 Pokaż wiadomości Pokaż wiadomości
|
|
Strony: 1 ... 608 609 [610]
|
|
8527
|
Bitwy i konkursy / Bitwy użytkowników / BobeX vs Lokers - Internet Explorer Hater
|
: 20.09.2006, 18:46:17
|
Przeniesiona, jeszcze ze starego forum niedokończona bitwa (przypominam, że pare osób oddało już na nią swój głos): praca BobeX-a:  praca Lokers-a:  Stanęło na: BobeX: 2 (PrimalBeast, Krzysiek) Lokers: 5 (Velans, Aleksander, miki_pl, noss,Muchomorek) Liczba ocen: 8/15. PS.: sorry, że tak późno, ale dziś niestety tak wypadło. EDIT: poprawiłem:P |
|
|
|
|
8528
|
Tutoriale / Różne / Efekt rdzy na obiektach
|
: 20.09.2006, 18:41:14
|
Efekt rdzy na obiektach
Tutorial Opracowanie: Ziomioslaw
Poziom trudności: średni
Niestety, dzisiaj istnieje już chyba tylko portugalska wersja oryginału tego tutorialu. Oryginalny tekst: http://www.wingimp.org/tutorial/rusty_obj/rusty_objects.htmlTutorial napisany w wersji GIMP 2.6. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy Zaczynamy 1. 1. Jak uzyskać taki obiekt? Pierwotnie wziąłem oryginalny obiekt bezpośrednio z tutorialu, ale teraz zdecydowałem się na zrobienie własnego (wzorowany na oryginalnym):  Na początek wykonujemy następujące czynności: - Kopiujemy obrazek na komputer (PPM -> Zapisz jako...)
- Otwieramy go w GIMP-ie
 2. 2. Mamy więc obiekt na przeźroczystym tle. Nazwijmy tę warstwę obiekt.  3. 3. Na warstwie obiekt stosujemy filtr: Filtry -> Szum -> Rozrzucenie... z ustawieniami: Pionowo - 5, Poziomo - 5.  4. Duplikujemy 4. Duplikujemy  warstwę Obiekt. Kopię nazwijmy Obiekt kopia.  5. 5. Na nowo powstałej warstwie ( Obiekt kopia), stosujemy rozmycie ( Filtry -> Rozmycie -> Rozmycie Gaussa...) z ustawieniami: Pionowo - 3, Poziomo - 3.   6. 6. Wstawiamy białe tło na warstwę " Obiekt kopia": - Tworzymy nową, białą warstwę i nazywamy ją Obiekt 2.
- Umieszczamy ją pod warstwą "Obiekt kopia".
- Wybieramy warstwę "Obiekt kopia".
- Łączymy ją (PPM na warstwie -> Połącz w dół) z warstwą Obiekt 2.
  7. 7. Jeszcze raz tworzymy nową, białą warstwę. Nazwijmy ją Plazma.  8. 8. Na warstwie Plazma używamy filtra: Filtry -> Renderowanie -> Chmury -> Plazma... z domyślnymi ustawieniami.  9. 9. Desaturujemy warstwę Plazma ( Kolor -> Desaturacja, opcje dowolne). Tak to powinno wyglądać:   10. 10. Wypełniamy warstwę Plazma teraz kubełkiem ( Wypełnienie kubełkiem  ). Kolor #ff8f07, krycie ustawiamy na około 80, tryb warstwy na Mnożenie, obszar działania: Całe zaznaczenie.   11. 11. Teraz mapujemy warstwę Plazma: Filtry -> Odwzorowania -> Mapowanie wypukłości. Polecam zwiększyć Głębię. Warto też zainteresować się pozostałymi suwakami.  Można też, co jest moim prywatnym pomysłem (moim - tłumacza), zastosować zamiast tego filtr: Filtr -> Zniekształcenia -> Wytłoczenie.... Należy zaznaczyć opcję Mapowanie wypukłości. Co kto woli.  12. 12. Ponownie korzystamy z filtra: Filtry -> Odwzorowania -> Mapowanie wypukłości, tym razem jednak mapujemy warstwę Obiekt 2.   13. 13. Usuńmy niepotrzebne tło: - Wybieramy warstwę Obiekt: PPM -> Kanał alfa na zaznaczenie
- Zaznaczenie zwiększamy o 1 px (Zaznaczenie -> Powiększ...)
- Następnie odwracamy zaznaczenie (Zaznaczenie -> Odwróć)
- Wybieramy warstwę Plazma i usuwamy zaznaczenie (Edycja -> Wyczyść)
To dobry moment na wyłączenie widzialności warstwy Obiekt 2, jeśli chcemy obiekt na przeźroczystym tle.   Koniec Koniec
|
|
|
|
|
8529
|
Tutoriale / Różne / Generowanie renderu planety
|
: 20.09.2006, 18:38:12
|
Generowanie renderu planety
Tutorial Opracowanie: Ziomioslaw
Poziom trudności: średni
Autor pracował na wymiarach 3000x 3000, ale ja zastosowałem mniejsze wymiary i pracowałem na 1000x 1000, żeby nie obciążać swojego sprzętu. Tutek na zamówienie: KrzyskaPragnę zaznaczyć, że jest to tylko luźne tłumaczenie (nie jest słowo w słowo - raczej na podstawie), nie jestem autorem koncepcji. Praca autora: http://www.marvinxart.com/tutorials/planet/25.jpgTutorial napisany w wersji GIMP 2.6.6. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy Zaczynamy 1. 1. Tworzymy nowy obraz o wymiarach 3000x 3000 px (ja pracowałem na wymiarach 1000x 1000 px) z czarnym tłem.  2. 2. Tworzymy nową warstwę ( Warstwa -> Nowa warstwa... [Shift+Ctrl+N]) i nazywamy ją powierzchnia. Na warstwie powierzchnia wykonujemy filtr Plazmy ( Filtry -> Renderowanie -> Chmury -> Plazma...) z ustawieniami: - Ziarno losowości: Wylosuj
- Turbulencje: 4,0
 3. 3. Teraz wchodzimy w Kolory -> Desaturacja, a następnie Kolory -> Barwienie z ustawieniami: - Odcień: 94
- Nasycenie: 64
- Jasność: 49
 4. 4. Następnie wchodzimy w Filtry -> Odwzorowania -> Stwórz bezszwowy. To jest punkt opcjonalny, niemniej jednak zalecam jego wykonanie dla lepszego efektu naszej pracy.  5. 5. Tworzymy nową warstwę ( Warstwa -> Nowa warstwa... [Shift+Ctrl+N]) i nazywamy ją chmury. Na warstwie chmury stosujemy filtr Plazmy ( Filtry -> Renderowanie -> Chmury -> Plazma...) z ustawieniami: - Ziarno losowości: Wylosuj
