Autor:
Kifer71Oryginał: Właśnie patrzysz na niego.
Inspiracja: Zobaczyłem taką animkę zrobioną przez
fence-post-a, tutka jeszcze do tego nie ma i pomyślałem, że będę szybszy.

Program:
GIMP 2.2.x + dodatek
GAP GIMP Animation PackageLink do
GAP i nie tylko.

Tutorial dla osób zapoznanych w średnim stopniu z GIMP-em i dodatkiem GAP.
1. Otwórz lub stwórz obraz o wymiarach
300 x 200 pikseli. Równie dobrze możesz pobrać ten widoczny poniżej.
 2.
2. Duplikuj warstwę
Tło dziesięć razy.
3. Pozmieniaj nazwy warstw. Patrząc od góry nadawaj warstwom kloejne numery poczynając od
1, a kończąc na
10. Ostatnia warstwą powinna być warstwa
Tło.
 4.
4. Kolej na ustawianie prowadnic. Dwie poziome ustaw na
0 i na
200 pikseli.
5. Pionowych będzie trochę więcej. Pierwsza na
0 pikseli, druga na
30, kolejne ustawiaj co
30 pikseli. Ostatnia powinna znaleźć się na prawej krawędzi obrazu, czyli na
300 pikselach. Zobacz rysunek:
 6.
6. Sprawdź w menu
Widok czy masz zaznaczoną opcję
Przyciągaj do prowadnic.
7. Wybierz narzędzie
Zaznaczanie obszarów prostokątnych (R).
8. W zakładce
Opcje narzędzia ustaw
Stały rozmiar,
Wysokość = 200,
Szerokość = 30 pikseli.
9. Aktywuj warstwę
1.
10. Zaznacz obszar między lewą krawędzią obrazu a pierwszą prowadnicą. Poniżej masz rysunek poglądowy. Czerwona ramka to granice zaznaczenia.
 11.
11. Z menu
Warstwa wybierz
Kadruj warstwę. Obszar poza zaznaczeniem zostanie wymazany, a sama warstwa przycięta do rozmiarów zaznaczenia.
12. Aktywuj warstwę
2.
13. Zaznacz na niej obszar miedzy drugą pionową, a trzecią prowadnicą.
14. Ponownie wybierz
Kadruj warstwę.
15. Podobnie postępujesz z kolejnymi warstwami, aż do warstwy
10. Jedynie warstwa
Tło pozostaje nie zmieniona.
Granice zaznaczeń poszczególnych warstw:

Widok obrazu w zakładce
Warstwy po zakończeniu kadrowania wszystkich warstw. Powiększyłem podgląd w zakładce dla większej wyrazistości:
 16.
16. Zapisz obraz np. jako
warstwy.xcf.
Czynności wykonywane do tego miejsca to były tylko przygotowania. Teraz zajmiesz się już budowaniem animacji.
17. Utwórz specjalny folder na potrzeby animacji, który po zakończonej pracy będzie można usunąć.
18. Stwórz nowy przezroczysty obraz o wymiarach
300 x 200 pikseli.
19. Zapisz obraz w folderze, który przed chwilą stworzyłeś(aś). Nadaj mu nazwę według wzoru
xxxx_000001.xcf. Nie zamykaj obrazu.
Pamiętaj aby nie używać polskich czcionek w nazwie pliku i folderu.20. Z menu
Video wybierz
Duplicate Frames....
21. W oknie dialogowym przesuń suwak
N razy (N-times) na pozycję
99 co da ci w sumie 100 klatek animacji.
