Oryginał znajduje się
tutaj. Niestety aby go zobaczyć trzeba się zarejestrować

.
Autor
pGs.
O przełożenie na "język" Gimp'a poprosił(a)
Miszu.
Wersja GIMP'a: 2.2.x + GAP (GIMP Animation Package)

Przede wszystkim do wykonania animowanego userbara potrzebny jest dodatek GAP (GIMP Animation Package). Jeśli go nie posiadasz to linki znajdziesz na naszym forum
w tym topiku. Podstawy pracy z GAP opisuje Ziomioslaw w tutorialu
GIMP Animation Pack - przykład użycia.
Pracę zacznij od stworzenia userbara, na którym chcesz uzyskać animację. Nie będę się tu rozpisywał jak wyprodukować ubka. Na forum jest kilka tutoriali na ten temat więc zapraszam do lektury.
Musisz też wybrać obraz, który będziesz animował(a). Może to być render lub rysunek o takim samym tle jak userbar. Grafiki użyte w tutorialu możesz zobaczyć poniżej.


Pamiętaj, że wynik końcowy to animowany obraz w formacie GIF. Warto więc grafiki używane do budowy animacji zapisać najpierw do powyższego formatu i sprawdzić czy nie straciły zbyt dużo na jakości. Unikniesz w ten sposób rozczarowania na końcu pracy.
Załączam pliki XCF i gotową pracę. Chcesz to
pobierz.
Do dzieła.
1. Utwórz folder na potrzeby animacji i nazwij go np.
animacja.
2. Userbar zapisz jako
userbar_001.xcf w folderze
animacja.
3. Otwórz też wybrany obiekt do animacji. W moim przypadku to
obiekt_animowany_1.xcf.
4. W obrazie
userbar_001.xcf z menu
Video wybierz
Duplicate Frames....
5. W oknie
Duplikowanie ramek (Duplicate frames) w opcji
N razy (N-times) wpisz
150 przez co uzyskasz 150 klatek animacji.
 6.
6. Teraz z menu
Video wybierz
Move Path....
Otworzy się okno
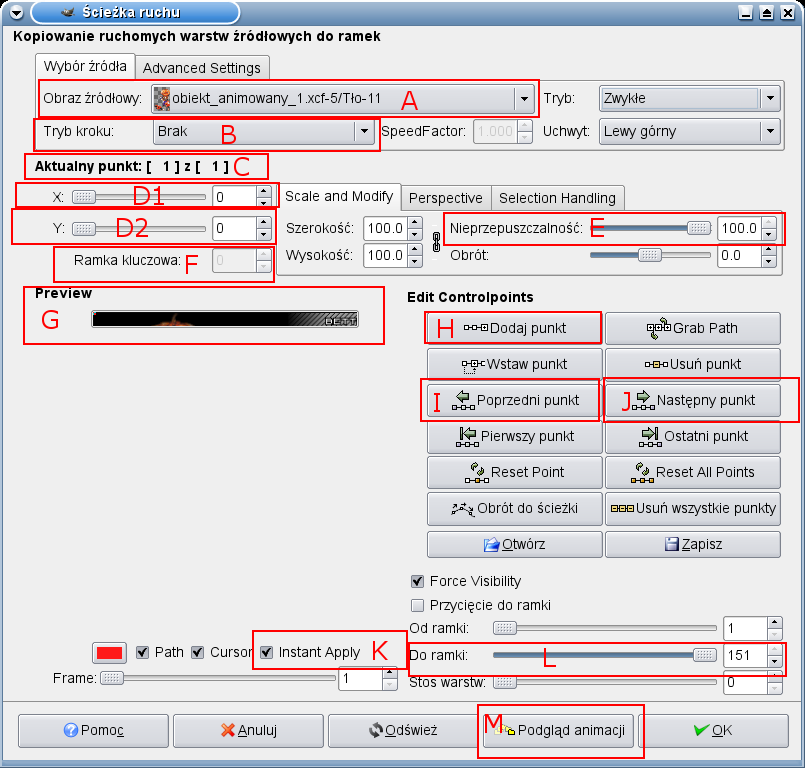
Ścieżki ruchu (Move Path). Czerwonymi ramkami zaznaczyłem opcje używane przy tym tutorialu.
 7. Obraz źródłowy (Source Image/Layer)
7. Obraz źródłowy (Source Image/Layer) „
A” – ustaw obiekt, który będziesz animował(a) (
obiekt_animowany_1.xcf).
8. Tryb kroku (Stepmode) „
B” ustaw na
Brak (None).
9. Zaznacz opcję
Instant Apply „
K” – uaktywnia widok obrazu źródłowego w podglądzie (Preview).