- Turbulencje: 2,5
 6. 6. Na warstwie chmury stosujemy Desaturację ( Kolory -> Desaturacja). Później wchodzimy w Filtry -> Zniekształcenia -> Deformowanie.... W tym filtrze skorzystamy z domyślnych wartości suwaków. Dla osób nieobeznanych z tym narzędziem podpowiem, że po wybraniu opcji na miniaturce obrazka, jaką widzimi z lewej strony należy poklikać. Będziemy korzystać z trybów Zwinięcie PWZ i Zwinięcie ZWZ - oczywiście bez przesady. Kiedy już skończymy deformować klikamy na OK i czekamy.  7. 7. Kiedy GIMP skończy wykonywać operacje związane z w/w filtrem wchodzimy w menu Filtry -> Odwzorowania -> Stwórz bezszwowy.  8. 8. Ten punkt jest opcjonalny, ale dla lepszego efektu naszej pracy dobrze jest go wykonać. Tworzymy dwie nowe warstwy ( Warstwa -> Nowa warstwa... [Shift+Ctrl+N]) i nazywamy je odwzorowanie1 i odwzorowanie2 (warstwa odwzorowanie2 musi być bezpośrednio nad warstwą odwzorowanie1). Jeśli nie chcesz wykonywać tego punktu przejdź od razu do punktu 11.  9. 9. Teraz wybieramy warstwę odwzorowanie1 i stosujemy na niej filtr Jednolitych chmur ( Filtry -> Renderowanie -> Chmury -> Jednolite chmury...) z ustawieniami: - Ziarno losowości: Wylosuj
- Szczegóły: 15
- Turbulencje: odznaczone
- Kafelkowe: zaznaczone
- Rozmiar X: 4,0
- Rozmiar Y: 4,0
 10. 10. Teraz wybieramy warstwę odwzorowanie2 i powtarzamy ostatni filtr ( Filtry -> Powtórz "Jednolite chmury" [Ctrl+F]). Następnie zmieniamy tryb krycia warstwy odwzorowanie2 na Różnica, a następnie łączymy ją z warstwą niżej ( PPM na warstwie -> Połącz w dół).  11. 11. Następnie na warstwie odwzorowanie1 wykonujemy Inwersję ( Kolory -> Inwersja).  12. 12. Przesuń warstwę odwzorowanie1 tuż nad warstwę Tło. Naszym oczom powinny ukazać się ukryte dotychczas chmury.  13. 13. Przed nami kolejny długi etap. Jeśli pracujesz na wymiarach 3000x 3000 to zduplikuj każdą warstwę ( Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D] [Shift+Ctrl+D]) i w nazwie każdej kopii zamień tekst kopia:... na backup:.... To oczywiście etap opcjonalny, ale przyda się, jeśli zbytnio namieszamy w następnych punktach. Żeby kopie nam nie przeszkadzały wyłączamy ich widoczność (  ).  14. 14. Wybieramy warstwę chmury i stosujemy na niej filtr Odwzorowania obiektu ( Filtry -> Odwzorowania -> Odwzorowanie obiektu...) z ustawieniami (nikt nie broni Wam eksperymentować): Zakładka Opcje- Obiekt docelowy: Sfera
- Przezroczyste tło: zaznaczone
- Ułóż kafelkowo obraz: odznaczone
- Utwórz nowy obraz: odznaczone
- Głębia: 5,0
- Próg: 0,250
Zakładka Światło- Typ źródła światła: Bez światła
- Kolor źródła światła: biały
Zakładka Materiał- Otaczające: 0,30
- Rozproszone: 1,00
- Rozproszone: 0,50
- Odbłysków: 0,50
- Podświetlenie: 27,00
Zakładka Ułożenie- X: 0,50000
- Y: 0,50000
- Z: 0,90000
- X: 148,2
- Y: 0,0
- Z: 0,0
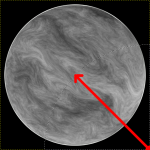
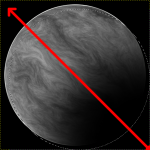
 15. 15. Dlaczego wyłączyliśmy światło? Światłem zajmiemy się sami, będziemy mieć nad nim większą kontrolę i komputer nie będzie musiał wyliczać tego światła (czyt. trwa to krócej).  16. 16. Jako aktywną wybieramy warstwę powierzchnia i wykonujemy na niej filtr Odwzorowania obiektu ( Filtry -> Odwzorowania -> Odwzorowanie obiektu...) z ustawieniami z punktu 14.  17. 17. Jeśli pominąłeś/aś punkt 8 przejdź od razu do punktu 18. Jako aktywną wybierz warstwę odwzorowanie1 i wywołaj okno filtru Odwzorowanie obiektu ( Filtry -> Wyświetl ponownie "Odwzorowanie obiektu" [Shift+Ctrl+F]). W oknie filtru przechodzimy na zakładkę Ułożenie i ustawiamy suwak Z podkategorii Położenie na 0,91000 i klikamy OK. Chodziło nam o to, aby uzyskana sfera była nieco większa, niż poprzednia - w ten sposób unikniemy pewnych niedoskonałości na warstwie powierzchnia. Tak powinien wyglądać nasz obraz: A tak powinna wyglądać warstwa odwzorowanie1: A tak powinna wyglądać warstwa odwzorowanie1:  18. 18. Teraz zajmiemy się cieniem. Wybieramy narzędzie Zaznaczenie eliptyczne  [E] [E] i zaznaczamy okrąg przytrzymując jednocześnie klawisze Shift i Ctrl tak, jak na screenie. Screen w powiększeniu 66,7%  19. 19. Tworzymy nową warstwę ( Warstwa -> Nowa warstwa... [Shift+Ctrl+N]) i nazywamy ją cień i umieszczamy ją na samej górze. Następnie wypełniamy  [Shift+B] [Shift+B] zaznaczenie kolorem czarnym. Usuwamy zaznaczenie ( Zaznaczenie -> Nic [Shift+Ctrl+A]) i stosujemy filtr Rozmycia Gaussa ( Filtry -> Rozmycie -> Rozmycie Gaussa... z ustawieniami (jeśli masz mniejszy obraz zmniejsz wartości): - Poziomo: 500,0
- Pionowo: 500,0
- Typ rozmycia: RLE
