Tworzenie własnego gradientu, funkcje edytora gradientów
Tutorial
Opracowanie: be@
Poziom trudności: Trudny
Poradnik opisuje sposób tworzenia własnego gradientu od podstaw, jak również przybliża funkcje i wyjaśnia do czego służą poszczególne pozycje menu edytora gradientów.
Tutorial napisany w wersji GIMP 2.8. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy
Zaczynamy 1.
1. Aby utworzyć własny gradient musimy najpierw otworzyć okno
Gradienty. Można je przywołać na 3 sposoby:
| | - z górnego menu wybieramy: Okna -> Dokowalne okna dialogowe -> Gradienty
- w przyborniku wybieramy narzędzie gradient  [L], rozwijamy listę wyboru gradientów i w prawym, dolnym narożniku klikamy w ikonkę symbolizującą narzędzie gradient [L], rozwijamy listę wyboru gradientów i w prawym, dolnym narożniku klikamy w ikonkę symbolizującą narzędzie gradient
- jeśli w preferencjach przybornika zaznaczono wyświetlanie aktywnego pędzla, desenia i gradientu, wystarczy wówczas kliknąć w aktywny gradient
|
Kiedy mamy już otwarte okienko
Gradienty, klikamy w znajdującą się u dołu ikonę czystej kartki, co spowoduje, że otworzy nam się okno edytora gradientów.
 2.
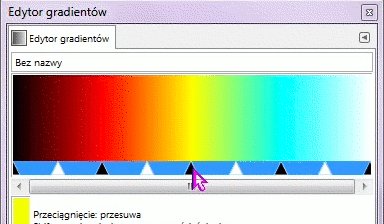
2. Domyślnie w oknie edytora wyświetlany jest gradient:
Kolor pierwszoplanowy na kolor tła. Gradient ten składa się z pojedynczego segmentu, w którym mamy 3 trójkątne uchwyty. Czarne, to punkty końcowe, które odpowiadają za kolory gradientu, środkowy, biały uchwyt reguluje przesunięcie, a jego położenie wyznacza miejsce, w którym łączą się kolory i decyduje, czy gradient będzie zawierał więcej koloru z lewego, czy prawego punktu końcowego. Domyślnie znajduje się na środku, co sprawia, że przejście między kolorami jest łagodne i kolory mieszają się równomiernie. Jak to działa, najlepiej sprawdzić klikając w środkowy uchwyt i przesuwając go w lewo lub prawo.
Jeśli przesunęliśmy środkowy uchwyt, a chcemy ponownie umieścić go dokładnie na środku, wtedy klikamy PPM (prawym przyciskiem myszy) na pasku z uchwytami lub na samym gradiencie widocznym w oknie edytora i wybieramy:
Wyśrodkuj punkt pośredni segmentu.
Można również zauważyć, że przytrzymanie kursora nad poszczególnymi elementami w oknie edytora powoduje wyświetlanie różnych przydatnych podpowiedzi.
Kliknięcie w obszarze podglądu gradientu spowoduje zmianę koloru pierwszoplanowego na taki, jaki znajduje się pod kursorem w miejscu kliknięcia.
 3.
3. Sposób w jaki rozkładają się kolory czy też wygląd przejścia pomiędzy prawym a lewym kolorem segmentu można regulować nie tylko przesunięciem środkowego, białego uchwytu, ale również za pomocą
funkcji gradientu. Aby wybrać funkcję klikamy PPM na pasku z uchwytami lub na gradiencie i wybieramy z menu:
Funkcja gradientu dla segmentu. Mamy do wyboru 5 funkcji. Domyślna to
liniowa. Jak działają i czym różnią się poszczególne funkcje już nie będę tłumaczyć, najlepiej po prostu samodzielnie przetestować lub obejrzeć poniższe zrzuty, gdzie pokazałam jak rozkładają się kolory w domyślnym gradiencie zależnie od wybranej funkcji.
funkcja łukowa:

funkcja sinusoidalna:

funkcja sferyczna (wzrastająca)

