Znaczek pocztowy
Tutorial
Opracowanie: noss, poprawa: be@
Poziom trudności: średni
Oryginalny tutorial dla Photoshopa znajduje się na
webowers.org, jego autorem jest
RAV rav@webovers.org Przerobiłem go na język gimpowców za zgodą autora.
Tutorial napisany w wersji GIMP 2.8. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy
Zaczynamy 1.
1. Tworzymy
nowy, biały obraz o wymiarach min.
300 x
200 px, ponieważ nasz znaczek będzie miał wymiary:
200 x
140 px.
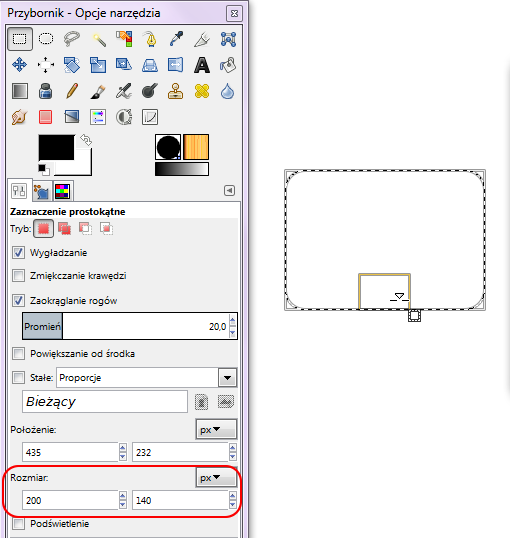
 2.
2. Tworzymy
Zaznaczenie prostokątne  [R]
[R] o wymiarach:
200 x
140 px. W opcjach narzędzia zaznaczamy
Zaokrąglanie rogów o promieniu
20.
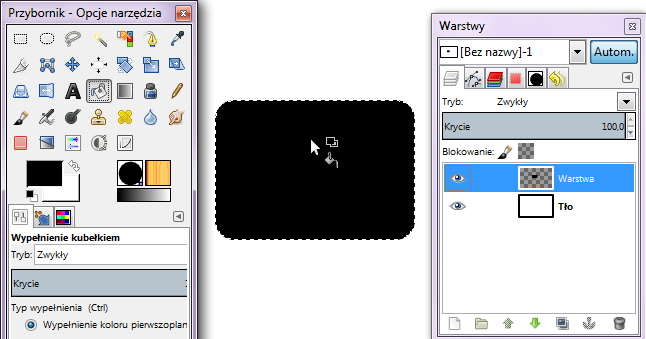
 3.
3. Na nowej, przezroczystej warstwie powyżej
Tła wypełniamy zaznaczenie kolorem
czarnym używając narzędzia
Wypełnienie  [Shift+B]
[Shift+B] lub przeciągając kolor bezpośrednio z przybornika na zaznaczony obszar.
 4.
4. Zmieniamy zaznaczenie na ścieżkę:
Zaznaczenie -> Przekształć na ścieżkę i wyłączamy je:
Zaznaczenie -> Brak. 5.
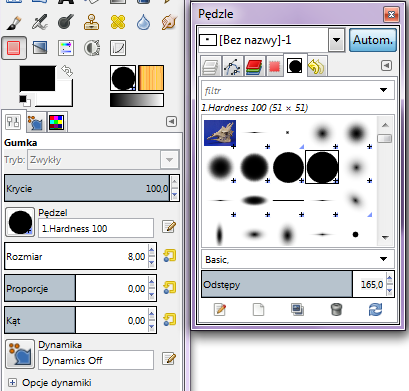
5. Wybieramy z przybornika narzędzie
Gumka  [Shift+E]
[Shift+E] i w opcjach narzędzia ustawiamy pędzel
Hardness100, czyli zwykły, okrągły, twardy pędzel. Krycie pozostawiamy domyślnie na
100% i wyłączamy dynamikę wybierając:
Dynamics Off. Rozmiar zmieniamy na
8. W okienku
Pędzle zwiększamy odstępy do
165.
 6.
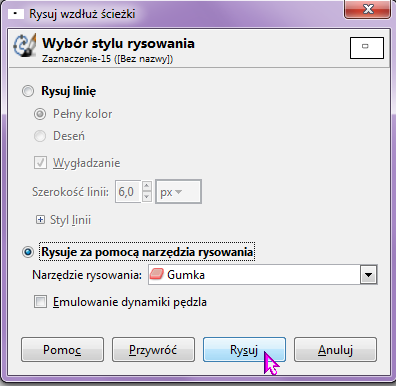
6. Wybieramy z menu:
Edycja -> Rysuj wzdłuż ścieżki. W okienku, które się pojawi zaznaczamy:
Rysuje za pomocą narzędzia rysowania i ustawiamy
Gumkę.
Emulowanie dynamiki pędzla zostawiamy odznaczone. Klikamy
Rysuj.
Jeśli nie będziecie zadowoleni z efektu, to zawsze można cofnąć operację i np. zmienić nieco rozmiar pędzla lub odstępy.
 7.
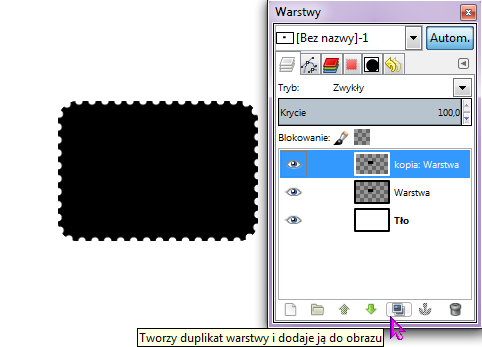
7. Duplikujemy
 [Shift+Ctrl+D]
[Shift+Ctrl+D] warstwę z czarnym wypełnieniem i na kopii stosujemy:
Kolory -> Inwersja, co spowoduje zmianę koloru na biały.