 20. 20. Teraz dobrze byłoby wyłączyć widoczność (  ) warstwy odwzorowanie1 (jeśli taką masz w palecie warstw).  21. 21. W tym punkcie będziemy działać podobnie, jak przy tworzeniu warstwy cień. Wybieramy narzędzie Zaznaczenie eliptyczne  [E] [E] i zaznaczamy tak, jak na screenie. Poza zaznaczeniem ma być tylko taki cienki rąbek planety. Screen w powiększeniu 66,7%  22. 22. Kiedy już skończymy zaznaczać tworzymy nową warstwę ( Warstwa -> Nowa warstwa... [Sfift+Ctrl+N]) i nazywamy ją podświetlenie. Następnie odwracamy zaznaczenie ( Zaznaczenie -> Odwróć [Ctrl+I]) i wypełniamy  [Shift+B] [Shift+B] je kolorem białym.  23. 23. Usuwamy zaznaczenie ( Zaznaczenie -> Nic [Shift+Ctrl+A]) i stosujemy filtr Rozmycia Gaussa ( Filtry -> Rozmycie -> Rozmycie Gaussa...) z ustawieniami (jeśli masz mniejszy obraz zmniejsz wartości): - Poziomo: 50,0
- Pionowo: 50,0
- Typ rozmycia: IIR
 24. 24. Jako aktywną zaznaczamy warstwę powierzchnia, klikamy na niej PPM -> Kanał alfa na zaznaczenie. Odwracamy zaznaczenie ( Zaznaczenie -> Odwróć [Ctrl+I]), przechodzimy na warstwę podświetlenie i czyścimy zaznaczenie ( Edycja -> Wyczyść [Delete]).  25. 25. Tworzymy nową warstwę ( Warstwa -> Nowa warstwa... [Shift+Ctrl+N]) i nazywamy ją rozproszenie. Teraz będziemy postępować podobnie, jak przy tworzeniu warstwy podświetlenie, oczywiście z pewnymi zmianami. Po pierwsze granice zaznaczenie stawiamy między granicą cienia, a podświetlenia planety. Dla porządku napiszę kolejne kroki: - Odwracamy zaznaczenie (Zaznaczenie -> Odwróć [Ctrl+I][/b])
- Wypełniamy
 [Shift+B] zaznaczenie kolorem białym [Shift+B] zaznaczenie kolorem białym - Usuwamy zaznaczenie (Zaznaczenie -> Nic [Shift+Ctrl+A])
 26. 26. Następnie korzystamy z filtra Rozmycia Gaussa ( Filtry -> Rozmycie -> Rozmycie Gaussa) o podanych niżej parametrach (jeśli masz mniejszy obraz użyj ok. połowy wartości, jaką rozmywałeś cień): - Poziomo: 300,0
- Pionowo: 300,0
- Typ rozmycia: IIR
 27. Klikamy PPM na warstwie powierzchnia -> Kanał alfa na zaznaczenie 27. Klikamy PPM na warstwie powierzchnia -> Kanał alfa na zaznaczenie. Odwracamy zaznaczenie ( Zaznaczenie -> Odwróć [Ctrl+I]), przechodzimy na warstwę rozproszenie i czyścimy zaznaczenie ( Edycja -> Wyczyść [Delete]). Przesuwamy warstwę podświetlenie nad warstwę rozproszenie.  28. 28. Jeśli dobrze się przyjrzymy można dostrzec ciemne linie (choć niekoniecznie) - są to granice poszczególnych warstw. Spokojnie, za chwilę zajmiemy się ich usuwaniem. Uruchamiamy filtr Zmiany koloru w alfę ( Kolory -> Zmień kolor w alfę). Ustawiamy kolor na czarny. Linie powinny zniknąć, choć niekoniecznie - to wszystko zależy od rozmyć.  29. 29. Teraz zmieniamy tryby krycia warstw: - podświetlenie - Miękkie światło
- rozproszenie - Miękkie światło
- cień[/i] - Zwykły
- chmury[/i] - Twarde światło
- powierzchnia[/i] - Zwykły
To wszystko czyni nasz obraz o 100% lepszym - spójrz!  30. 30. Nadszedł czas na wykorzystanie warstwy odwzorowanie1. Przejdźmy na warstwę powierzchnia i zastosujmy na niej filtr mapowania wypukłości ( Filtry -> Odwzorowania -> Mapowanie wypukłości) z ustawieniami: - Mapowanie wypukłości: odwzorowanie1
- Typ mapowania: Liniowy
- Wzmocń ciemne kolory: zaznaczone
- Odwracaj mapowanie wypukłości: odznaczone
- Kafelkowe mapowanie wypukłości: odznaczone
- Azymut: 135,0
- Wzniesienie: 39,99
- Głębia: 65
- Przesunięcie X: 0
- Przesunięcie Y: 0
- Poziom przezroczystości: 0
- Otaczające: 0
 31. 31. Następnie ponawiamy użycie tego samego filtru ( Filtry -> Powtórz "Mapowanie wypukłości" [Ctrl+F]).  32. 32. Teraz nadszedł czas na pokolorowanie chmur (pamiętamy chyba, że są czarno-białe). Przechodzimy na warstwę chmury i stosujemy barwienie ( Kolory -> Barwienie) z ustawieniami: - Odcień: 15
- Nasycenie: 58
- Jasność: 54
 33. 33. Pojedyncze warstwy podświetlenie i rozproszenie nie zawsze gwarantują dobry efekt. Warto je duplikować, aż do uzyskania zadowalającego efektu. Na tym obrazku widzimy 2 warstwy rozproszenie i 2 warstwy podświetlenie z odpowiednio ustawionym kryciem. Ostatnią uwagą jest przypomnienie, iż cień zasłania nie tylko planetę - warto o tym pamiętać, gdy chcemy umieścić planetkę na innym tle niż czarne. Wypełnij  [Shift+B] [Shift+B] kolorem białym, jeśli mi nie wierzysz. Aby to naprawić przechodzimy na warstwę powierzchnia i klikamy na niej PPM -> Kanał alfa na zaznaczenie. Przejchodzimy na warstwę cień i odwracamy zaznaczenie ( Zaznaczenie -> Odwróć [Ctrl+I]). Następnie czyścimy zaznaczenie ( Edycja -> Wyczyść [Delete]).  34. 34. Na koniec pozostaje nam tylko zeskalować obraz ( Obraz -> Skaluj obraz...) do wymiarów 1000x 1000, jeśli mamy inne. Polecam użycie interpolacji Brak - jest najszybsza, a czasem daje lepsze efekty.  Koniec Koniec
Zainteresowani mogą też skorzystać ze skrytpu, znalezionego na stronie: http://home.tele2.fr/auroreblender/gimp/planet_en.html przez PrimalBeast. Za błędy przepraszam - sporo tego tekstu, mam nadzieje, że się komuś przyda. Miłego GIMP-owania  .
