Animowane przejścia w rotatorze userbarów
Tutorial
Opracowanie: noss
Poziom trudności: łatwy
Przedstawiam i opisuję tutaj w jaki sposób zrobić ciekawe i efektowne animowane przejście w rotatorze userbarów. Ogólnie jest to prosta animacja zapisana do formatu
*.gif, mniej lub bardziej pokombinowana. Efekty pokazane poniżej są przykładowymi przejściami, jakie mi wpadły do głowy, każdy może wymyślić coś innego bardziej mu pasującego i oryginalnego. Efekt jest pokazany na przykładzie dwóch zmieniających się obrazków, ale w analogiczny sposób można go wykonać na większej ilości userbarów.
Tutorial również można śmiało wykorzystać do innych celów np. rotator bannerów czy sygnatur.
Na końcu tutoriala zamieściłem jego wersję do ściągnięcia (
rotator_ub.part1.rar i
rotator_ub.part2.rar). Aby wypakować pliki musisz mieć na dysku dwa w/w archiwa.
Tutorial napisany w wersji GIMP 2.6.6. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy
Zaczynamy Wspólny początek
Wspólny początek 1.
1. Otwieramy nasze userbary w GIMP-ie. Oba userbary muszą być w trybie RGB. Jeżeli nie są to trzeba je przerobić wchodząc w
Obraz -> Tryb -> RGB. Na pasku tytułowym, obok nazwy obrazu znajduje się ta informacja.
 2.
2. Teraz tworzymy nowy plik (
Plik -> Nowy... [Ctrl+ZN]) o wymiarach naszych userbarów. Następnie kopiujemy (
Edycja -> Skopiuj [Ctrl+C]) i wklejamy (
Edycja -> Wklej [Ctrl+V]) na nowy plik naszego pierwszego userbara. Z drugim postępujemy tak samo.
 3.
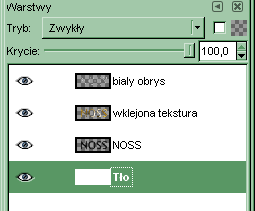
3. Usuwamy warstwę
Tło (jeśli takową mamy) w nowym pliku. Niższą warstwę nazywamy
UB1, a wyższą
UB2/i].
 4.
4. Zapisujemy ten plik pod nazwą
ub-baza.xcf.
 5.
5. Dla bezpieczeństwa należy zapisywać naszą pracę, co kilka minut (
Plik -> Zapisz [Ctrl+S]).
 6.
6. Właśnie jesteśmy w punkcie wyjściowym dla wszystkich niżej opisanych efektów.
 Wspólny koniec
Wspólny koniec 1.
1. Teraz zmienimy tryb naszego obrazu na indeksowany. W tym celu wchodzimy w
Obraz -> Tryb -> Indeksowany.... W okienku ustawiamy:
- Maksymalna ilość kolorów: 255
- Ditherowanie kolorów: Brak
 2.
2. Teraz nadszedł czas na drugi krok naszej optymalizacji.
Wchodzimy w
Filtry -> Animacja -> Optymalizuj (dla formatu GIF). Po tej operacji utworzy nam się nowy plik, na którym od tej pory będziemy pracować.
 3.
3. Trzeci krok naszej optymalizacji polega na zmianie czasu wyświetlania danej warstwy. Warstwy pełnią teraz rolę zarówno warstw jak i klatek animacji. Jako aktywną zaznaczamy warstwę
