Wiele osób które tworzą layout swojej strony WWW pyta jak to pociąć itp.
Jednak aby przyspieszyć pracę można zastosować opcje Image Map czyli Mapa Obrazu (więcej
TUTAJ).
Polega to na tym, że zaznaczamy fragment obrazu i tworzymy odnośnik do pliku, podstrony itp.
Są 3 rodzaje zaznaczania:
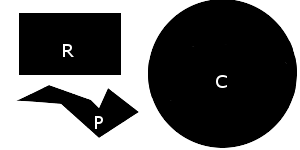
[lp]rectangle (prostokąt),
[lp]pole (wielokąt),
[lp]circle(koło).
Opcja ta jest dostępna w Filtry - Sieć WWW - Image Map.
Gimp zapisuje mapę obrazu jako plik .MAP.
Umiejętne wykorzystanie tego pliku np. programem Notepad++, pozwala skopiować skrypt mapy do kodu HTML naszej strony.
Na przykład:
Dla obrazka mapa.png:

gdy chcemy utworzyć odsyłacze do stron odpowiednia: rect.html, pole.html, circ.html, GIMP tworzy plik mapa.png.map
o treści:
<img src="Mapa.png" width="300" height="150" border="0" usemap="#map" />
<map name="map">
<!-- #$-:Image map file created by GIMP Image Map plug-in -->
<!-- #$-:GIMP Image Map plug-in by Maurits Rijk -->
<!-- #$-:Please do not edit lines starting with "#$" -->
<!-- #$VERSION:2.3 -->
<!-- #$AUTHOR:Użytkownik -->
<area shape="rect" coords="18,12,120,73" href="rect.html" />
<area shape="poly" coords="17,100,48,85,91,100,99,107,108,88,138,112,99,137,61,103" href="pole.html" />
<area shape="circle" coords="222,74,75" href="circ.html" />
</map>
(otwarte Notepadem++)
cały ten skrypt kopiujemy na strone...
 Tutoriale
Tutoriale Propozycje i prośby o tutoriale
Propozycje i prośby o tutoriale Propozycje tutoriali
Propozycje tutoriali (Moderator: davlasq)Wątek: Zastosowanie opcji "Image Map"
(Moderator: davlasq)Wątek: Zastosowanie opcji "Image Map"