|
|
|
|
|
8530
|
Tutoriale / Ikony / Pisanka
|
: 20.09.2006, 18:37:20
|
Pisanka
Tutoral
Opracowanie: Ziomioslaw
Poziom trudności: łatwy
Tak sobie znalazłem taki tutorial, efekt co prawda nie bardzo mnie zainteresował, ale pomyślałem sobie, że dzięki temu można będzie wygenerować pisanę. Jak się później okazało, nie byłem pierwszy, który na to wpadł. W komentarzach do tego tutka znaleźć można parę pomalowanych, nie dziurawych jajek. Nie mniej jednak... Zapraszam na tutorial. Ten tutek jest z gatunku prostych. Być może przyda się komuś, np. na święta. Tutorial napisany w wersji GIMPa 2.4. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy Zaczynamy 1. 1. Tworzymy Nowy obraz [Ctrl+N] o wymiarach 300 x 300 px. Tak, pracujemy na kwadracie.  2. 2. Teraz mamy zadanie dla naszej inwencji twórczej. Wypełniamy czymś zaprezentowany kwadrat. Jako inspirację polecam tutki z działu Tutoriale - Tła. Przy Tworzeniu tła pod nasze jajko, dobrze jest użyć filtru: Filtry -> Odwzorowania -> Stwórz bezszwowy. Dzięki temu unikniemy na naszym jajku widocznych krawędzi. Ja stworzyłem sobie taką grafikę:  3. 3. Teraz: Filtry -> Odwzorowania -> Odwzorowanie obiektu, jako Obiekt docelowy ustawiamy Sfera, zaznaczamy Przezroczyste tło (taka mała uwaga: zapewne masz w tej chwili jedną tylko warstwę Tło - jeśli wcześniej nie dodałeś do niej kanału alfa Warstwa -> Przezroczystość -> Dodaj kanał alfa, to kula pojawi się jako nowy obrazek).  4. 4. Stosujemy filtr: Filtry -> Zniekształcenia -> Wyginanie..., zaznaczamy Automatyczny podgląd - przyda się. Teraz klikamy na czarą linię (gdzieś pośrodku) i przytrzymując ją przeciągamy w górę.  5. 5. W zasadzie to wszystko. Jeśli chcemy, można jeszcze jajko położyć ( Warstwa -> Przekształcenie -> Dowolny obrót...  [Shift+R] [Shift+R]), dodać cień itp. To już leży w waszych upodobaniach. W pisance po prawej zastosowałem Światło kierunkowe, zamiast domyślego Punktowego (ustawienia dostępne w filtrze Odwzorowanie obiektu, w zakładce Światło).  Koniec Koniec
No to Wesołych Świąt. 
|
|
|
|
|
8531
|
Hyde zone / Tutoriale wycofane z indeksu / Poświata
|
: 20.09.2006, 18:34:37
|
Sposób uzyskania takiego efektu może przywodzić na myśl lodowy tekst, jest to jednak troche nieco bardziej skomplikowane. Tłumaczenie: http://www.gimptalk.com/forum/topic/Backlight-Effect-2820-1.htmlAutorstwa: Noble
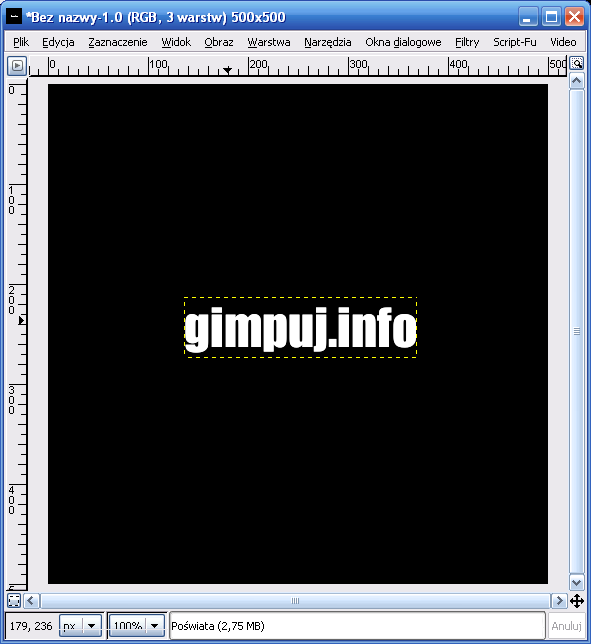
1. Zaczynamy na kwadratowym, dużym i czarnym obrazku. Dużym dlatego, że ten efekt wymaga pewnej przestrzeni przy tworzeniu, potem oczyście można się bedzie wykadrować obrazek. Ja użyje 500x500 pixeli. Obraz można wypełnić kubłekiem, można też zaznaczyć, przy jego tworzeniu, że ma być czarny.
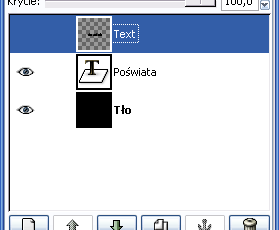
2. Teraz na środku piszemy białą czcionką jakis krótki tekst - krótki... to oczywiście zależy od rozmiaru tekstu. Rozmiar czcionki? Za poradą autora użyje 50. Sam autor w tej kwestii doradza użycie takiej kombinacji rozmiaru i kroju aby napis nie był zbyt blisko krawędzi obrazka, specjalnie po to mamy przecież taki duży rozmiar. Podpowieda równierz, że najlepiej jest użyć "gęstych" czcionek.  //Jeśli chodzi o czcionkę to na obrazu użyta zastała Impact Condensed Powstałą warstwę nazwijmy: Poświata.
4. Duplikujemy warstwę z tekstem. Kopie, która powinna być warstwą wierzchnią:) (jak to zabrzmiało), zawijmy poprstu: Tekst. Odwracamy kolory: Warstwa->Kolory->Inwersja. Z napisu powinien postać tylko mały szlaczek - odwódka w kształt napisu. Dodatkową atrakcją jest też rozszerzenie się warstwy do rozmiarów obrazu. Warstwę "Tekst" robimy nie widoczną - to nie jest krok konieczny, ale nie zawdza go zrobić. 
5. Wybieramy warstwę "Poświata". Warstwa->Dopasuj wymiary warstwy do obrazuTutaj autor zalecił odznaczenie "Zachowania przeźroczystości", co mnie troche dziwi, bo zwykle opcja ta jest odznaczona.