UB1(100ms) i zmieniamy
100 na
3000. Tak samo postępujemy z drugą kluczową warstwą, czyli
UB2(100ms). Przed chwilą zmieniliśmy czas ich wyświetlania na 3 sekundy. Pozostałe klatki przejściowe zostawiamy bez zmian. Podpowiem jeszcze, żeby nie ustawiać czasu wyświetlania mniejszego od
100ms, ponieważ niektóre przeglądarki źle to wyświetlają.
 4.
4. Warto jeszcze zobaczyć podgląd Naszej animacji przed zapisem. Wchodzimy więc w
Filtry -> Animacja -> Odtwórz.
 5.
5. Jeśli animacja wygląda poprawnie, zapisujemy ją w formacie
*.gif. W pierwszym okienku zaznaczamy
Zapisz jako animację, a w drugim nic nie zmieniamy.
 Efekt pierwszy - prosta zmiana
Efekt pierwszy - prosta zmiana 1.
1. Najpierw stosujemy się do punktu
Wspólny początek, a potem do punktu
Wspólny koniec. Jest to najprostsza, najszybsza i najłatwiejsza metoda.
 Efekt drugi - zamiana z blaskiem
Efekt drugi - zamiana z blaskiem 1.
1. Otwieramy (
Plik -> Otwórz... [Ctrl+O]) nasz plik
ub-baza.xcf, a następnie zapisujemy (
Plik -> Zapisz jako... [Shift+Ctrl+S]) go pod nazwą
ub2.xcf.
 2.
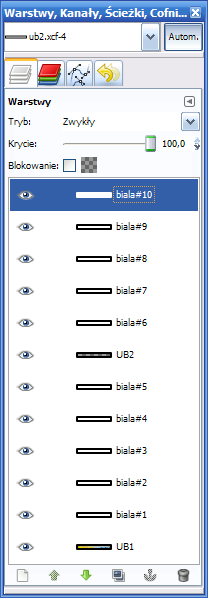
2. W okienku warstw wybieramy warstwę
UB1, a następnie tworzymy nową warstwę (
Warstwa -> Nowa warstwa... [Shift+Ctrl+N]) i w wyskakującym okienku w polu
Nazwa warstwy wpisujemy
biala#1 (kolejno tworzone warstwy same będą się numerowały). Jako typ wypełnienia warstwy wybieramy
Białe.
 3.
3. Teraz tworzymy jeszcze cztery nowe warstwy (wystarczy przytrzymując klawisz
Shift kliknąć cztery razy na ikonce
Nowa warstwa. Następnie jako aktywną wybieramy warstwę
UB2 i tak, jak poprzednio tworzymy pięć nowych warstw.
 4.
4. Obowiązkowo zapisujemy (
Plik -> Zapisz... [Ctrl+S]) naszą pracę.
 5.
5. Teraz przechodzimy do właściwej animacji. Duplikujemy (
Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D]
[Shift+Ctrl+D]) warstwę
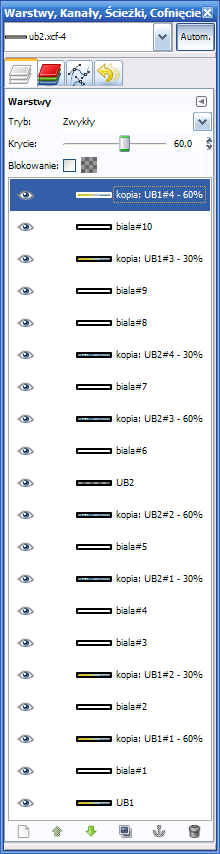
UB1 czterokrotnie. Kopie umieszczamy nad warstwami i odpowiednio ustawiamy im krycie:
- biala#1 - 60%
- biala#2 - 30%
- biala#9 - 30%
- biala#10 - 60%
 6.
6. Duplikujemy (
Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D]
[Shift+Ctrl+D]) czterokrotnie warstwę
UB2. Kopie umieszczamy nad warstwami i odpowiednio nadajemy im krycie:
- biala#4 - 30%
- biala#5 - 60%
- biala#6 - 60%
- biala#7 - 30%
 7.
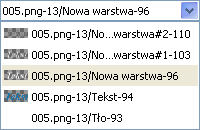