funkcja sferyczna (opadająca)
 |
 4.
4. Sposób mieszania kolorów w segmencie zależy również od wybranego
Typu kolorowania segmentu. Domyślny to
RGB. Do wyboru mamy jeszcze
HSV (barwa lewoskrętnie) lub
HSV (barwa prawoskrętnie), jednak w przypadku segmentu w odcieniach szarości różnica nie będzie widoczna.
RGBHSV (barwa lewoskrętnie) - wewnątrz segmentu pojawią się kolejno kolory znajdujące na kole barw pomiędzy kolorem lewego punktu końcowego, a kolorem prawego punktu końcowego licząc w lewą stronę
HSV (barwa prawoskrętnie) - jw. licząc w prawą stronę (zgodnie z kierunkiem ruchu wskazówek zegara)
 5.
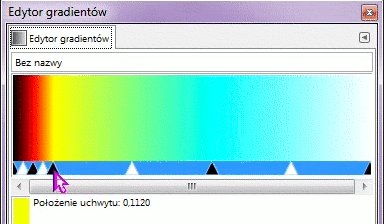
5. Jeśli chcemy, aby nasz gradient składał się z więcej niż jednego segmentu, co pozwoli na wybranie większej ilości kolorów, to możemy zmienić liczbę segmentów. W tym celu klikamy PPM na obszarze z uchwytami lub podglądem gradientu i wybieramy z menu jedną z następujących opcji:
| | a. Podziel segment w punkcie pośrednim. Ta opcja podzieli wybrany segment na dwa jednakowej wielkości, dodając czarny uchwyt dokładnie po środku segmentu.
Uchwyt ten, jak widać na zrzucie, jest jednocześnie prawym punktem końcowym pierwszego segmentu (lewa połowa trójkąta) jak i lewym punktem końcowym drugiego segmentu (prawa połowa trójkąta).
b. Zreplikuj segment. Tutaj wybieramy sobie ilość segmentów, np. jeśli wybierzemy 3, nasz segment zostanie powielony trzykrotnie i w efekcie otrzymamy 3 identyczne segmenty w miejscu zaznaczonego (Segmenty można zaznaczać, ale o tym później. Kiedy mamy tylko jeden, to jest on zaznaczony domyślnie, więc na tym etapie nie należy się tym martwić  ) )
c. Podziel segment równomiernie. Tutaj również musimy wybrać, na ile części chcemy podzielić segment, np. wybierając 4, otrzymamy 4 segmenty tej samej wielkości.
|
 6.
6. Kiedy już mamy kilka segmentów, możemy zająć się kolorami. Sposobów na zmianę koloru punktów końcowych jest kilka:
| | a. Najprostszy i najszybszy ale mający pewne ograniczenia, to przeciągnięcie koloru bezpośrednio z przybornika lub wybranej palety na dowolny, czarny uchwyt gradientu. W tym przypadku nie ma znaczenia, czy dany segment jest zaznaczony. W ten sposób kolor zawsze zostanie dodany do lewej i prawej połowy wybranego uchwytu, czyli pojawi się w dwóch sąsiadujących segmentach jako kolor prawego punktu końcowego segmentu po lewej stronie i lewego punktu końcowego segmentu po prawej stronie. Wyjątek stanowi pierwszy i ostatni punkt końcowy całego gradientu (co chyba oczywiste  ). ).
|