6. " Teraz ta zabawna część" Wybieramy: Fitry->Zniekształcenia->Wirowanie...Tutaj ważne: odznaczamy opcję: " Rozwinięcie"
7. Warstwa->Przekształcenie->Obróć o 90 stopni w prawo
8. Wybieramy: Fitry->Zniekształcenia->Wiatr..." Kierunek" Ustawiamy: "w prawo", pozostałe współczynniki wedle uznania.
9. Wciskamy Shift+Ctrl+F - czyli wywołanie ustawień poprzednio uzywanego filtru. Teraz " Kierunek" ustawiamy "w lewo".
10. Warstwa->Przekształcenie->Obróć o 90 stopni w lewo
11. Ponownie: Fitry->Zniekształcenia->Wirowanie..., tym razem jednak zaznaczamy opcje: " Rozwinięcie"
12. Wyszło? To dobrze. Pozbądźmy się białych obszarów powstałych w rogach. Wybieramy " Zaznaczanie obszrów prostokątnych" Zaznaczamy maszą poświatę. Odwracamy zaznaczenie: Zaznaczenie->Odwróć (Ctrl+I) Teraz usuwamy: Edycja->Wyczyść (Ctrl+K) Usuwamy zaznaczenie: Zaznaczenie->Brak (Shift+Ctrl+A)
13. Teraz nieco rozmarzemy powstałe linie: Filtry->Rozmycie->Rozmycie "w ruchu"" Tryb rozmycia" Ustawiamy na " Powiększenie", " Długość" wedle uznania. Autor doradza, by długośc była 2-3 razy wieksza niż wyskość czcionki, a następnie zmiejszyć ( Warstwa->Skaluj warstwę) warstwę o połowe.
14. Można już przywrócić warstwie "Tekst" widoczność. 
15. Koniec? Nie! Teraz to dopiero można zacząć: - można dodać cień - pokolorować tę poświatę: Warstwa->Kolory->Barwienie - zastosować na poświacie filtr: Filtry->Kolory->Odwzorowania->Odwzorowanie gradientu... - dodać obrys do tekstu - itd, itp Ponadto: - Poświatę nie musi mieć tylko tekst, to może być inny kształt ... - W punkcie 2: kto powiedział, że to musi być na środku? "punkt światła", nie musi być na środku napisu, może być pod nim, lub nad nim, albo też z lewej lub z prawej storny. - W punkcie 8: można się pobawić ustawieniami, tak jak w punkcie 13. Inne przykłady:   //Tylko się nie wystraszcie:P zrobienie ich nie zajęło mi dużo czasu. Zajrzycie na strone oryginału, jeśli chcecie zobaczyć co jeszcze można z tym efektem zrobić. |
|
|
|
|
8532
|
Hyde zone / Tutoriale wycofane z indeksu / Tekst 3D
|
: 20.09.2006, 18:33:47
|
Stopień trudności: * (łatwy) Ponownie wziąłem się za tłumaczenie, dzisiejszą ofiarą będzie: http://www.gimptalk.com/forum/topic/Create-3d-Text-7065-1.html, autorstwa niejakiego Mr T (a.. jakby ktoś był zarejestrowany na tamtym forum, to prosiłbym przekazać mu ode mnie, że jeśli ma coś przeciwko, to usunę (prosił o zgodne w podobnych przypadkach jak ten) ten tutek z gimpuj.info)
1. Dobrze. Zacznijmy - zaczynamy na dowolnym rozmiarze, nie ma to znaczenia (ja będę leciał po domyślnych ustawieniach, czyli 420x300, ale screeny i tak będą przycinane na miarę)
2. Teraz coś napiszmy (" Umieszczenie tekstu na obrazie" skrót klawiszowy: T). Jeśli chodzi o czcionkę to starajmy się wybrać coś, co nie ma zbyt gęstych linii - małych przestrzeni pomiędzy nimi. Ja za przykładem MrT również użyje czcionki: Bookman Old Style Semi-Bold Italic. 
3. Używamy teraz narzędzia od perspektywy czyli: "Zmiana perspektywy warstwy lub zaznaczenia" (shift+P), oczywiście na tekście. Tutaj również niewiele odbiegnę od pierwowzoru ... 
4. Teraz duplikujemy warstwę z tekstem.
5. Warstwę na samej górze czynimy niewidoczną poprzez kliknięcie na to oko po lewej stronie od nazwy warstwy.
6. Wybieramy oryginalną warstwę (nie duplikat) Klikamy: Filtry->Odwzorowania->Mapowanie wypukłości... Ustawienia: głównie są domyślne; odznaczamy " Wzmocnij ciemne kolory", " Azymut" ustawiamy na 0, obniżamy " Wzniesienie", ale bez przesady - powiedzmy do 35, " Głębie", obniżmy do 2. 
7. Teraz tę samą warstwę "zmapowaną"  warstwę duplikujemy powiedzmy, ze 4 razy. 
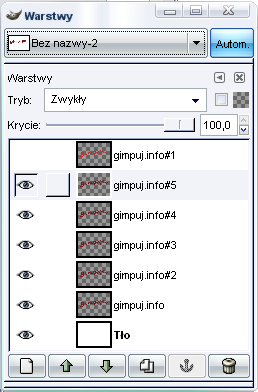
8. Wybieramy pierwsza widoczną warstwę - u mnie to Będzie "gimpuj.info#5". Wybieramy narzędzie " Przesuwanie warstw i zaznaczenia" (M), i przesuwamy wybraną warstwę, naciskając raz na strzałkę w dół (chodzi o klawisz na klawiaturze).
9. Teraz bierzemy kolejną warstwę, leżącą niżej - u mnie "gimpuj.info#4" i podobnie jak punkt wyżej obniżamy - tym razem dwa razy naciskamy strzałkę. To samo robimy z pozostałymi widocznymi warstwami, oczywiście odpowiednio coraz niżej je przesuwając.  10. Czynimy warstwę "Tło" niewidzialną, analogicznie do podpunktu 5. Wywołujemy menu kontekstowe na dowolnej warstwie (w panelu " Warstwy", wybieramy stamtąd opcje: " Połącz widoczne warstwy ..." - wyskoczy okienko - klikamy OK
11. Duplikujemy warstwę, jaka powstałą po "spłaszczeniu się" widocznych warstw - powinna być na środku, pomiędzy tłem, a napisem.