7. Jeśli ktoś ma jakieś problemy to na rysunku jest to dokładniej opisane, która kopia nad którą warstwą i jakie ma krycie.
 8.
8. Teraz na każdą kopię warstwy
UB1 i
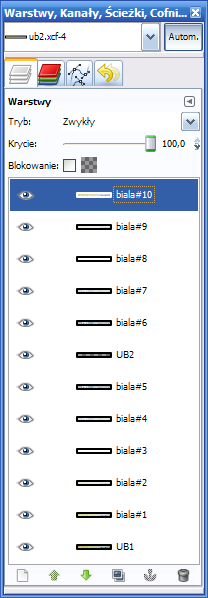
UB2 klikamy PPM -> Połącz w dół. Powinniśmy mieć taki układ warstw.
 9.
9. Na koniec pozostało nam tylko wykonać etap
Wspólny koniec i gotowe.
 Efekt trzeci - Zamiana z przenikaniem
Efekt trzeci - Zamiana z przenikaniem 1.
1. Otwieramy (
Plik -> Otwórz... [Ctrl+O]) nasz plik
ub-baza.xcf i zapisujemy (
Plik -> Zapisz jako... [Shift+Ctrl+S]) pod nazwą
ub3.xcf.
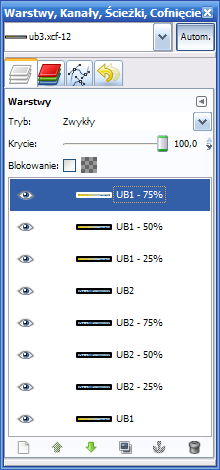
 2.
2. Następnie trzykrotnie duplikujemy (
Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D]
[Shift+Ctrl+D]) warstwę
UB1. Powstałe trzy kopie przesuwamy nad warstwę
UB2.
 3.
3. Teraz trzykrotnie duplikujemy (
Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D]
[Shift+Ctrl+D]) warstwę
UB2 i ustawiamy ją jako czwartą od góry.
 4.
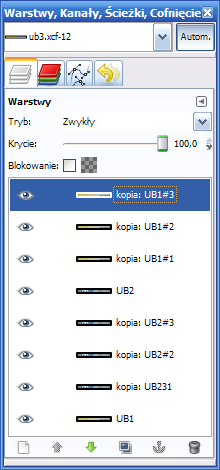
4. Dla ułatwienia zmieniamy im nazwy tak, jak na screenie.
 5.
5. Teraz zmieniamy krycie warstwom na takie, które mają podane w swojej nazwie.
 6.
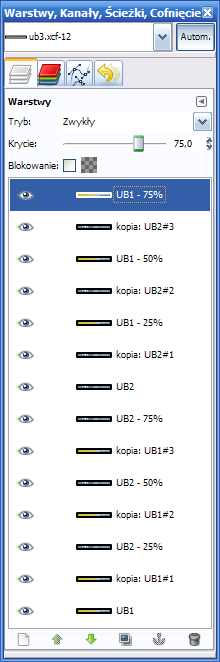
6. Teraz duplikujemy (
Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D]
[Shift+Ctrl+D]) warstwę
UB1 i
UB2 po trzy razy i rozmieszczamy je tak, jak na screenie.
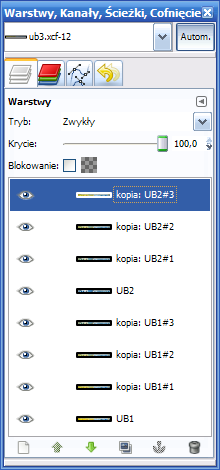
 7.
7. Zajmiemy się łączeniem odpowiednich par warstw. Na warstwach z "%" w nazwie
klikamy PPM -> Połącz w dół[/b]. Tak powinna wyglądać nasza paleta warstw.
 8.
8. Na koniec pozostało nam tylko wykonać etap
Wspólny koniec i gotowe.
 Efekt czwarty - Najazd od dołu
Efekt czwarty - Najazd od dołu 1.
1. Otwieramy (
Plik -> Otwórz... [Ctrl+O]) nasz plik
ub-baza.xcf i zapisujemy (
Plik -> Zapisz jako... [Shift+Ctrl+S]) go pod nazwą
ub4.xcf.
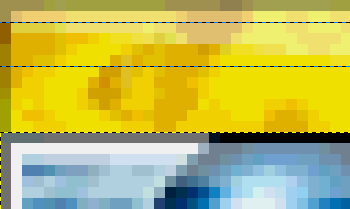
 2. Powiększamy
2. Powiększamy  [Z]
[Z] nasz obrazek do
1100% i ustawiamy
poziome prowadnice (
Obraz -> Prowadnice -> Nowa prowadnica) na pozycjach:
2,
6 i
12 px (celowo nierówno, ponieważ wtedy wychodzi fajny efekt przyhamowania).
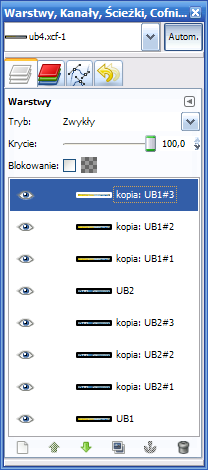
 3.
3. Trzykrotnie duplikujemy (
Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D]
[Shift+Ctrl+D]) warstwę
UB1 i
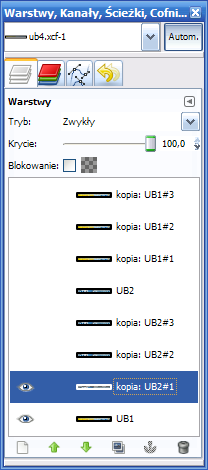
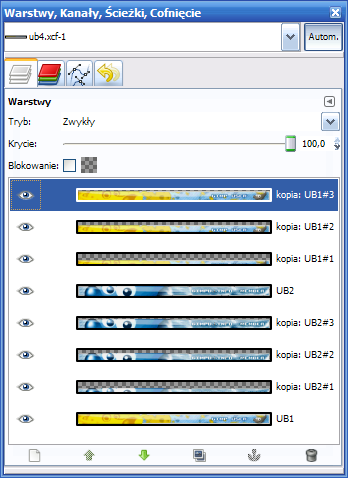
UB2. Rozmieszczamy je tak, jak na zrzucie poniżej.
 4.
4. Wyłączamy widoczność (

