Padający śnieg: animacja bez użycia GAP
Tutorial
Opracowanie: be@
Poziom trudności: średni
Tutorial wymaga użycia dwóch dodatkowych skryptów, które znajdziecie w załączniku na końcu posta. Po pobraniu i rozpakowaniu skrypty należy umieścić w folderze
scripts, znajdującym się w katalogu użytkownika. Na Windows 7 będzie to:
C:\Users\x\.gimp-2.8\scripts, gdzie
x oznacza nazwę użytkownika. W przypadku innych systemów pełną ścieżkę znajdziecie w
FAQ. Jeśli GIMP był uruchomiony podczas dodawania skryptów należy go zrestartować albo odświeżyć skrypty poprzez menu:
Filtry -> Script-Fu -> Odśwież skrypty.
Tutorial napisany w wersji GIMP 2.8.16. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy
Zaczynamy 1.
1. Otwieramy w GIMP-ie obrazek do którego chcemy dodać śnieg.
 2.
2. Teraz musimy obliczyć ilość klatek i ustalić wartość przesunięcia, ponieważ są one zależne od wysokości obrazu i może się okazać, że będziemy musieli nieco go przeskalować. Im mniejsze przesunięcie wybierzemy, tym płynniejsza będzie nasza animacja, ale jednocześnie będziemy mieć więcej klatek i co za tym idzie, większą wagę pliku. Najlepsze efekty uzyskamy wybierając przesunięcie o wartości ok.
8 px. Chodzi o to, aby wybrać liczbę zbliżoną do 8, przez którą można podzielić wysokość obrazu otrzymując w wyniku liczbę całkowitą. Przykładowo gdyby wysokość obrazka wynosiła 514 px, to liczba ta nie dzieli się ani przez 8, ani przez liczbę zbliżoną do tej wartości, czyli 7, 9, 10 czy 11. W takim wypadku trzeba po prostu minimalnie przeskalować obraz w dół, aby otrzymać liczbę podzielną przez 7, 8, 9 lub 10. Jeśli więc przeskalujemy do wysokości 512 px, to będziemy mogli podzielić tę wartość przez 8. Mój obraz ma wysokość 400 px, co po podzieleniu przez 8 daje 50, a więc moja animacja będzie mieć 50 klatek. Wyniki tych obliczeń trzeba sobie zapisać, będą nam potrzebne w dalszej części tutoriala.
 3.
3. Dodajemy nową, czarną warstwę (najprościej zrobić to, przeciągając czarny kolor z przybornika na ikonę czystej kartki w lewym, dolnym narożniku okna warstw) i nazywamy ją
Śnieg.
 4.
4. Na dodanej warstwie stosujemy filtr:
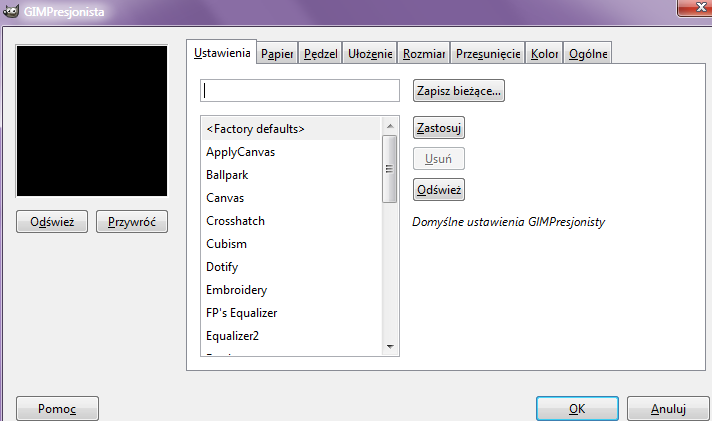
Artystyczne -> GIMPresjonista z ustawieniami:
| | Zakładka Ustawienia: domyślnie

(Mamy tu gotowe zestawy ustawień, które można sobie potestować w wolnej chwili, jednak teraz nie będą nam potrzebne. Efekt można podejrzeć w okienku po lewej, trzeba tylko wybrać zestaw z listy, kliknąć w Zastosuj a następnie w przycisk Odśwież pod oknem podglądu.)
Zakładkę Papier pomijamy, ponieważ nie chcemy dodawać żadnej faktury do tła naszej warstwy.
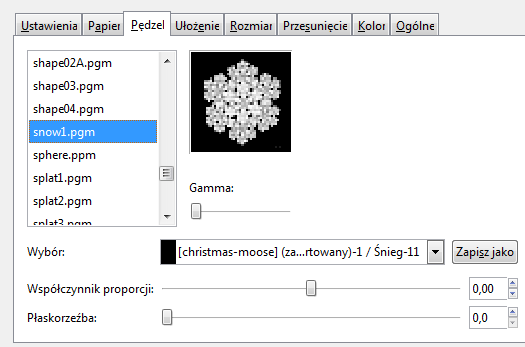
Zakładka Pędzel:
Z listy pędzli wybieramy: snow1.pgm (warto poeksperymentować także z innymi pędzlami, np. paper03.pgm przy zmianie proporcji do -0,10 i domyślnym ustawieniu Gamma też całkiem nieźle sprawdzi się w roli płatków śniegu)
Gamma: suwak przesuwamy w lewo, aby rozjaśnić pędzel, ale można także pozostawić ustawienie domyślne, wówczas śnieg będzie delikatniejszy.
Współczynnik proporcji: 0.
Płaskorzeźba: 0 ponieważ nie chcemy, aby nasze płatki śniegu wydawały się wypukłe.