12. Jedną z kopi przesuwamy w dół, podobnie jak robiliśmy to w podpunkcie 9. Przesuwamy np.: "o 5 strzałek" w dół. Oczywiście można duplikować warstwę raz jeszcze i wydłużyć krawędzie tego napisu. Mi wyszło tak: 
13. Teraz można już uczynić widocznymi warstwę z tłem, oraz warstwę z testem. Tak ... to już gotowe:) U mnie: 
Kilka uwag: - można połączyć 3 warstwy w jedną i obniżyć jasność ( Warstwa->Kolory->Jasność i kontrast) - można dodać cień: wybieramy: Script-Fu->Cień->Rzucanie cienia, proponowane parametry: " Promień rozmycia" na 8, " Krycie" na 50, koniecznie odznaczyć opcję: " Dopuszczalne powiększanie". rav: Korekta ortograficzna wykonana... |
|
|
|
|
8533
|
Tutoriale / Tła / Abstrakcyjne tło
|
: 20.09.2006, 18:28:32
|
Abstrakcyjne tło
Tutorial Opracowanie: Ziomoslaw
Poziom trudności: Łatwy
Koniec z nudnymi tapetami na pulpit, tutaj nauczysz się robić swoją własną oryginalną tapetę. Tutorial napisany w wersji GIMP 2.6.6. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy Zaczynamy 1. 1. Tworzymy nowy obraz [Ctrl+N] o dowolnych wymiarach (u mnie 640x 400px)  2. 2. Następnie robimy: Filtry -> Artystyczne -> GIMPresjonista... z ustawieniami poniżej i powtarzamy tą czynność dwa razy (2 razy [Ctrl+F]).  3. 3. Teraz stosujemy filtr Rozmycie "w ruchu" ( Filtry -> Rozmycie -> Rozmycie "w ruchu"...) o wartościach podanych poniżej. Powinno nam wyjść coś takiego:  4. 4. Duplikujemy warstwę  [Shift+Ctrl+D] [Shift+Ctrl+D] (wyjdzie nam prawdopodobnie warstwa kopia:Tło). Włączamy aktywność warstwy Tło i na niej robimy: Filtry -> Zniekształcenia -> Skręcanie i zaciskanie... z takimi ustawieniami:  5. 5. Teraz włączamy aktywność kopii warstwy ( kopia:Tło) i stosujemy ten sam filtr. Kąt skręcenia zmieniamy na -120,00 i klikamy OK.  6. 6. Zmieniamy tryb krycia górnej warstwy na: Tylko ciemniejsze i łączymy je ( Warstwa -> Połącz w dół).  7. 7. Tło gotowe, tylko szare jest nieładne, więc robimy: Kolory -> Barwienie.... Wybieramy dowolne ustawienia (nie przesadzajcie z nasyceniem). U mnie są takie:  Koniec Koniec
Myślę, że nie było problemów, a jak były to pisać do mnie. Miłego GIMPowania. 
|
|
|
|
|
8534
|
Tutoriale / Tła / Stary papier
|
: 20.09.2006, 18:27:34
|
Stary papier
Tutorial
Oryginalny tutorial nosi tytuł Creating Old Rusted Paper With GIMP, którego autorem jest Ali Imran. Tutorial napisany w wersji GIMP 2.6.6. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy Zaczynamy 1. 1. Zaczynamy od stworzenia nowego obrazu o dowolnych wymiarach (ja zastosowałem wymiary 420x 300).  2. 2. Następnie dodajemy cztery nowe warstwy ( Warstwa -> Nowa warstwa... [Shift+Ctrl+N]) i nazywamy je licząc od góry: - szum
- zabrudzenia
- faktura
- papier
 3. 3. Następnie za pomocą Zaznaczenia prostokątnego  [R] [R] zaznaczamy jakiś obszar na naszym obrazku.  4. 4. Teraz wchodzimy w Zaznaczenie -> Zniekształcenie obwodu i stosujemy skrypt z domyślnymi ustawieniami.  5. 5. Teraz jako aktywną wybieramy warstwę papier. Zaznaczenie wypełniamy kolorem przypominającym stary papier. W tym celu bierzemy narzędzie Wypełnienie kubełkiem  [Shift+B] [Shift+B] i wypełniamy wcześniej wybrany kolor (mój to #e7daae).  6. 6. Teraz warstwę faktura wypełniamy deseniem. Autor tutoriala zastosował ciekawy deseń przedstawiający jakiś piaskowiec. Poradził znaleźć podobny w Internecie. Ja nie mam i nie znalazłem takiego, więc posłużę się standardowym deseniem GIMP-a. Wybieramy deseń o nazwie Slate (równie dobrze można użyć desenia Paper) i wypełniamy ( Wypełnienie kubełkiem  [Shift+B] [Shift+B]) nim zaznaczenie.  7. 7. Przechodzimy na warstwę zabrudzenia. Następnie wybieramy narzędzie Pędzel  [P] [P], jako pędzel wybieramy Circle Fuzzy 19, jako kolor pędzla ustawiamy czarny (lub jak kto woli: #000000).  8. 8. Wchodzimy w Edycja -> Rysuj wzdłuż zaznaczenia, zaznaczamy Rysuj narzędziem, a jako narzędzie wybieramy Pędzel. Po ustawieniu powyższych opcji klikamy na Rysuj.  9. 9. Teraz domalujemy kilka zabrudzeń na naszym papierze (cały czas na warstwie zabrudzenia). Technika jest dowolna. Ja gdzieniegdzie pomalowałem Pędzlem  [P] Classic 17 [P] Classic 17 (możesz ściągnąć go stąd).  10. 10. Teraz na warstwie szum stosujemy filtr Plazmy ( Filtry -> Renderowanie -> Chmury -> Plazma...) z ustawieniami domyślnymi.  11. 11. Następnie (ciągle na tej samej warstwie) stosujemy desaturację ( Kolory -> Desaturacja). Po tej operacji warstwa powinna być czarno-biała.  12. 12. Teraz warstwom szum, zabrudzenia i faktura zmieniamy tryb krycia na Pokrywanie.  13. 13. Na koniec zostało nam tylko usunąć zaznaczenie ( Zaznaczenie -> Nic [Shift+Ctrl+A]) i warstwę Tło ( PPM na warstwie -> Usuń warstwę).  Koniec Koniec
Teraz kilka małych uwag  : - łatwo można uzyskać efekt starej skóry wypełniając warstwę faktura deseniem Leather, - można pisać po naszym papierze wyblakłym tekstem - wystarczy warstwie tekstowej zmienić tryb krycia na Pokrywanie, - autor oryginału zaleca utworzenie cienia ( Filtry -> Światło i cień -> Rzucanie cienia), - na dA znajduje się skrypt robiący taki właśnie stary papier. Link do niego: http://www.deviantart.com/deviation/24635298/ (nie wiadomo, czy działa, nie próbowałem), - jeśli kolor papieru Wam nie odpowiada można go w prosty sposób zmienić. Wystarczy wypełnić warstwę papier innym kolorem. Miłego GIMP-owania  .