) wszystkich warstw oprócz
UB1. Będziemy pracować na warstwach od dołu do góry.
 5.
5. Zaznaczamy jako aktywną drugą warstwę od dołu (u mnie
kopia: UB2#1) i włączamy jej widoczność.
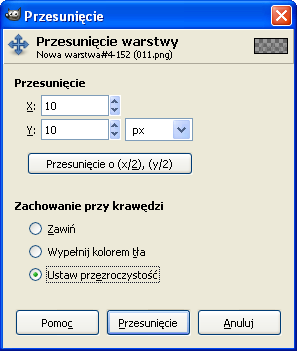
Przesuwamy  [M]
[M] ją do najniższej prowadnicy, czyli o
12 px w dół.
 6.
6. Wybieramy kolejną warstwę i włączamy jej widoczność (u mnie
kopia: UB2#2).
Przesuwamy  [M]
[M] ją do środkowej prowadnicy, czyli o
6 px.
 7.
7. Analogicznie postępujemy z pozostałymi duplikatami, czyli:
- kopia: UB2#3 - najwyższa prowadnica (2 px)
- kopia: UB1#1 - najniższa prowadnica (12 px)
- kopia: UB1#2 - środkowa prowadnica (6 px)
- kopia: UB1#3 - najwyższa prowadnica (2 px)
 8.
8. Tak powinna wyglądać nasza paleta warstw (
Konfiguruj tę kartę -> Rozmiar podglądu -> Gigantyczny).
 9.
9. Na koniec zapisujemy (
Plik -> Zapisz... [Ctrl+S]) naszą pracę i stosujemy się do etapu
Wspólny koniec. Gotowe!
 Efekt piąty - Najazd od góry
Efekt piąty - Najazd od góry 1.
1. Postępujemy analogicznie jak w
efekcie czwartym tyle, że odwrotnie względem góry i dołu.
 Efekt szósty - Najazd na przemian
Efekt szósty - Najazd na przemian 1.
1. Również postępujemy tak samo jak w
efekcie czwartym tylko, że dla jednego userbara mierzymy od dołu, a dla drugiego od góry.
 Efekt siódmy - Styl Chucka Norrisa "z półobrotu"
Efekt siódmy - Styl Chucka Norrisa "z półobrotu" 1.
1. Otwieramy (
Plik -> Otwórz... [Ctrl+O]) nasz plik
ub-baza.xcf i zapisujemy (
Plik -> Zapisz jako... [Shift+Ctrl+S]) go pod nazwą
ub7.xcf.
 2.
2. Trzykrotnie duplikujemy (
Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D]
[Shift+Ctrl+D]) warstwę
UB1 i
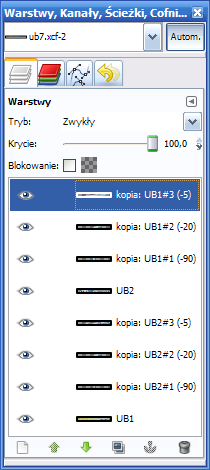
UB2 i rozmieszczamy je tak, jak na screenie poniżej.
 3.
3. Wyłączamy widoczność (