Zakładka Ułożenie:
Kierunki: 15
Kąt początkowy: 0
Rozciągłość kątów: 360
Ułożenie: Losowo

W przypadku pędzla o regularnym, okrągłym kształcie ustawienia z tej zakładki właściwie nie mają dużego znaczenia i można ją pominąć. Gdybyście jednak użyli pędzla o nieco mniej regularnym kształcie czy proporcjach, to należy je zastosować.
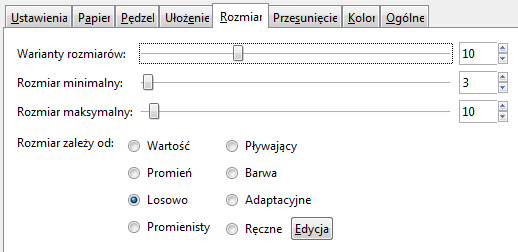
Zakładka Rozmiar:
Warianty rozmiarów: 10
Rozmiar minimalny: 3
Rozmiar maksymalny: 10
(jeśli uznacie, że płatki śniegu są zbyt małe lub zbyt duże, to możecie odpowiednio zmienić rozmiar minimalny i maksymalny, ale powinna być między nimi różnica kilku px, aby płatki były różnej wielkości)
Rozmiar zależy od: Losowo

Zakładka Przesunięcie:
Przesunięcie: Losowo
Wyśrodkowane: odznaczone
Gęstość pociągnięć: 1

Zakładka Kolor:
Kolor: w tym przypadku nie ma znaczenia, co wybierzemy
Szum koloru: 100