|
|
|
|
|
8535
|
Tutoriale / Animacje / Padający śnieg (z użyciem GAP)
|
: 20.09.2006, 18:22:08
|
Padający śnieg
(z użyciem GAP)
Tutorial
Oryginalny tutorial nosi tytuł Animated Snowfall in GIMP GAP by ~fence-post on deviantART, którego autorem jest fence-post. Do wykonania tego tutoriala potrzebować będziemy dodatku GAP, który jest dostępny w dziale Download. Tutorial napisany w wersji GIMP 2.6.4 i GAP 2.4.0. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy Zaczynamy 1. 1. Najpierw utwórz nowy folder na potrzeby animacji i nazwij go np. animacja.  2. 2. Otwórz obrazek ( Plik -> Otwórz... [Ctrl+O]), na którym chcesz pracować i zapisz go w folderze pod nazwą tlo_0001.xcf. Możesz użyć inną nazwę, ale musisz się stosować do wzoru: nazwa_0001.xcf.  3. 3. Teraz zajmiemy się tworzeniem śniegu. Tworzymy nowy obraz ( Plik -> Nowy... [Ctrl+N]) o szerokości takiej samej, jak nasze zdjęcie i wysokości dwukrotnie większej od naszego zdjęcia. Rozwiń opcje zaawansowane i jako typ wypełnienia wypierz Przezroczysta.  4. 4. Zaznacz górną połowę obrazu za pomocą narzędzia Zaznaczenie prostokątne  [R] [R].  5. 5. Teraz wygenerujemy szum, w tym celu wchodzimy w Filtry -> Szum -> Szum RGB i ustawiamy wszystko tak, jak na screenie poniżej.  6. 6. Teraz zmienimy kolor naszego śniegu, więc wchodzimy w Kolory -> Inwersja.  7. 7. Teraz duplikujemy warstwę z ośnieżoną górną połówką ( Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D] [Shift+Ctrl+D]).  8. 8. Następnie przesuniemy tą warstwę. Wchodzimy więc w Warstwa -> Przekształcenie -> Przesunięcie... [Shift+Ctrl+O] i parametr Y ustawiamy na tyle ile wynosi połowę wysokości pliku ze śniegiem dodatkowo zaznaczając Ustaw przezroczystość.  9. 9. Teraz na najwyższej warstwie ze śniegiem wchodzimy w Warstwa -> Połącz w dół.  10. 10. Teraz zapiszemy nasz obrazek ze śniegiem w folderze pod nazwą snieg.xcf.  11. 11. Wybieramy plik z naszym obrazkiem i wybieramy Video -> Duplicate Frames i ustawiamy wszystko tak, jak na screenie poniżej.  12. 12. Teraz wybierz Video -> Move Path....  13. 13. Ustaw wszystko tak, jak na screenie poniżej. Wartość X w menu Current Point to połowa szerokości Twojego obrazka.  14. 14. Kliknij na przycisk " Add Point".  15. 15. Zmieniamy wartość Y w menu Current Point na wysokość pliku z naszym obrazkiem.  16. 16. Jeśli wszystko ustawiliście dobrze to klikamy w " OK".  17. 17. Teraz wchodzimy w Video -> Frames to Image... i ustawiamy wszystko tak, jak na screenie poniżej.  18. 18. Teraz wybieramy Filtry -> Animacja -> Optymalizuj (dla formatu GIF).  19. 19. Otworzy nam się nowe okienko ze zoptymalizowaną animacją. Możemy jeszcze sprawdzić poprawność naszego efektu wybierając Filtry -> Animacja -> Odtwórz.  20. 20. Zapisujemy naszą animację w formacie *.gif z ustawieniem Zapisz jako animację.  Koniec Koniec
Miłego GIMP-owania 
|
|
|
|
|
8536
|
Tutoriale / Tutoriale do poprawy / GIMP Animation Pack - przykład użycia
|
: 20.09.2006, 18:20:52
|
Tłumacznie ze strony: http://www.gimptalk.com/forum/topic/tutorial-(gap)advanced-Animation-Simplified-149-1.htmlAutor oryginału: Sean-MichaelNa prośbę: leemoncaStopień trudności: * (łatwy) Autor tego nie napisał, a co na szczęście wiedział cakper: ale do tego tutka bedziemy potrzebować wtyczki do GIMPa: " GIMP-Animation-Pack" - szukanie pozostawiam wam, propnuje zacząć od: http://www.google.pl/search?hl=pl&q=gimp+animation+pack&lr=&btnG=Szukaj+w+Google:] Ja zdobyłem angielską wersję tej wtyczki - nie wiem czy jest polska, chwile nawet szukałem, ale bez rezultatu. Jakby ktoś znalazł - niech da znać. Startujemy!
1. Zacznijmy od .. założenia nowego folderu na naszą pracę. Czemu? Wkrótce otrzymacie sporo ramek (w tej lekcji około 40), każda w osobnym pliku. Swój (folder) nazwę LekcjaAnimacji.
2. Przygotowujemy tło, na którym będziemy animować. Ja użyje obrazka o wielkości 420x150. Dobrze by było pamiętać te magiczne liczby - przydadzą się. 
3. Zapiszmy naszą pracę. Oczywiście w poprzednio utworzonym folderze. Tu uwaga: zapisujemy pod nazwą: nazwa_0001.xcf, (ja nazwę ją animacja_0001.xcf - liczbę zer możemy oczywiście zmienić, ale warto żeby było ich kilka). Za niedługo wyjaśni się, czemu taki a nie inny format nazwy.
4. Tworzymy nowy obraz (pamiętamy wymiary?), tło przeźroczyste. Co będziemy chcieli ruszać? Może tekst, albo obrazek? Oba? Cokolwiek postanowimy każdy obiekt, jaki będzie się poruszał, stawiamy na osobnej warstwie. Poniżej prezentuje przykład (3 napisy i obrazek - znany i lubiany Wilberek). Gotowe? Zapisujemy jako xcf (ja zapisałem jako ElementyAnimacji.xcf) w znanym nam już folderze. 
5. Zanim przejdziemy dalej upewnijmy się, że macie tło (czy plik Animacja_0001.xcf - właśnie ten plik, będę tytułował "tłem") i to co będziemy animować (u mnie to plik ElementyAnimacji.xcf) - czyli oba wcześniej utworzone pliki.
6. Terez bedzie sporo frajdy! LOL Otwieramy oba obrazki. Na obrazku Animacja_0001.xcf używamy: Video->Duplicate Frames... Jak ustawiamy ostatni wskaźnik ( N times) na 39. Klikamy OK. Zajrzyjmy do naszego folderu. Teraz już wiecie po co był. Taka uwaga: im więcej ramek (klatek) animacji tym jest ona ładniejsza. Dobrze... rozruszajmy to trochę:]
7. Na naszym tle - powinno wciąż być jeszcze uruchomione, używamy: Video->Move Path... powinno się pokazać okienko:  **CZEKAJ** Przyjrzyjmy się rysunkowi, wyróżnionym częścią - oznaczonymi literami - będą się do nich odwoływał.
