Opracowanie: INSEKT
Poziom trudności: łatwy
Właśnie zarejestrowałeś się na forum i nie masz pomysłu na awatar? Zapewniam cię, że nie trzeba mieć wybujałej wyobraźni, aby stworzyć coś ładnego i ciekawego. W tym tutorialu pokażę przepis na mój ulubiony awatar. Będzie to głównie trening w użyciu ścieżek plus kilka prostych kroków. Przekonasz się także, jak pomocne w pracy mogą okazać się prowadnice oraz siatka.
Tutorial napisany w wersji GIMP 2.4. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy
Zaczynamy 1.
1. Otwieramy
Nowy dokument o wymiarach
100x
100px. Pierwszym krokiem będzie zrobienie "fundamentów" pod naszą przyszłą pracę - utworzenie
siatki. Zatem klikamy kolejno:
Widok -> Wyświetl siatkę,
Widok -> Przyciągaj do siatki oraz
Obraz -> Konfiguruj siatkę.... Tutaj zmieniamy jedynie wartość
Odstępy:
Szerokość i
Wysokość ustawiamy na
10px i klikamy
OK. Siatka gotowa.
 2.
2. Niektóre zrzuty ekranu będę pokazywał w powiększeniu
200%, aby lepiej wam się oglądało.
Tworzymy
nową warstwę o nazwie
Kontur. Wybieramy narzędzie
Zaznaczenie eliptyczne  [E]
[E] i tworzymy zaznaczenie przeciągając w taki sam sposób, jak jest pokazane na obrazku
2a. Nasz okrąg wygodnie oprze się na punktach siatki. Powstałe zaznaczenie wypełniamy za pomocą narzędzia
Wypełnienie kubełkiem  [Shift+B]
[Shift+B] kolorem
czarnym. Efekt można zobaczyć na obrazku
2b.
Nie usuwając zaznaczenia od razu tworzymy
nową warstwę o nazwie
Kulka i wypełniamy
[Shift+B] zaznaczenie w taki sam sposób, ale niech tym razem będzie to wasz preferowany kolor - ja wybrałem błękitny (obrazek
2c).
Warstwa
Kulka powinna znajdować się nad warstwą
Kontur. Teraz jeszcze tylko usuwamy zaznaczenie:
Zaznaczenie -> Nic [Shift+Ctrl+A] oraz rozmywamy za pomocą
rozmycia Gaussa (
Filtry -> Rozmycie -> Rozmycie Gaussa...) warstwę
Kontur o wartościach
4px. Powinniśmy uzyskać taki efekt:
 3. Ściąganie zaznaczenia
3. Ściąganie zaznaczenia - operacja, którą od tej chwili będziemy często powtarzać. polega ona na pobraniu zaznaczenia kołowego z warstwy
Kulka: klikamy
PPM (Prawy Przycisk Myszy) na warstwie
Kulka i wybieramy
Kanał alfa na zaznaczenie.
 4. Ściągamy zaznaczenie
4. Ściągamy zaznaczenie. Tworzymy
nową warstwę o nazwie
Połączenie ziarna, a następnie zmniejszamy (
Zaznaczenie -> Zmniejsz...) zaznaczenie o
5px. Wybieramy narzędzie
Gradient  [L]
[L] oraz zmieniamy jego typ na
Kolor pierwszoplanowy na przezroczystość. Jako kolor pierwszoplanowy ustawiamy
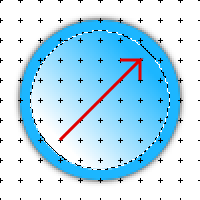
biały. Teraz przeciągamy gradientem w taki sposób jak jest ukazane na obrazku
4a. Następnie usuwamy zaznaczenie
[Shift+Ctrl+A] oraz rozmywamy
rozmyciem Gaussa o wartościach
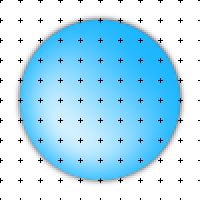
25px. Wynik przedstawia obrazek
4b.
 |  |
4a. | 4b. |
(punkt
3.), odwracamy zaznaczenie:
Zaznaczenie -> Odwróć [Ctrl+I] i usuwamy:
Edycja -> Wyczyść [Delete], oczywiście na warstwie
Połączenie ziarna. Jeszcze tylko zmieniamy
tryb warstwy na
Połączenie ziarna. Powinniśmy uzyskać coś takiego:
 5.