22. Z menu
Video wybierz
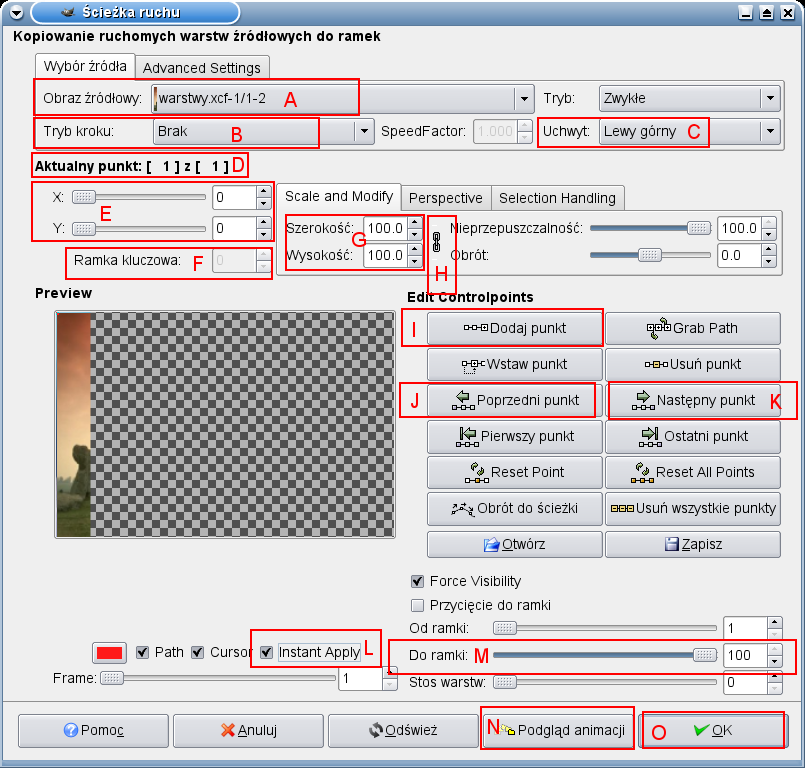
Move Path. Poniżej widzisz obraz okna dialogowego
Ścieżki ruchu (Move Path). Czerwone ramki pokazują funkcje używane przy tym tutorialu.

A -
Obraz źródłowy (Source Image/Layer)B -
Tryb kroku (Stepmode)C -
Uchwyt (Handle)D -
Aktualny punk (Current Point)E -
X i
Y określa położenie warstwy wybranej w
Obraz źródłowy (Source Image/Layer)F -
Ramka kluczowa (Keyframe)G -
Szerokość (Width) i
Wysokość (Height)H - Łącznik „proporcjonalnie”
I -
Dodaj punkt (Add Point)J -
Poprzedni punkt (Prev Point)K -
Następny punkt (Next Point)L -
Instant Apply pozwala na włączenie widoku warstwy wybranej jako
Obraz źródłowy w oknie podglądu
PreviewM -
Do ramki (To Frame)N -
Podgląd animacji (Anim Preview)O -
Ok
23. Jako
Obraz źródłowy (Source Image/Layer) ustaw warstwę
1.
24. Tryb kroku (Stepmode) ustaw na
Brak (None).
25. Uchwyt (Handle) ustaw na
Lewy górny (Left Top).
26. Zaznacz
Instant Apply.
27. Kliknij w „
skaluj proporcjonalnie”

aby wysokość i szerokość nie zmieniały się jednocześnie.
Okno podglądu:
 28.
28. Teraz dodaj drugi punk animacji klikając w
Dodaj punkt (Add Point).
Aktualny punk (Current Point) zmieni się z
[ 1] z [ 1] na
[ 2] z [ 2].
29. Wysokość (Height) ustaw na
2.0.
30. Y ustaw na
98.
31. Dodaj trzeci punkt animacji. (klik w
Dodaj punkt (Add Point)).
32. Zmień teraz
Szerokość (Width) na
4.0.
33. Parametr
X ustaw na
14.
34. Dodaj czwarty punkt animacji.
35. Ustaw
X i
Y na
0.
36. Szerokość (Width) i
Wysokość (Height) ustaw na
100.0.
37. Dodaj punkt piąty animacji. Pozwoli on na ustawienie
Ramki kluczowej (Keyframe) punktu czwartego. (GAP nie pozwala na zmianę ramki kluczowej dla pierwszego i ostatniego punktu animacji.)