) wszystkich warstw oprócz
UB1 i
kopia: UB2#1. Będziemy kolejno włączać widoczność warstw, które chcemy obracać.
Obracamy  [Shift+R]
[Shift+R] warstwę
kopia: UB2#1 o kąt
-90o.
 4.
4. Z kolejnymi warstwami postępujemy tak samo tylko zmieniamy kąt obrotu:
- kopia: UB2#2: -20o
- kopia: UB2#3: -5o
- kopia: UB1#1: -90o
- kopia: UB1#2: -20o
- kopia: UB1#3: -5o
 5.
5. Dla jasności zamieszczam zrzut, na którym opisałem którą warstwę o ile obrócić.
 6.
6. Na koniec zapisujemy (
Plik -> Zapisz... [Ctrl+S]) naszą parcę i stosujemy się do etapu
Wspólny koniec.
 Efekt ósmy - Zjazd w dół
Efekt ósmy - Zjazd w dół 1.
1. Otwieramy (
Plik -> Otwórz... [Ctrl+O]) nasz plik
ub-baza.xcf i zapisujemy (
Plik -> zapisz jako... [Shift+Ctrl+S]) go pod nazwą
ub8.xcf 2.
2. Trzykrotnie duplikujemy (
Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D]
[Shift+Ctrl+D]) warstwę
UB1 i
UB2 i rozmieszczamy je tak, jak na zrzucie poniżej.
 3. Powiększamy
3. Powiększamy  [Z]
[Z] Nasz obrazek do
1600% i ustawiamy trzy poziome prowadnice (
Obraz -> Prowadnice -> Nowa prowadnica) na pozycjach:
2,
6, i
12 px.
 4.
4. Teraz będziemy
przesuwać  [M]
[M] strzałkami na klawiaturze odpowiednie warstwy:
- kopia: UB1#1: 2 px w dół
- kopia: UB1#2: 6 px w dół
- kopia: UB1#3: 12 px w dół
- kopia: UB2#1: 2 px w dół
- kopia: UB2#2: 6 px w dół
- kopia: UB2#3: 12 px w dół
 5.
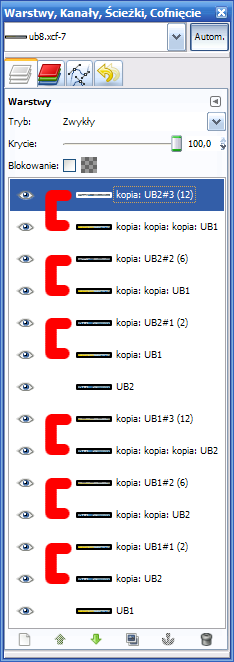
5. Jakby ktoś miał problemy to poniżej zamieszczam zrzut, w którym opisałem którą warstwę o ile przesunąć.
 6.
6. Trzykrotnie duplikujemy (
Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D]
[Shift+Ctrl+D]) warstwę
UB1 i
UB2 i kopie rozmieszczamy tak, jak na screenie poniżej (czerwonymi kropkami zaznaczyłem kopie).
 7.
7. Teraz będziemy łączyć odpowiednie pary warstw tak, jak zaznaczyłem na screenie. Łączymy je poprzez kliknięcie
PPM na górnej warstwie -> Połącz w dół.
 8.
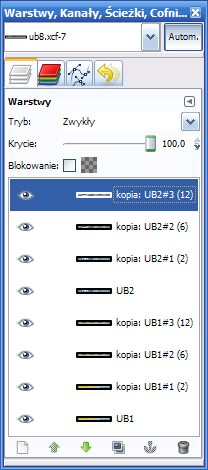
8. Po łączeniu nasza paleta warstw powinna wyglądać następująco.
 9.
9. Teraz możemy jeszcze sprawdzić, czy czegoś nie sknociliśmy poprzez obejrzenie animacji (
Filtry -> Animacja -> Odtwórz).
 10.
10. Jeśli nasza animacja wygląda poprawnie to zapisujemy (
Plik -> Zapisz... [Ctrl+S]) nasz obraz i stosujemy się do etapu
Wspólny koniec. W ten sam sposób można zrobić wjazd do góry