8. Łatwo zauważyć, że moje ustawienia różnią się od Waszych - zmieńmy to. Po pierwsze ustawienie "B" ( Stepmode) zmień na "none", zaznacz "G" ( Instant apply), "C" ( Handle) zależy od Was - określa gdzie chcemy umieścić swoją animację (ja umieściłem na środku: center), w "A" wybierz pierwszy element jaki chcesz animować. [ trzeba wiedzieć, że to narzędzie działa jak ploter, ustawiamy punkt początkowy i punkt końcowy, komp na ich podstawie generuje animacje]
9. Postawmy pierwszy punkt (początkowy). Można to zrobić ręcznie, można też posłużyć się suwakami w sekcji "D" i "E" (tu przydaje się wycentrowanie jakie można ustawić w sekcji "C"). Moje ustawienia: X: -119, Y: 75, Width: 350, Height: 350 (panel po prawej ("E") służy po skalowania animowanego obiektu, jest tam suwak odpowiedzialny za obrót (np.: jakbyśmy chcieli "wtoczyć" Wilberka) i krycie (jakbyśmy chcieli żeby Wilberek pojawił się jak duch:P)) 
10. Postawiony? OK. Klikamy " Add Point" ("F"). Teraz stawiamy kolejny punkt. Moje ustawienia: X: 210, Y: 70, Width: 150, Height: 150  *TYLKO NIE KLIKAJ "ADD POINT". NA RAZIE...*
11. Tym razem klikniemy na przycisk " Anim Preview". Powinno wyskoczyć okienko jak poniżej. Podaj tam następujące wartości: wybrać opcję " Exect object on frames", " Scale Preview" na 100, " Framerate" na 10. 
12. Wyskoczyły dwa nowe okienka? To dobrze, działa:) Nie zapisujcie ich, to tylko podgląd. Zobaczmy jak wygląda nasza animacja. Jeśli coś Ci się nie podoba, zmień to, i sprawdź jak teraz wyszło. Tutaj uwaga: zauważ, że ruch odbywa się w 40 klatkach. *NIE ZAPISUJ PODGLĄDU!*
13. Ponownie kliknijcie " Add Point" ("F"), Gdy teraz obejrzysz podglądą zauważycie, że po 20 klatkach animacja zastopuje się (na kolejnych 20).
14. Klikamy OK ("L"), ścieżka zostanie zapisana. Nie zobaczycie tego, ale uwierzcie mi, że tak się stanie. Zaraz zresztą sami się przekonacie.
15. Na naszym tle ponownie wybieramy Video->Move Path... okienko znamy:) Ustawamiamy " Stepmode" ("B") na none, zaznaczamy " Instant apply" ("G"), " Handle" ("C") - wiemy do czego służy, ja ustawiłem ponownie na "center". W "A", przypomnę, wybieramy element jaki chcemy animować - tym razem wybiorę tam jakiś tekst (np.: ten "gimpuj.info").
16. Zobaczmy na co stać ustawienia z zakładki " Perspective" ("K"), dzięki temu narzędziu możemy manipulować obiektami, tak jak robimy to przy użyciu narzędzia "Zmiana perspektywy warstwy lub zaznaczenia". Ustawmy x3 na 0,8 i jeszcze panel po lewej - w moim przypadku: X: 400 Y: 80. Wprowadźmy też pewnie opóźnienie w pojawieniu się animacji, za pomocą suwaków w sekcji "I", " From Frame" ustawmy na 10 (tu uwaga: podgląd będzie dotyczył tylko klatek od 10 do 40 - według tych ustawień. Niech was to nie zwiedzie!)  Przed kolejny punktem, skorzystajmy z suwaka " Frame" ("H"). Podgląd dostosowuje się do tego ustawienia, zresztą - przekonacie się. Nie wpływa to na naszą pracę - można z tego korzystać, jak z szybkiego poglądu. Ustawiamy kolejny punkt: X: 200, Y: 70, x3: 1 (czyli brak ingerencji w perspektywę) 
17. Podobnie jak autor oryginału, tak i ja nie chcę żadnych statycznych napisów, skąd też, nie dodaje trzeciego punktu. Klikamy OK ("L"). Oczywiście można korzystać z " Anim Preview" ("J"), tylko należy pamiętać, by NIE zapisywać podglądów. Teraz czas na waszą inwencję;) pozostało mi parę tekstów, wiec je również zanimuję, czego opisu oszczędzę. Kiedy już rozruszacie wszystko co chcecie przejdźcie do kolejnego punktu.
18. Gotowe? Dobrze - poznamy teraz kolejne narzędzie: Video->Playback, oczywiście wykorzystamy go na naszym obrazku przedstawiającym tło.  Narzędzie to służy do podglądu. Poeksperymentuj chwile.
19. Teraz na tym samym obrazku klikamy Video->VCR Navigator... powinno wyskoczyć takie okienko:  Podobnie jak autor oryginału, ja też ustawie " Framerate" na 10 - wartość ta odpowiada za prędkość animacji. Śmiało zamknijmy okienko. Teraz wybieramy Video->Frames to Image... Wyskoczy nam coś podobnego do tego:  Klikamy OK. I co? Mamy nowy obrazek, który ma 40 warstw!
20. Otrzymaliśmy wiec naszą animacje - klatka, po klatce. Ma to niezły rozmiar (u mnie 1,77MB). Za duży by np.: umieszczać go w sieci. Dlatego nieco go ograniczymy; Na nowo otrzymanym obrazku klikamy: Filtry->Animacja->Optymalizuj (dla formatu GIF)Otrzymujemy kolejny obrazek. Jest to animacja, tyle, że mniejsza:)
21. Jeśli chcecie można zmienić czas wyświetlania się jakieś klatki. Aby to zrobić trzeba zmienić nazwę warstwy, wystarczy się przyjrzeć, by zobaczyć, że obok numeru jest w nawiasie czas wyświetlania. Zmień czas ostatniej (40stej) ramki na 5 sekund (czyli 5000 ms):  Pamiętajcie, że zawsze można zobaczyć podgląd animacji: Filtry->Animacja->Playback...
22. Zapisujemy naszą pracę jako .gif  Gratulacje!
Kurcze - nie zauważyłem jakoś wcześniej - miałem złe screeny w złych miejscach:] Ale i tak chyba nikt nie wypatrzył:P wiec mi się upiekło. |
|
|
|
|
|
|