| | b. Sposób mający te same ograniczenia co pierwszy i chyba równie prosty, to utworzenie gradientu z wybranej palety. Otwieramy okno z wyborem palety: Okna -> Dokowalne okna dialogowe -> Palety i klikamy PPM na wybranej palecie, a następnie wybieramy z menu: Palette to gradient i gotowe. Gradient utworzony w ten sposób znajdziemy na liście pod nazwą palety, z której został utworzony. Można także wybrać opcję Palette to repeating gradient, wówczas pierwszy kolor palety zostanie dodany także na końcu gradientu. Oczywiście można sobie utworzyć także własną paletę. |
| | c. Ten sposób wymaga już zaznaczenia wybranego segmentu. Można to zrobić klikając w pasek z uchwytami. |
| | Po zaznaczeniu segmentu klikamy PPM i z menu wybieramy:
- Rodzaj lewego punktu końcowego. Domyślnie jest Stały i jeśli taki chcemy pozostawić, to możemy pominąć tę opcję. Można również wybrać np. Kolor pierwszoplanowy, wówczas kolor tego punktu końcowego będzie się zmieniać, zależnie od tego, jaki w danym momencie ustawimy kolor pierwszoplanowy w przyborniku. Myślę, że pozostałych opcji z tej zakładki nie muszę tłumaczyć, zawsze można sobie wypróbować.
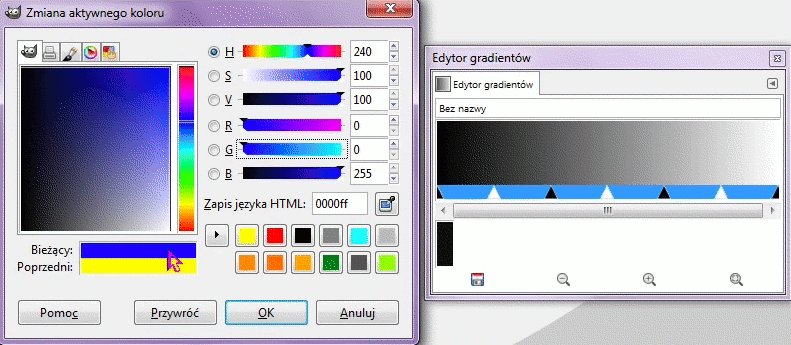
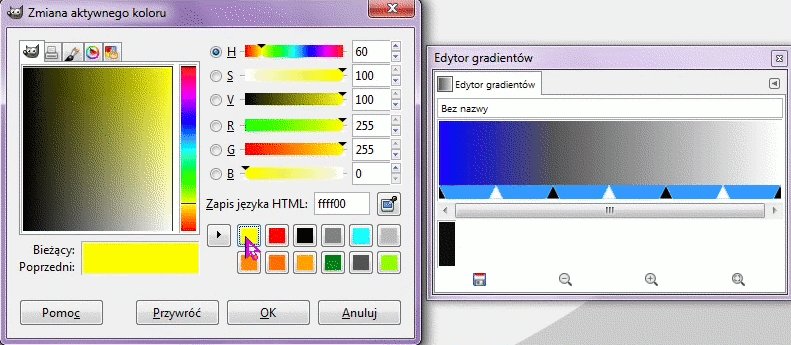
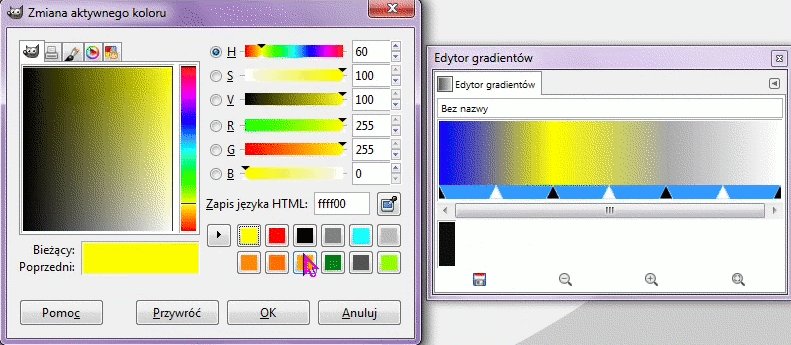
- Kolor lewego punktu końcowego. Po kliknięciu w tę opcję otworzy się okienko z wyborem kolorów. Można w nim ustawić również stopień przezroczystości: suwak: A (alfa) |
| | Tutaj uwaga: Nawet jeśli wybraliśmy pełną przezroczystość, to kolor, który ustawiliśmy na suwaku A (alfa) ma znaczenie, co widać na zrzutach poniżej: |
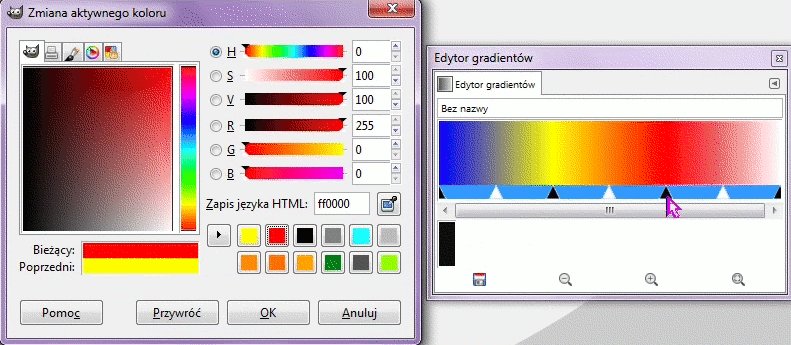
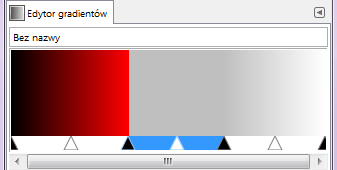
| | - Zamiast poprzedniej opcji możemy wybrać: Wczytaj lewy kolor z. I tutaj mamy możliwość wybrania np. Prawy punkt końcowy lewego sąsiada, czyli kolor lewego punktu końcowego wybranego segmentu będzie identyczny z kolorem prawego punktu końcowego sąsiadującego segmentu po prawej. Prawy punkt końcowy, to natomiast prawy punkt końcowy zaznaczonego segmentu. Można również wczytać kolory, które wcześniej zostały zapisane przy użyciu opcji Zapisz lewy kolor do. |
tutaj został wybrany:
Prawy punkt końcowy lewego sąsiada
a tutaj:
Prawy punkt końcowy
 7.
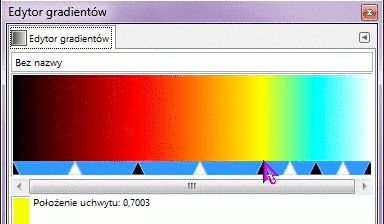
7. Po dodaniu kolorów możemy dowolnie przesuwać wszystkie uchwyty (czarne i białe) za wyjątkiem pierwszego w pierwszym segmencie i ostatniego w ostatnim segmencie gradientu. Aby przesunąć uchwyt po prostu klikamy na niego i przeciągamy.
Można również przesuwać uchwyty ze
ścieśnieniem/rozszerzeniem segmentu. W tym celu po kliknięciu w uchwyt trzeba jeszcze przytrzymać klawisz
SHIFT i dopiero wtedy przesuwać (patrz pkt.10 druga animacja).
 8.
8. Jeśli po takim przesuwaniu uchwytów chcielibyśmy ponownie ułożyć je w równych odstępach, musimy zaznaczyć wszystkie segmenty. Aby to zrobić, klikamy po kolei w segmenty z wciśniętym klawiszem
SHIFT. Kiedy już mamy zaznaczone wszystkie, wówczas klikamy PPM i wybieramy:
Rozłóż ponownie uchwyty w zaznaczeniu.
 9.
9. Segmenty można nie tylko przesuwać, ale również odbijać. Po zaznaczeniu wybranego segmentu, klikamy PPM i wybieramy
Odbij segment. Na skutek tej operacji kolory punktów końcowych segmentu zostaną zamienione miejscami:
W menu znajdziemy także opcję
Usuń segment, po jej wybraniu zaznaczony segment zostanie usunięty.
 10.
10. Kiedy zaznaczymy więcej niż jeden segment, możemy zauważyć, że dla zaznaczenia dostępne są te same operacje, co dla segmentu. A więc można np. wybrać funkcję i typ kolorowania dla całego zaznaczenia, podzielić wszystkie zaznaczone segmenty w punktach pośrednich czy zreplikować lub odbić zaznaczenie.
Przesuwanie dowolnego uchwytu z zaznaczenia z wciśniętym klawiszem SHIFT spowoduje przesunięcie ze ścieśnieniem/rozszerzeniem wszystkich zaznaczonych segmentów:
Przesuwanie pojedynczych uchwytów (zaznaczenie segmentów nie ma znaczenia)

