Prosty i przyjemny tutorial
jak zrobić guzik na stronę i zastosować go w praktyce z effektem rollover.
Guziczek ma lekki charakter z MAC OS'a. Link do tego tutoriala w formie Video znajdziesz poniżej, więc możesz pominąć tekst poniżej, jeżeli nie chcesz oglądać filmu zapraszam do czytania

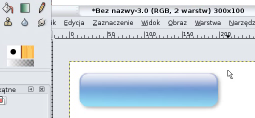
 1. Zarys guziczka:
1. Zarys guziczka:Pracę zaczynamy od stworzenie
nowego obrazu i n
owej warstwy.Łapaniemy się za narzędzie
zaznaczenie prostokątne i zaznaczamy obszar wielkości naszego guziczka. Zaokrąglamy rogi zaznaczenia poprzez opcję w menu
Zaznaczenie > Zaokrąglenie..
wartość ustawiamy na 50 px
2. Ustawianie koloru:Ustawiamy kolor pierwszoplanowy
#373ea3
a drugoplanowy
#94ddf6
(lub inne kolorki wg Twoich gustów) w ustawianiach gradnientu dajemy
tryb liniowy a gradient
Kolor pierwszoplanowy na drugoplanowy. Gradient zaczynamy lekko powyżej górnego bo do dolnego boku
3.Cieniowanie:Dajemy
kanał alfa na zaznaczenie naszej warstwy z guziczkiem i łapiemy za zaznaczenie prostokątne z trybem
odejmowania. Usuwamy dolną cześć zaznaczenia mniej więcej na wysokości połowy guzika. Tworzymy nową warstwę i wypełniamy zaznaczenie gradientem
Kolor biały na przezroczystość. Usuwamy zaznaczenie, łączymy warstwy robimy lekki cień i guzik jest gotowy.
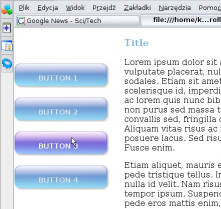
4. Drugi guzik:Żeby uzyskać efekt rollover (czyli guzik po najechaniu na niego kursorem zmienia np. kolor) musimy stworzyć nowy guzik. W celu korzystamy z 1 guzika i możemy przeprowadzić na nim szereg opercji, żeby odróżnić go od pierwszego np. zwiększyć jasność o wartość 50 w
Warstwa > Kolory > Jasność i Kontrast
lub też kontrast np. o 60. Możemy się także pobawić balansem kolorów w
Warstwa > Kolory > Balans Kolorów
.
 5. Wykorzystanie html'ki
5. Wykorzystanie html'kiZapisz swoje guziczki o nazwach button.png i button2.png ściągnij gotową html'kę poniżej. Otwórz html'kę w przeglądarce i podziwiaj swoje guziczki

Jeżeli wolisz oglądać ten tutorial w formie filmiku znajdziesz go:
Na moim blogu:
GIMP guzikGotowa html'ka:
Rollover HTMLOryginalny plik video o wysokiej jakość:
Rapidshare GIMP guzik