.
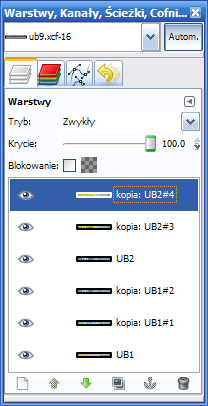
 Efekt dziewiąty - Przepychanie w dół
Efekt dziewiąty - Przepychanie w dół 1.
1. Otwieramy (
Plik -> Otwórz... [Ctrl+O]) nasz plik
ub-baza.xcf i zapisujemy (
Plik -> Zapisz jako... [Shift+Ctrl+S]) go pod nazwą
ub9.xcf.
 2.
2. Czterokrotnie duplikujemy (
Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D]
[Shift+Ctrl+D]) warstwę
UB1 i
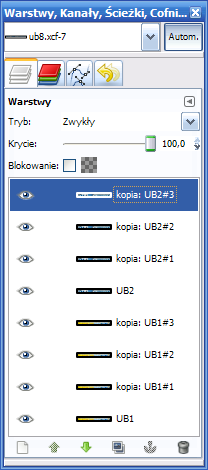
UB2. Tak powinna wyglądać nasza paleta warstw.
 3.
3. Teraz rozmieszczamy warstwy tak, jak jest to pokazana na zrzucie niżej.
 4. Powiększamy
4. Powiększamy  [Z]
[Z] nasz obraz do
1600% i ustawiamy dwie poziome prowadnice (
Obraz -> Prowadnice -> Nowa prowadnica) na pozycji
3 i
9 px.
 5.
5. Teraz będziemy postępować z zaznaczonymi na screenie parami warstw zgodnie z opisem. Np. warstwę
kopia: UB1#1 przesuwamy  [M]
[M] strzałkami na klawiaturze tak, aby jej górna krawędź dotykała prowadnicy ustawionej na pozycji
3 px. Drugą warstwę z pary, czyli
kopia: UB2#1 przesuwamy  [M]
[M] do góry o tyle pikseli, aby jej dolna krawędź dotykała prowadnicy ustawionej na pozycji
3 px.
 6.
6. Następnie łączymy warstwy w parach. W oknie warstw klikamy
zawsze PPM na górną warstwę -> Połącz w dół. Po łączeniu nasza paleta warstw powinna wyglądać tak.
 7.
7. Możemy teraz sprawdzić, czy nic nie sknociliśmy, poprzez odtworzenie naszej animacji (
Filtry -> Animacja -> Odtwórz). Jeśli animacja wygląda poprawnie to przystępujemy do etapu
Wspólny koniec. W ten sam sposób można zrobić przepychanie w górę lub mieszane na zmianę.
 Efekt dziesiąty - Układanka od dołu
Efekt dziesiąty - Układanka od dołu 1.
1. Nie będę już opisywał tego efektu, bo słabo mi się podoba, a jest przy nim dużo pracy. Każdy, kto przerobił wszystkie efekty do tego powinien sobie z tym poradzić.
 Efekt jedenasty - Układanka 2-óch od dołu
Efekt jedenasty - Układanka 2-óch od dołu 1.
1. Nie będę już opisywał tego efektu, bo słabo mi się podoba, a jest przy nim dużo pracy. Każdy, kto przerobił wszystkie efekty do tego powinien sobie z tym poradzić.
 Efekt dwunasty - Rotator trzech, lub czterech userbarów
Efekt dwunasty - Rotator trzech, lub czterech userbarów 1.
1. Opiszę jeszcze rotator z trzema lub czterema userbarami, jeśli mi powiecie jaki ma być zastosowany efekt. Zrobię tylko jeden taki opis bo już nie mam sił. Ten tutorial mnie prawie wykończył