38. Klikaj w
Poprzedni punkt (Prev Point) do momentu pokazania się drugiego punktu animacji.
Aktualny punk (Current Point): [ 2] z [ 5].
39. Ustaw
Ramkę kluczową (Keyframe) na
10.
40. Kliknij w
Następny punkt (Next Point) aby przejść do punktu trzeciego animacji.
41. Ustaw
Ramkę kluczową (Keyframe) na
15.
42. Dla czwartego punktu ustaw ramkę na
30.
43. Teraz możesz obejrzeć animację. Najpierw przesuń suwak
Do ramki (To Frame) na
31 aby zobaczyć tylko te klatki, nad którymi przed chwilą pracowałeś(aś).
44. Kliknij w
Podgląd animacji (Anim Preview).
45. W oknie dialogowym ustawień podglądu przesuń suwak
Scale preview na
100 i zmień
Tempo ramkowe (Framerate) na
15 aby zwolnić trochę animkę i kliknij
Ok.
46. Obejrzyj animację i zamknij okno podglądu i utworzony przed chwilą tymczasowy obraz
Bez nazwy nie zapisując go.
47. Jeśli animacja jest prawidłowa to w oknie
Ścieżki ruchu (Move Path) kliknij
Ok.
Animacja z okna podglądu:

48. Ponownie otwórz okno
Ścieżki ruchu (Move Path). Menu
Video -> Move Path....
49. Jako
Obraz źródłowy (Source Image/Layer) ustaw warstwę
2.
50. Powtórz kroki z punktów
24,
25,
26 i
27.
Ilość punktów przy animowaniu drugiej warstwy zwiększy się nam do sześciu. W dwóch pierwszych nie wprowadzamy żadnych zmian.
51. Kliknij dwa razy w
Dodaj punkt (Add Point). Sprawdź czy w
Aktualny punk (Current Point) widzisz
[ 3] z [ 3].
52. Ustaw
Wysokość (Height) na
2.0, a parametr
Y na
98.
53. W czwartym punkcie animacji zmień
Szerokość (Width) na
4.0, a parametr
X na
14.
54. W piątym punkcie
X i
Y ustaw na
0, a
Wysokość (Height) i
Szerokość (Width) na
100.0.
55. Dodaj szósty punkt animacji.
56. Klikaj w
Poprzedni punkt (Prev Point) do momentu pokazania się drugiego punktu animacji.
Aktualny punk (Current Point): [ 2] z [ 6].
57. Ustaw
Ramkę kluczową (Keyframe) na
5.
58. Kliknij w
Następny punkt (Next Point) aby przejść do punktu trzeciego animacji.
59. Ustaw
Ramkę kluczową (Keyframe) na
15.
60. Dla czwartego punktu ustaw ramkę na
20.
61. Dla piątego punktu ustaw ramkę na
35.
62. Obejrzyj animkę i jeśli wszystko jest w porządku kliknij
Ok w oknie
Ścieżki ruchu (Move Path). Zamknij też okno podglądu animacji i plik tymczasowy.