Zakładka Ogólne:
Tło: jednolite czarne
Pozostałe opcje odznaczone, ustawienia suwaków bez znaczenia (dotyczą opcji, których nie wybraliśmy)
 |
Klikamy OK i powinniśmy otrzymać taki efekt:
 5.
5. Kolorowy śnieg należy zdesaturować:
Kolory -> Desaturacja z zaznaczoną opcją
Jaskrawość (chyba, że bardziej podoba Wam się efekt z opcją
Jasność czy
Średni).
 6.
6. Zmieniamy czarny kolor w przezroczystość:
Kolory -> Zmiana koloru na alfę - w okienku filtra wybieramy kolor
czarny.
 7.
7. Stosujemy filtr:
Rozmycie -> Rozmycie Gaussa o promieniu
2 px poziomo i pionowo. Jeśli chcecie mieć bardziej puszysty śnieg, to możecie zwiększyć promień rozmycia do 3 a nawet 4.
Dwa kolejne punkty są opcjonalne i służą tylko temu, aby śnieg był bardziej wyrazisty, bardziej widoczny na tle obrazka. Jeśli jesteście zadowoleni z tego, jak wygląda w tej chwili, to możecie pominąć punkt
8 i
9.
 8. Duplikujemy
8. Duplikujemy 
warstwę
Śnieg i kopię
rozmywamy Gaussem o promieniu
2 px poziomo i pionowo.
Krycie tej warstwy zmniejszamy suwakiem w oknie warstw do ok.
30 - 50 (zależnie jak bardzo intensywny ma być śnieg). Ja zmniejszyłam do 40.
 9.
9. Łączymy obie warstwy ze śniegiem: PPM na najwyższej warstwie
kopia: Śnieg i wybieramy z menu:
Połącz w dół.
 10. Duplikujemy
10. Duplikujemy 
warstwę
Śnieg i wybieramy z przybornika narzędzie
wyrównanie 
. W opcjach narzędzia ustawiamy:
Odniesienie: Obraz
Przesunięcie: tutaj wpisujemy wartość równą
wysokości obrazu w pikselach, ale
z minusem. Wysokość mojego obrazu wynosi 400 px, więc wpisuję: -400.
Klikamy w obraz (w narożnikach warstwy powinny pojawić się charakterystyczne kwadraciki), a następnie w ikonę:
Rozmieszczenie dołów krawędzi (ostatnia w najniższym rzędzie) w sekcji
Rozmieszczenie.
Warstwa
Śnieg powinna się przemieścić pionowo w górę tak, że jej dolna krawędź znajdzie się na wysokości górnej krawędzi obrazu.
 11.
11. Łączymy obie warstwy ze śniegiem. W efekcie otrzymamy warstwę
Śnieg o wysokości równej podwójnej wysokości obrazu.
 12.
12. Pora zerknąć do naszych obliczeń z pkt.
2. Wybieramy:
Filtry -> Shapes (przy aktywnej warstwie
Śnieg) i ustawiamy:
Path/Layer: Layer (ponieważ chcemy przesuwać warstwę, nie ścieżkę).
Przesunięcie X:
0 (ponieważ chcemy przesuwać warstwę tylko w pionie).
Przesunięcie Y: tutaj wpisujemy wynik obliczeń, czyli liczbę przez którą podzieliliśmy wysokość obrazu. U mnie wartość przesunięcia wynosi 8 (każda kolejna warstwa/klatka zostanie przesunięta o 8 px w dół).
Kąt:
0 (ponieważ nie chcemy obracać warstwy).
Center X i Y: zostawiamy wartości domyślne.
Auto-Center: zaznaczone.
Times: tutaj wpisujemy liczbę klatek, którą otrzymaliśmy w wyniku obliczeń. U mnie jest to 50, ale wpisuję o jeden mniej czyli 49, ponieważ pierwszą klatkę już mam.
 13.
13. Kiedy filtr
Shapes zakończy działanie klikamy w oknie warstw na najniższą warstwę, czyli tę z obrazkiem będącym tłem dla naszego śniegu i wybieramy z menu Filtry:
Animacja -> Combine background. Po zakończeniu pracy filtra usuwamy najniższą warstwę.
 14.
14. Animacja prawie gotowa. Trzeba jeszcze ją zoptymalizować, aby zmniejszyć wagę pliku. Klikamy:
Filtry -> Animacja -> Optymalizuj (dla formatu GIF). Otworzy nam się nowy obraz ze zoptymalizowaną animacją. Poprzedni obraz możemy już zamknąć, na wszelki wypadek zapisując go jako XCF.
 15.
15. Jeśli tłem animacji jest zdjęcie lub grafika w której użyto gradientów, to warto samodzielnie wybrać sposób indeksowania, aby uzyskać lepszą jakość obrazu:
Obraz -> Tryb -> Indeksowany. W okienku konwersji zmieniamy
Ditherowanie kolorów. Zazwyczaj najlepiej sprawdza się
Floyda - Steinberga (zwykły) 16.
16. Eksportujemy naszą animację do formatu GIF. W okienku eksportu zaznaczamy:
Jako animacja: zaznaczone
Powtarzanie w nieskończoność: zaznaczone
Reszta domyślnie
Jeśli uznacie, że śnieg pada zbyt szybko, można zwiększyć wartość opóźnienia np. do
150 ms i zaznaczyć opcję:
Użycie opóźnienia podanego powyżej dla wszystkich klatek.
Efekt końcowy możecie podziwiać na samym początku poradnika, a poniżej dla odmiany efekt z użyciem pędzla
paper02.pgm:
Na podobnej zasadzie można stworzyć animację spadającego confetti czy unoszących się w górę, kolorowych baloników. Do filtra GIMPresjonista można dodać własne pędzle w formacie PGM, wystarczy wrzucić je do folderu
gimpressionist -> Brushes w folderze instalacyjnym GIMP-a (ścieżka na Windows 7:
C:\Program Files\GIMP 2\share\gimp\2.0\gimpressionist\Brushes).
Krótkie info o skryptach:
sg-combine-bg:
http://www.gimpuj.info/index.php/topic,52460.0.htmlscript-fu-shapes_0: skrypt powiela wybraną ilość razy i przesuwa/obraca o wybraną wartość/kąt wskazaną warstwę bądź ścieżkę, co można wykorzystać zarówno podczas tworzenia animacji jak i różnych ciekawych wzorów ze ścieżek
 Koniec
Koniec
Tutorial jest dość długi, ale można się z niego sporo nauczyć. Starałam się, aby był zrozumiały dla każdego, więc mam nadzieję, że nie będziecie mieć problemu z wykonaniem animacji

Pamiętajcie o pobraniu i zainstalowaniu załączonych poniżej skryptów.
 Tutoriale
Tutoriale Tutoriale
Tutoriale GIMP
GIMP Animacje
Animacje Wątek: Padający śnieg: animacja bez użycia GAP
Wątek: Padający śnieg: animacja bez użycia GAP