.
 Koniec
Koniec
Opisane metody są przykładami efektów, które można uzyskać. Jeżeli ktoś by znalazł w sieci jakiś inny ciekawy efekt przejścia to ja mogę go tutaj zdekodować i opisać.
Znalazłem coś dla leniwych pod adresem
http://ubanimator.com/, znajdziecie tam gotowe narzędzie on-line do podobnych animacji z punktów
1,
3 i
9.
Miłego GIMP-owania

.

 Zaczynamy
Zaczynamy 1. Tworzymy nowy dokument o dowolnych wymiarach i na nim wykonujemy napis
1. Tworzymy nowy dokument o dowolnych wymiarach i na nim wykonujemy napis  dowolną czcionką, jednak w miarę duży i nie za cienki, najlepiej czarny.
dowolną czcionką, jednak w miarę duży i nie za cienki, najlepiej czarny.
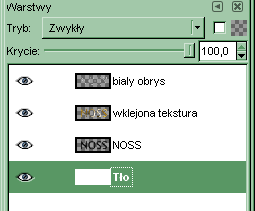
 2. Tworzymy zaznaczenie z tekstu - Warstwa -> Przezroczystość -> Kanał Alfa na zaznaczenie.
2. Tworzymy zaznaczenie z tekstu - Warstwa -> Przezroczystość -> Kanał Alfa na zaznaczenie. 3. Robimy nową warstwę na samej górze.
3. Robimy nową warstwę na samej górze. 4. Otwieramy jakiś obrazek czy zdjęcie, którym chcemy wypełnić nasz tekst i kopiujemy go do schowka [Ctrl + C]. Obrazek musi być większy od naszego tekstu.
4. Otwieramy jakiś obrazek czy zdjęcie, którym chcemy wypełnić nasz tekst i kopiujemy go do schowka [Ctrl + C]. Obrazek musi być większy od naszego tekstu.  5. Mając zaznaczoną nową, pustą warstwę wybieramy Edycja -> Wklej do i zakotwiczamy. Nie usuwamy jeszcze zaznaczenia!
5. Mając zaznaczoną nową, pustą warstwę wybieramy Edycja -> Wklej do i zakotwiczamy. Nie usuwamy jeszcze zaznaczenia!
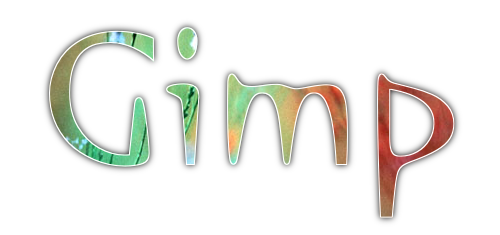
 6. Tworzymy nową warstwę na górze i wypełniamy ją białym kolorem [Ctrl + .]
6. Tworzymy nową warstwę na górze i wypełniamy ją białym kolorem [Ctrl + .] 7. Zmniejszamy zaznaczenie o 1 px - Zaznaczenie -> Zmniejsz.
7. Zmniejszamy zaznaczenie o 1 px - Zaznaczenie -> Zmniejsz. 8. Usuwamy zawartość zaznaczenia poprzez Edycja -> Wyczyść, skrót [Delete].
8. Usuwamy zawartość zaznaczenia poprzez Edycja -> Wyczyść, skrót [Delete]. 9. Usuwamy również samo zaznaczenie [Shift + Ctrl + A]. Ale brzydactwo nam wyszło
9. Usuwamy również samo zaznaczenie [Shift + Ctrl + A]. Ale brzydactwo nam wyszło 

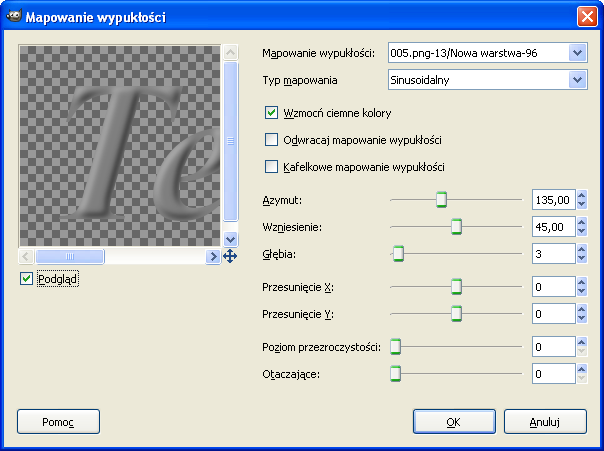
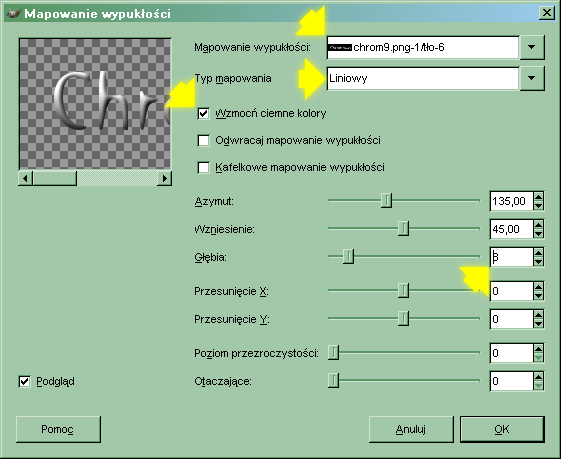
 10. Teraz przechodzimy do warstwy z czarnym tekstem. Klikamy Warstwa -> Dopasuj wymiary warstwy do obrazu.
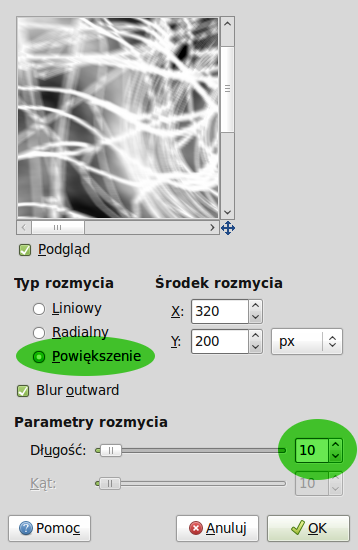
10. Teraz przechodzimy do warstwy z czarnym tekstem. Klikamy Warstwa -> Dopasuj wymiary warstwy do obrazu. 11. Następnie rozmywamy ją Filtry -> Rozmycie -> Rozmycie Gaussa, promień 10 i cieszymy się ze stworzonego przez nas przepięknego napisu
11. Następnie rozmywamy ją Filtry -> Rozmycie -> Rozmycie Gaussa, promień 10 i cieszymy się ze stworzonego przez nas przepięknego napisu 