Kolejne warstwy animuj jak warstwę
2. Zmienią się tylko ramki kluczowe. Poniżej przedstawiam zmiany parametrów jakie musisz wprowadzić dla poszczególnych warstw w kolejnych krokach animacji:
dla wszystkich warstw pierwsze czynności jakie wykonujesz w oknie
Ścieżki ruchu (Move Path) to ustawienie poniższych funkcji:
Obraz źródłowy (Source Image/Layer) – wstawiasz odpowiednio warstwy od
3 do
10Tryb kroku (Stepmode) –
Brak (None)Uchwyt (Handle) –
Lewy górny (Left Top)Instant Apply – zaznaczone
Warstwa
3rozmiary i położenie warstwy:
1 pkt animacji - dodaj 2 punkt animacji
2 pkt animacji - dodaj 3 punkt animacji
3 pkt animacji -
Wysokość (Height) =
2.0,
Y =
98, dodaj 4 punkt animacji
4 pkt animacji -
Szerokość (Width) =
4.0,
X =
14, dodaj 5 punkt animacji
5 pkt animacji -
Szerokość (Width) i
Wysokość (Height) =
100.0,
X i
Y =
0, dodaj 6 punkt animacji
6 pkt animacji - kliknij 4 razy w
Poprzedni punkt (Prev Point) (
Aktualny punk (Current Point) =
[ 2] z [ 6])
ramki kluczowe punktów animacji:
2 pkt animacji -
Ramka kluczowa (Keyframe) =
103 pkt animacji -
Ramka kluczowa (Keyframe) =
204 pkt animacji -
Ramka kluczowa (Keyframe) =
255 pkt animacji -
Ramka kluczowa (Keyframe) =
40
Warstwa
4rozmiary i położenie warstwy:
1 pkt animacji - dodaj 2 punkt animacji
2 pkt animacji - dodaj 3 punkt animacji
3 pkt animacji -
Wysokość (Height) =
2.0,
Y =
98, dodaj 4 punkt animacji
4 pkt animacji -
Szerokość (Width) =
4.0,
X =
14, dodaj 5 punkt animacji
5 pkt animacji -
Szerokość (Width) i
Wysokość (Height) =
100.0,
X i
Y =
0, dodaj 6 punkt animacji
6 pkt animacji - kliknij 4 razy w
Poprzedni punkt (Prev Point) (
Aktualny punk (Current Point) =
[ 2] z [ 6])
ramki kluczowe punktów animacji:
2 pkt animacji -
Ramka kluczowa (Keyframe) =
153 pkt animacji -
Ramka kluczowa (Keyframe) =
254 pkt animacji -
Ramka kluczowa (Keyframe) =
305 pkt animacji -
Ramka kluczowa (Keyframe) =
45
Warstwa
5rozmiary i położenie warstwy:
1 pkt animacji - dodaj 2 punkt animacji
2 pkt animacji - dodaj 3 punkt animacji
3 pkt animacji -
Wysokość (Height) =
2.0,
Y =
98, dodaj 4 punkt animacji
4 pkt animacji -
Szerokość (Width) =
4.0,
X =
14, dodaj 5 punkt animacji
5 pkt animacji -
Szerokość (Width) i
Wysokość (Height) =
100.0,
X i
Y =
0, dodaj 6 punkt animacji
6 pkt animacji - kliknij 4 razy w
Poprzedni punkt (Prev Point) (
Aktualny punk (Current Point) =
[ 2] z [ 6])
ramki kluczowe punktów animacji:
2 pkt animacji -
Ramka kluczowa (Keyframe) =
203 pkt animacji -
Ramka kluczowa (Keyframe) =
304 pkt animacji -
Ramka kluczowa (Keyframe) =
355 pkt animacji -
Ramka kluczowa (Keyframe) =
50
Warstwa
6rozmiary i położenie warstwy:
1 pkt animacji - dodaj 2 punkt animacji
2 pkt animacji - dodaj 3 punkt animacji
3 pkt animacji -
Wysokość (Height) =
2.0,
Y =
98, dodaj 4 punkt animacji
4 pkt animacji -
Szerokość (Width) =
4.0,
X =
14, dodaj 5 punkt animacji
5 pkt animacji -
Szerokość (Width) i
Wysokość (Height) =
100.0,
X i
Y =
0, dodaj 6 punkt animacji
6 pkt animacji - kliknij 4 razy w
Poprzedni punkt (Prev Point) (
Aktualny punk (Current Point) =
[ 2] z [ 6])
ramki kluczowe punktów animacji:
2 pkt animacji -
Ramka kluczowa (Keyframe) =