Ponieważ animowany obiekt ustawia się automatycznie przy lewej i górnej krawędzi animacji, co nie zawsze musi nam odpowiadać, można przesunąć go w prawo i dół zmieniając parametr
X i
Y „
D1, D2”w opcji
Aktualny punkt (Current point) „
C”. Jeśli się na to decydujesz to w w tym tutorialu jest to wielkość odpowiednio
40 i 15 pikseli.
10. W opcji
Aktualny punkt (Current point) „
C” ustaw parametr
X „
D1” na
40.
11. Parametr
Y „
D2” ustaw na
15 i wciśnij
Enter.
Najbezpieczniej jest wpisywać wielkości parametrów nie używając suwaków.
12. Teraz musisz dodać drugi punkt animacji klikając na
Dodaj punkt (Add Point) „
H”.
13. W opcji
Aktualny punkt (Current point) „
C” ustaw parametr
Y „
D2” na
-150.
Wielkość parametru
Y „
D2” zależna jest od wysokości animowanego obiektu, a także od tego jak wysoko chcesz podnieść przesuwany obraz. W niniejszym tutku zdecydowałem się na przesunięcie obiektu aż do jego dolnej krawędzi.
Teraz należy przesunąć obiekt do dołu. W tym celu dodaj kolejny punkt animacji.
14. Kliknij
Dodaj punkt (Add Point) „
H”.
15. Parametr
Y „
D1” ustaw na
-30.
Oryginalny tutorial zakładał jeszcze zanikanie animowanego obrazu.
16. Kliknij
Dodaj punkt (Add Point) „
H”.
17. Suwak
Zanikanie (Opacity) „
E” ustaw na
0.
18. Kliknij
Dodaj punkt (Add Point) „
H”.
Piąty punkt animacji mógłby wydawać się zbędny, ale by móc edytować
Ramki kluczowe (Current Point) „
C” czwartego punktu animki jest on konieczny.
Teraz musisz określić numery klatek (Ramki kluczowe), na których będą się kończyć kolejne, wcześniej dodane punkty animacji.
19. Klikaj w
Poprzedni punkt (Prev Point) „
I” do momentu, kiedy w opcji
Aktualny punkt (Current Point) „
C” będziesz widzieć drugi punkt animacji,
Aktualny punkt [ 2] z [ 5] (Current Point [ 2] of [ 5]).
20. Ustaw
Aktualny punkt (Current Point) „
C” na
40 dla drugiego punktu animacji i wciśnij
Enter.
21. Teraz kliknij w
Następny punkt (Next Point) „
J”.
24. Dla trzeciego punktu animacji ustaw ramkę nr
70, pamiętaj o
Enter.
23. Dla czwartego punktu animacji nr ramki ustaw na
90.
Teraz możesz obejrzeć animację.
25. W tym celu przesuń suwak
Do ramki (To Frame) „
L” na pozycję
91, aby nie oglądać pustych klatek animacji.
26. Kliknij w
Podgląd animacji (Anim Preview) „
M”. Otworzy się okno
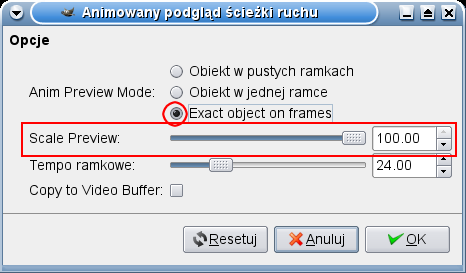
Animowany podgląd ścieżki ruchu (Move Path Animated Preview).
27. Zaznacz
Exact object on frames aby w podglądzie animki widzieć także tło, a nie tylko animowany obiekt.
28. Wielkość podglądu, wyrażaną w procentach, ustaw na
100 (Scale preview).
 29.
29. Kliknij w
Ok. Otworzy się okno podglądu animacji i utworzony zostanie nowy obraz
Bez nazwy.
30. Obejrzyj animację i zamknij oba okna nie zapisując obrazu.
31. W oknie
Ścieżka ruchu (Move Path) kliknij
Ok.
Tak oto dotarłeś(aś) do końca pierwszego etapu animowania userbara.
Oglądając animację zauważyłeś(aś) z pewnością, że obiekt animowany zakrywa również ramkę ubka. Kolejnym krokiem będzie więc wyeliminowanie tego zjawiska.
32. Otwórz nowy przezroczysty obraz o wymiarach userbara.
33. Narysuj w nim ramkę.
34. Przejdź do obrazu
userbar_001.xcf i z menu
Video wybierz
Move Path....
