Atrakcyjna ikona
Tutorial
Tutorial opisuje jak w prosty sposób zrobić elegancką ikonkę. Tutorial jest na licencji
Uznanie autorstwa-Na tych samych warunkach 3.0 Unported, a jego autorami są osoby z
Starfish web consulting.
Tutorial napisany w wersji Inkscape 0.45 . W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy
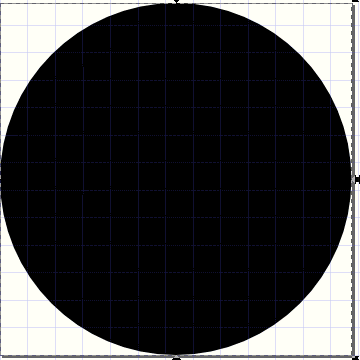
Zaczynamy 1.
1. Otwórz nowy obraz -
Plik -> Nowy -> icon_64x64. Narysuj dowolny okrąg - klawisz
[F3]. Za pomocą toolbara zmień jego rozmiary na
64x
64 px, a wartości
X i
Y na
0.
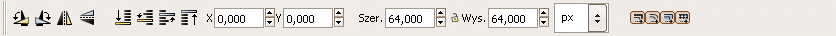
Toolbar


 2.
2. Za pomocą klawiszy
[Shift] + [Ctrl] + [F] otwórz okno
Wypełnienie i kontur. Przejdź do zakładki
Kontur i upewnij się, że jest on wyłączony (powinna być wybrana opcja
Bez rysowania). Następnie wybierz kolor dla swojej ikony. Możesz to zrobić na różne sposoby: wybrać zakładkę
Wypełnienie w oknie
Wypełnienie i kontur lub wybrać kolor z paska u dołu okna Inkscape. Proponuję kliknąć na małą strzałkę tuż przy prawej granicy okna Inkscape i z listy wybrać gamę kolorów
Tango Icon Theme Palatte, a następnie wybrać odpowiadający nam kolor.
 3.
3. Pamiętasz punkt 1.? Przypomnij sobie, jak precyzyjnie zmieniać rozmiar figury. Utwórz okrąg o wymiarach
58x58 px i umieść go na pozycji 3 - zarówno dla X jaki i Y. Naciśnij
[Shift] + [Ctrl] + [F] i daj okręgowi biały kontur oraz wypełnienie, przejdź do zakładki
Styl konturu i ustal jego szerokość na
2px.
 4.
4. Jako wypełnienie białego okręgu wybierz
Gradient koncentryczny. Wartości gradientu powinny ustawić się same, ale "gdyby coś poszło nie tak", to gradient powinien być na początku cały biały, a na końcu całkowicie przezroczysty. Za pomocą narzędzia do
Modyfikowania i tworzenia gradientów (skrót:
[Ctrl] + [F1]) przeciągnij środek gradientu poza granice obrazu, tak jak jest to ukazane poniżej (Gradient koncentryczny to kółka).
 5.
5. Czas na zmodyfikowanie konturu (ciągle pracuj na tym drugim, mniejszym okręgu). Jako rodzaj konturu wybierz
Gradient liniowy i oba punkty gradientu przeciągnij naprzeciwko siebie, poza granice obrazu, tak jak na screenie poniżej (Gradient liniowy to kwadraciki).
 6.
6. Ten punkt możesz, aczkolwiek nie musisz wykonać. Stwórz okrąg o wymiarach
53x53 px i duplikuj go (skrót:
[Ctrl] + [D]), nie powinien on mieć konturu. Ustaw je mniej więcej w takiej pozycji jak na zdjęciu i zaznacz klawiszami: najpierw wybierz jeden z nich, przytrzymaj
[Shift] i wybierz drugi. Teraz wybierz
Ścieżka -> Różnica (skrót:
[Ctrl] +
[-]). Powstała figurę umieść na okręgu (możesz ją ewentualnie obrócić), jako wypełnienie wybierz kolor biały, a
Master Opacity ustaw na
40%.
 7.
7. Wypadałoby umieścić coś w środku

Może to być tekst lub jakiś kształt. Za pomocą narzędzia do tworzenia obiektów tekstowych (skrót:
[F8]) stworzyłem literkę
R, krój czcionki to
Arial Rounded MT Bold, a rozmiar to
50. Następnie za pomocą opcji
Obiekt > Wyrównaj i rozłóż... wycentrowałem obiekt względem strony.
 Koniec
Koniec
Ikonę można oczywiście skalować do pożądanych rozmiarów (gdy jest duża nie wygląda najlepiej

)
Nie podoba ci się kolor ikony? Wystarczy wybrać największy okrąg i zmienić jego kolor.
Podgląd ikony w różnych rozmiarach możesz zobaczyć w oknie
Widok > Icon Preview.
Więcej ikon w
mojej galerii.