5. Tworzymy
nową warstwę o nazwie
Światło1.
Ściągamy zaznaczenie oraz zmniejszamy je o
5px. Znowu wybieramy narzędzie
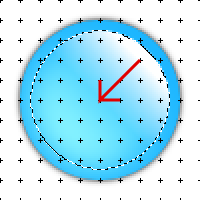
Gradient [L] o tych samych ustawieniach i przeciągamy tak jak na obrazku
5a. Usuwamy zaznaczenie
[Shift+Ctrl+A], a następnie rozmywamy
rozmyciem Gaussa o wartościach
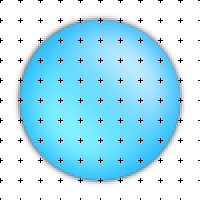
25px. Wynik przedstawia obrazek
5b.
 |  |
5a. | 5b. |
Teraz powtarzamy operacje z poprzedniego punktu, mianowicie:
ściągamy zaznaczenie, odwracamy je
[Ctrl+I] i usuwamy
[Delete]. Wynik przedstawia poniższy zrzut ekranu:
 6.
6. Mamy już odbijające się światło na naszej kulce, ale jest ono zbyt słabe. Dodamy zatem jeszcze jedną warstwę, lecz tym razem skupimy światło w konkretnym miejscu.
Tworzymy
nową warstwę o nazwie
Światło2. Wybieramy narzędzie
Zaznaczenie eliptyczne [E] i tworzymy okrągłe zaznaczenie, takie same jak na obrazku
6a. Narzędziem
Wypełnienie kubełkiem [Shift+B] wypełniany zaznaczenie kolorem
białym. Pozbywamy się zaznaczenia
[Shift+Ctrl+A], a następnie rozmywamy
rozmyciem Gaussa o wartościach
40px. Wynik przedstawia obrazek
6b.
 |  |
6a. | 6b. |
, odwracamy je
[Ctrl+I] i czyścimy
[Delete]. Na chwilę obecną owoc naszej pracy powinien prezentować się tak:
 7.
7. Z jednej strony na naszą kulkę pada światło, więc z drugiej strony, z logicznego punkty widzenia, powinien znajdować się cień. Przyciemnimy więc lekko jej dolną część.
Ściągamy zaznaczenie. Tworzymy
nową warstwę i nazywamy ją
Cień. Zaznaczenie,
tym razem bez zmniejszania o
5px, wypełniamy kolorem
czarnym za pomocą kubełka
[Shift+B]. Następnie wybieramy narzędzie
Przesunięcie  [M]
[M] i przesuwamy naszą warstwę
Cień 5px w dół oraz
5px w lewo, tak jak na obrazku
7a. W celu dokładnego przesunięcia używamy klawiatury - zaznaczamy naszą warstwę i naciskamy delikatnie strzałki: 5 razy strzałkę w dół oraz 5 razy strzałkę w lewo. Po przesunięciu
ściągamy zaznaczenie i czyścimy
[Delete] warstwę
Cień (efekt przedstawia obrazek
7b). Powinno nam wyjść coś na wzór czarnego księżyca. Przesuwamy
[M] go z powrotem na jego miejsce (
5px w górę i
5px w prawo), a następnie rozmywamy
rozmyciem Gaussa o wartościach rozmycia
25px. Wynik przedstawia obrazek
7c.
I znowu
ściągamy zaznaczenie, odwracamy
[Ctrl+I] i usuwamy
[Delete] na warstwie
Cień. Efekt jaki powinniśmy uzyskać:
 8.