253 pkt animacji -
Ramka kluczowa (Keyframe) =
354 pkt animacji -
Ramka kluczowa (Keyframe) =
405 pkt animacji -
Ramka kluczowa (Keyframe) =
55
Warstwa
7rozmiary i położenie warstwy:
1 pkt animacji - dodaj 2 punkt animacji
2 pkt animacji - dodaj 3 punkt animacji
3 pkt animacji -
Wysokość (Height) =
2.0,
Y =
98, dodaj 4 punkt animacji
4 pkt animacji -
Szerokość (Width) =
4.0,
X =
14, dodaj 5 punkt animacji
5 pkt animacji -
Szerokość (Width) i
Wysokość (Height) =
100.0,
X i
Y =
0, dodaj 6 punkt animacji
6 pkt animacji - kliknij 4 razy w
Poprzedni punkt (Prev Point) (
Aktualny punk (Current Point) =
[ 2] z [ 6])
ramki kluczowe punktów animacji:
2 pkt animacji -
Ramka kluczowa (Keyframe) =
303 pkt animacji -
Ramka kluczowa (Keyframe) =
404 pkt animacji -
Ramka kluczowa (Keyframe) =
455 pkt animacji -
Ramka kluczowa (Keyframe) =
60
Warstwa
8rozmiary i położenie warstwy:
1 pkt animacji - dodaj 2 punkt animacji
2 pkt animacji - dodaj 3 punkt animacji
3 pkt animacji -
Wysokość (Height) =
2.0,
Y =
98, dodaj 4 punkt animacji
4 pkt animacji -
Szerokość (Width) =
4.0,
X =
14, dodaj 5 punkt animacji
5 pkt animacji -
Szerokość (Width) i
Wysokość (Height) =
100.0,
X i
Y =
0, dodaj 6 punkt animacji
6 pkt animacji - kliknij 4 razy w
Poprzedni punkt (Prev Point) (
Aktualny punk (Current Point) =
[ 2] z [ 6])
ramki kluczowe punktów animacji:
2 pkt animacji -
Ramka kluczowa (Keyframe) =
353 pkt animacji -
Ramka kluczowa (Keyframe) =
454 pkt animacji -
Ramka kluczowa (Keyframe) =
505 pkt animacji -
Ramka kluczowa (Keyframe) =
65
Warstwa
9rozmiary i położenie warstwy:
1 pkt animacji - dodaj 2 punkt animacji
2 pkt animacji - dodaj 3 punkt animacji
3 pkt animacji -
Wysokość (Height) =
2.0,
Y =
98, dodaj 4 punkt animacji
4 pkt animacji -
Szerokość (Width) =
4.0,
X =
14, dodaj 5 punkt animacji
5 pkt animacji -
Szerokość (Width) i
Wysokość (Height) =
100.0,
X i
Y =
0, dodaj 6 punkt animacji
6 pkt animacji - kliknij 4 razy w
Poprzedni punkt (Prev Point) (
Aktualny punk (Current Point) =
[ 2] z [ 6])
ramki kluczowe punktów animacji:
2 pkt animacji -
Ramka kluczowa (Keyframe) =
403 pkt animacji -
Ramka kluczowa (Keyframe) =
504 pkt animacji -
Ramka kluczowa (Keyframe) =
555 pkt animacji -
Ramka kluczowa (Keyframe) =
70
Warstwa
10rozmiary i położenie warstwy:
1 pkt animacji - dodaj 2 punkt animacji
2 pkt animacji - dodaj 3 punkt animacji
3 pkt animacji -
Wysokość (Height) =
2.0,
Y =
98, dodaj 4 punkt animacji
4 pkt animacji -
Szerokość (Width) =
4.0,
X =
14, dodaj 5 punkt animacji
5 pkt animacji -
Szerokość (Width) i
Wysokość (Height) =
100.0,
X i
Y =
0, dodaj 6 punkt animacji
6 pkt animacji - kliknij 4 razy w
Poprzedni punkt (Prev Point) (
Aktualny punk (Current Point) =
[ 2] z [ 6])
ramki kluczowe punktów animacji:
2 pkt animacji -
Ramka kluczowa (Keyframe) =
453 pkt animacji -
Ramka kluczowa (Keyframe) =
554 pkt animacji -
Ramka kluczowa (Keyframe) =
605 pkt animacji -
Ramka kluczowa (Keyframe) =
75
Dotarłeś(aś) prawie do końca. Teraz pozostała już tylko „kosmetyka”, czyli usuwanie zbędnych warstw i przetworzenie obrazu do formatu gif. Pierwszym krokiem będzie usunięcie warstwy
Tło.
