Ładny button na stronę WWW
Tutorial
Opracowanie: Lenoxxi
Poziom trudności: łatwy
Natknąłem się na tutorial do PSa, postanowiłem go przepisać na GIMPie i mam nadzieję, że uda wam się go zrobić.
 Tutorial napisany w wersji GIMPa 2.4.4 W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
Tutorial napisany w wersji GIMPa 2.4.4 W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy
Zaczynamy 1.
1. Otwieramy
Nowy dokument o wymiarach
100x
100px.
 2.
2. Warto pracować na przybliżeniu
400% (
Widok ->
Powiększenie).
 3.
3. Rysujemy prowadnice (
Obraz ->
Prowadnice ->
Nowa prowadnica):
- dwie pionowe:
- dwie poziome:
 4.
4. Otwieramy nową, przeźroczystą warstwę
[Ctrl+Shift+N], nazwijmy ją
body.
 5.
5. Rysujemy koło za pomocą narzędzia
Zaznaczenie eliptyczne  [E]
[E] wewnątrz prowadnic.
 6.
6. Teraz czas na kolorowanie kółeczka - kolor pierwszoplanowy:
#68ac00, kolor drugoplanowy:
#036800.
 7.
7. Przejeżdżamy
gradientem  [L]
[L] od prawej górnej strony do lewej dolnej.
A oto efekt:
 8. Duplikujemy
8. Duplikujemy  [Shift+Ctrl+D]
[Shift+Ctrl+D] warstwę
body, duplikat niech nazywa się
obramowanie. Włóżmy ją pomiędzy warstwy
body a
tło.
 9.
9. Powiększamy zaznaczenie (
Zaznaczenie -> Powiększ...) o
2px. Usuwamy
[Delete] zawartość zaznaczenia.
 10.
10. Wylewamy kubkiem (
Wypełnienie kubełkiem  [Shift+B]
[Shift+B]) o kolorze
białym.
 11.
11. Duplikujemy
[Shift+Ctrl+D] warstwę
obramowanie, duplikat nazywamy
cień. Włóżmy pod warstwę
obramowanie i pokolorujmy warstwę
cień na
czarno.
 12.
12. Zaznacz wszystko
[Ctrl+A].
 13.
13. I "gaussujemy" (
Filtry -> Rozmycie -> Rozmycie Gaussa...) o wartości
5px. Efekt:
 14.
14. Tworzymy
nową warstwę [Ctrl+Shift+N], nazwijmy ją
odbicie. Niech znajduje się na samej górze.
 15.
15. Tworzymy
Zaznaczenie eliptyczne  [E]
[E] wewnątrz prowadnic.
 16.
16. Zmniejszamy zaznaczenie o
2px (
Zaznaczenie ->
Zmniejsz...).
 17.
17. Zaznaczeniem eliptycznym
[E] (z przytrzymaniem klawisza
Ctrl rysujemy elipsę w ten sposób:
 18.
18. Wybieramy kolor pierwszoplanowy:
#a8da77.
 19.
19. Wybieramy gradient
Kolor pierwszoplanowy na przezroczystość.
I efekt:
 20.
20. Tworzymy nową warstwę
[Ctrl+Shift+N].
 21.
21. Rysujemy strzałkę (ja sobie wyciąłem strzałkę, bo nie widziałem prostszego sposobu, jak chcecie możecie sobie z mojego rysunku wyciąć tą strzałkę).
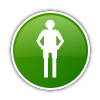
No i dobrnęliśmy do końca, oto gotowy efekt:
 Koniec
Koniec
Możecie oczywiście się pobawić z kolorystyką i elementem w wewnątrz buttonu.
Tutaj np. wersja koloru czerwonego:

Nikt nie broni także zmieniania kształtu:

Do zobaczenia w drugim tutorialu!