 Koniec
Koniec





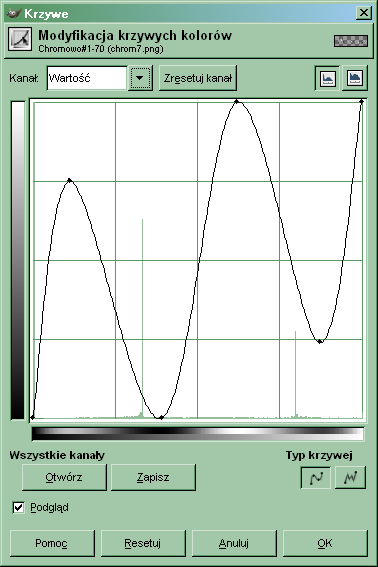
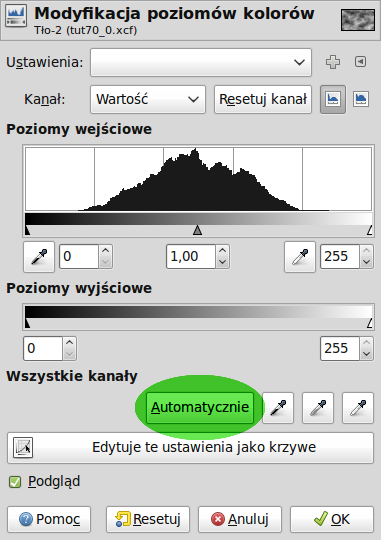
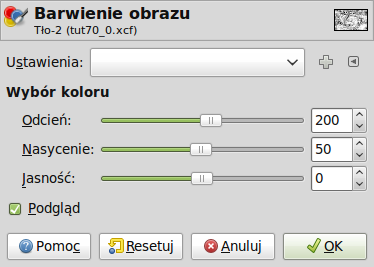
 [Ctrl+L].
[Ctrl+L].
 [L] od koloru
[L] od koloru 

















 Efekt pierwszy:
Efekt pierwszy:













 [Shift+Ctrl+D]) warstwę UB1 czterokrotnie. Kopie umieszczamy nad warstwami i odpowiednio ustawiamy im krycie:
[Shift+Ctrl+D]) warstwę UB1 czterokrotnie. Kopie umieszczamy nad warstwami i odpowiednio ustawiamy im krycie:





 [Z] nasz obrazek do 1100% i ustawiamy poziome prowadnice (Obraz -> Prowadnice -> Nowa prowadnica) na pozycjach: 2, 6 i 12 px (celowo nierówno, ponieważ wtedy wychodzi fajny efekt przyhamowania).
[Z] nasz obrazek do 1100% i ustawiamy poziome prowadnice (Obraz -> Prowadnice -> Nowa prowadnica) na pozycjach: 2, 6 i 12 px (celowo nierówno, ponieważ wtedy wychodzi fajny efekt przyhamowania).

 ) wszystkich warstw oprócz UB1. Będziemy pracować na warstwach od dołu do góry.
) wszystkich warstw oprócz UB1. Będziemy pracować na warstwach od dołu do góry. [M] ją do najniższej prowadnicy, czyli o 12 px w dół.
[M] ją do najniższej prowadnicy, czyli o 12 px w dół.



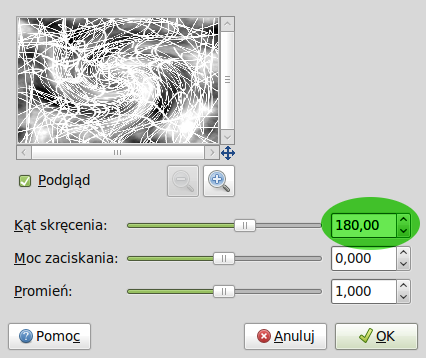
 [Shift+R] warstwę kopia: UB2#1 o kąt -90o.
[Shift+R] warstwę kopia: UB2#1 o kąt -90o.











 .
.





 [P] (19x19) rysujemy takie coś jak na obrazku.
[P] (19x19) rysujemy takie coś jak na obrazku.





























 [Shift+B] kolorem
[Shift+B] kolorem