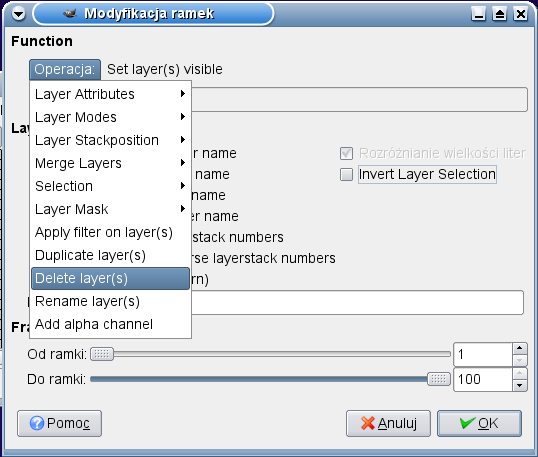
63. Z menu
Video wybierz
Frames Modify...64. W oknie
Modyfikacja ramek (Frames Modify) w opcji
Layer Pattern wpisz
10.
W tym miejscu należy ci się kilka słów wyjaśnienia. GAP numeruje warstwy poczynając od
0 i od górnej warstwy z zakładki
Warstwy. Twój obraz ma jedenaście warstw więc warstwa
Tło będąc na samym dole ma numer
10.
65. W tym samym oknie kliknij w
Operacja (Function) i w rozwiniętym menu wybierz
Delete layer(s).
 66.
66. Kliknij w
Ok.
Pozostało tylko stworzyć właściwą animację.
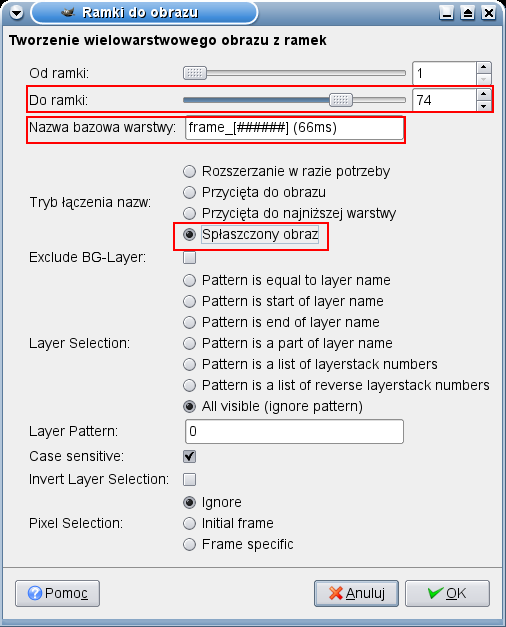
67. Z menu
Video wybierz
Frames to Image...68. W oknie
Ramki do obrazu (Framest to image) przesuń suwak
Do ramki (To Frame) na pozycję
74. Powstaną dzięki temu 74 klatki animacji. Pozostałe są zbędne, gdyż były by takie same jak klatka pierwsza.
69. W okienku
Nazwa bazowa warstwy (Layer Basename) w nawiasie wpisz
66ms.
70. Zaznacz opcję
Spłaszcz obraz (Flattened Image).
 71.
71. Kliknij
Ok.
Powstanie nowy obraz
Bez nazwy.
72. W zakładce
Warstwy nowego obrazy edytuj nazwę najniższej warstwy (
frame_000001 (66ms)) wpisując w nawiasie
1500ms (
frame_000001 (1500ms).
73. Z menu
Filtry wybierz
Animacja -> Optymalizuj (różnica).
74. Nowo powstały obraz zapisz w formacie gif, pamiętając aby w oknie eksporu zaznaczyć opcję
Zapisz jako animację.
Gratuluję właśnie dotarłeś(aś) do końca.
K71