35. W znanej ci opcji
Obraz źródłowy (Source Image/Layer) „
A” – ustaw obiekt (
Bez nazwy.xcf) i kliknij
Ok.
Ramka została dodana do wszystkich klatek animacji. Możesz więc zamknąć obraz
Bez nazwy.xcf.
Teraz dodamy jeszcze animowany napis. Sposób wykonania tekstu pozostawiam twojej własnej inwencji. W tutorialu użyłem obrazu z napisem „HELLOWEEN”, czcionka
Viner Hand ITC, rozmiar
20, (
obiekt_animowany_2.xcf).
 36.
36. W oknie obrazu
userbar_001.xcf wybierz menu
Video -> Move Path....
37. Jako
Obraz źródłowy (Source Image/Layer) „
A” ustaw obraz
obiekt_animowany_2.xcf.
38. Pamiętaj aby parametr
Tryb kroku (Stepmode) „
B” ustawić na
Brak (None).
W znany ci sposób dodawaj teraz poszczególne punkty animacji.
38a. Punt 1 – parametr
X=50, Y=-138b. Punt 2 – parametr
X=50, Y=-1,
Zanikanie (Opacity) ustaw na
0,
Ramka kluczowa (Current Point)=20.
38c. Punt 3 – parametr
X=50, Y=-1,
Zanikanie (Opacity) ustaw na
0,
Ramka kluczowa (Current Point)=70.
38d. Punt 4 – parametr
X=50, Y=-1,
Zanikanie (Opacity) ustaw na
0,
Ramka kluczowa (Current Point)=90.
39. Obejrzyj animację, pozamykaj zbędne okna i kliknij w oknie
Ścieżka ruchu (Move Path) Ok.
Teraz należy usunąć nadmiar klatek animacji. Należy wyrzucić ramki od numeru 91 do 151. Są na to dwa sposoby. Możesz przejść do folderu animacji i usunąć nie potrzebne klatki, lub otworzyć w GIMP'ie klatkę nr 91. Jeśli zdecydowałeś(aś) się na pierwszy sposób przejdź od razu do punktu 42 tutoriala, jeśli na drugi sposób to patrz punkt 40 tutka.
40. W obrazie
userbar_091.xcf wybierz
Video -> Delete frames....
41. W oknie dialogowym usuwania ramek przesuń suwak maksymalnie w prawo, czyli do 151 klatki i wciśnij
Ok.
42. Zamknij okno obrazu, którego nazwa automatycznie zmieniła się na
userbar_090.xcf.
43. W oknie obrazu
userbar_001.xcf z menu
Video wybierz
Frames to Image....
 44.
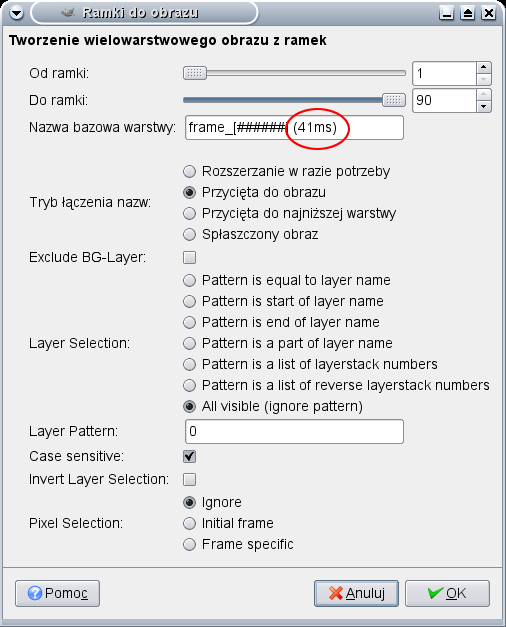
44. W oknie
Ramki do obrazu (Frames to Image) zmień w opcji
Nazwa bazowa warstwy (Layer Basename) wpis
frame_[######] (41ms) na
frame_[######] (100ms) i kliknij
Ok. Zabieg ten wydłuży czas wyświetlania klatek animacji.
Powstanie nowy obraz
Bez nazwy.
45. Wybierając menu
Filtry -> Animacja -> Playback... możesz obejrzeć animację.
46. W oknie obrazu
Bez nazwy wybierz
Filtry -> Animacja -> Optymalizuj (różnica).
Powstanie kolejny obraz
Bez nazwy.
47. Zamknij poprzedni
Bez nazwy, a dopiero co powstały obraz zapisz jako
dowolna nazwa.gif.
48. W oknie eksportu pliku zaznacz opcję
Zapisz jako animację...i to już koniec.
Możesz zacząć podziwiać wyniki swojej pracy.
Zgłaszaj ewentualne błędy i pytaj jeśli czegoś nie rozumiesz.
K71