Przesuwanie ze ścieśnieniem/rozszerzeniem (działa tylko w obrębie zaznaczenia)

 11.
11. Po zaznaczeniu więcej niż jednego segmentu w menu uaktywnią się dodatkowe opcje:
Kolory punktów końcowych gradientu - kiedy wybierzemy tę opcję, całe zaznaczenie zostanie potraktowane jak pojedynczy segment, w którym mamy przejście od koloru lewego punktu końcowego pierwszego zaznaczonego segmentu, do koloru prawego punktu końcowego ostatniego zaznaczonego segmentu. Wszystkie inne kolory pomiędzy tymi punktami zostaną usunięte.
Krycie punktów końcowych gradientu - tutaj mamy podobną sytuację jak z kolorami, tyle że dotyczy ona poziomu krycia/przezroczystości.
 12.
12. Jeśli nasz gradient zawiera wiele segmentów i uchwyty są ułożone w niewielkich odległościach, to dla wygody możemy sobie rozciągnąć okno edytora. Można również powiększyć widok klikając u dołu okna w ikonkę lupy ze znaczkiem +. Wówczas zobaczymy tylko fragment gradientu, ale za to będzie on powiększony.
 13.
13. Kiedy jesteśmy już zadowoleni z utworzonego gradientu, możemy go zapisać klikając w ikonę znajdującą się w lewym, dolnym narożniku okna edytora. Zapisane w ten sposób gradienty zawsze można edytować (modyfikować), a znajdziemy je w folderze
gradients w katalogu użytkownika.
 Koniec
Koniec
Mam nadzieję, że z tym poradnikiem nawet osoby początkujące będą mogły tworzyć własne gradienty

 Tutoriale
Tutoriale Tutoriale
Tutoriale GIMP
GIMP Techniczne
Techniczne Wątek: Tworzenie własnego gradientu, funkcje edytora gradientów
Wątek: Tworzenie własnego gradientu, funkcje edytora gradientów