8. Mamy już gotową kulkę, brakuje nam jeszcze oczu. Do ich wykonania, poza siatką, przyda nam się jeszcze parę
prowadnic.
Wybieramy:
Obraz -> Prowadnice -> Nowa prowadnica (w procentach) i tworzymy kilka prowadnic o wartościach:
- Pionowe: 12, 16, 25, 57
- Poziome: 52, 57, 65
Tak to powinno wyglądać:
 9.
9. Fundamenty zrobione, zabieramy się zatem do robienia oczu.
Wybieramy narzędzie
Ścieżki  (B)
(B) i rysujemy z ich pomocą kształt widoczny na obrazku poniżej (powiększenie do 400%):
Wskazówka 1: operacje na ścieżkach warto wykonywać na dużym powiększeniu.Wskazówka 2: czwarty punkt ścieżki ustaw w pobliżu pierwszego, a następnie schwyć i przeciągnij go na punkt rozpoczynający ścieżkę.Po utworzeniu ścieżek chwytamy je w zaznaczonych miejscach i przeciągamy według strzałek na obrazkach poniżej. Przecięcia prowadnic i siatki "przyciągną" nasz kursor, więc cała operacja nie powinna sprawić problemów. Ważne jest, by zrobić to dokładnie, tak jak jest pokazane na zrzutach.
Po odpowiednim wygięciu ścieżki powinny wyglądać tak:
 10.
10. Kolorowanie oczu jest zbliżone do barwienia kulki, więc w tym miejscu nie powinniśmy już mieć żadnych problemów.
Pobieramy zaznaczenie ze ścieżek:
Zaznaczenie -> Ze ścieżki [Shift+V], tworzymy
dwie nowe warstwy:
Oczy oraz
Oczy-kontur, a następnie wypełniamy
[Shift+B] zaznaczenie kolorami:
czarny dla konturu,
biały dla oczu. Usuwamy zaznaczenie
[Shift+Ctrl+A]. Warstwę
Oczy-kontur rozmywamy
rozmyciem Gaussa o wartościach
4px i umieszczamy ją pod warstwą
Oczy.
 11.
11. W tym punkcie prowadnice i siatka będą nam przeszkadzać, zatem wyłączamy je:
Widok -> Wyświetl prowadnice,
Widok -> Wyświetl siatkę, a także dezaktywujemy ich właściwości:
Widok -> Przyciągaj do prowadnic,
Widok -> Przyciągaj do siatki.
Tworzymy
nową warstwę o nazwie
Źrenice.
Pędzlem  [P] Circle (05)
[P] Circle (05) robimy źrenicę w mniejszym oku, natomiast
Circle (11) źrenicę w większym oku.
Pędzlami
Circle Fuzzy malujemy połysk na źrenicach -
Circle Fuzzy (05) dla mniejszej oraz
Circle Fuzzy (13) dla większej.
 12.
12. Pozostaje nam już tylko usunąć/wyłączyć
Tło oraz poukładać nasze warstwy w odpowiedniej kolejności:
Ważne jest, by warstwy oczu znalazły się pod światłem oraz przyciemnieniem, ale nad warstwą Połączenie ziarna.Tak wygląda nasz efekt końcowy zapisany bez tła w formacie
PNG:
 Koniec
Koniec
Oczywiście do kulki można dodać sporo urozmaiceń takich jak inne elementy twarzy lub przedmioty trzymane w dłoniach. Oto efekty, jakie można uzyskać, gdy trochę pokombinujemy:
 |
BURYNA |
Tutorial wykonany specjalnie dla gimpuj.info.
Starałem się opisać wszystko bardzo dokładnie i zrozumiale, więc mam nadzieję, że poradnik nie sprawił większych problemów nawet nowicjuszom.
Dodatkowo do tutoriala dołączam plik
.XCF 
Życzę miłej zabawy.