 8.
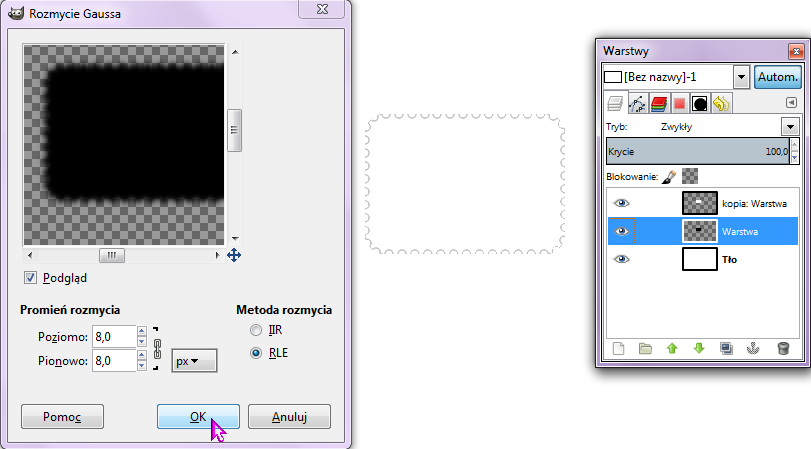
8. Na oryginalnej warstwie (tej z czarnym wypełnieniem) stosujemy filtr:
Rozmycie -> Rozmycie Gaussa o promieniu ok.
7 -
8 poziomo i pionowo.
 9.
9. Wybieramy z górnego menu:
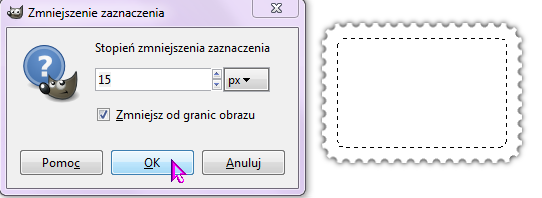
Zaznaczenie -> Ze ścieżki i zmniejszamy je o ok.
15 px:
Zaznaczenie -> Zmniejsz.
 10.
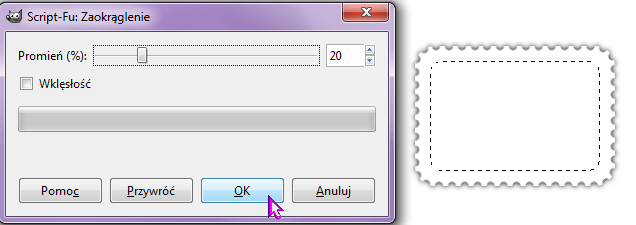
10. Wybieramy:
Zaznaczenie -> Zaokrąglenie, ustawiamy promień
20 i klikamy
OK.
 11.
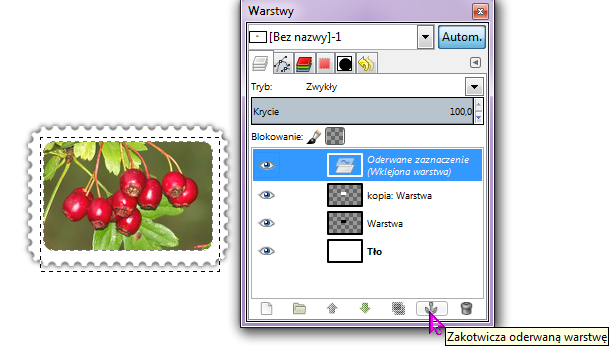
11. W oknie warstw klikamy na warstwę:
kopia: Warstwa (tę z białym wypełnieniem) aby ją aktywować i wklejamy przygotowany wcześniej (przeskalowany do wymiarów znaczka), skopiowany obraz/zdjęcie używając opcji:
Edycja -> Wklej do.
Zakotwiczamy i znaczek gotowy:
Jeśli chcemy mieć znaczek na przezroczystym tle aby wrzucić go później na jakieś inne tło czy dodać do dowolnego obrazka, np. kartki pocztowej, to wystarczy przed zapisem wyłączyć widoczność

warstwy
Tło i
eksportować obraz do formatu
PNG lub
ICO (jeśli ma to być ikona). Format
JPG nie obsługuje przezroczystości.
 Koniec
Koniec
Można jeszcze dodać jakieś napisy, pieczątkę czy inne ozdobniki, nieco przekręcić znaczek aby mu nadać więcej realizmu. Takie znaczki mogą zostać wykorzystane np. do jakiejś galerii na stronie.
Zamieszczam samą ramkę znaczka w formacie
PNG, którą można wykorzystać jako gotową ramkę.


 Zaczynamy
Zaczynamy 1. Tworzymy nowy obraz (Plik -> Nowy... [Ctrl+N]) o dowolnych wymiarach i czarnym tle.
1. Tworzymy nowy obraz (Plik -> Nowy... [Ctrl+N]) o dowolnych wymiarach i czarnym tle. 2. Wybieramy narzędzie Tekst
2. Wybieramy narzędzie Tekst  [T] i piszemy coś w kolorze #ffffff.
[T] i piszemy coś w kolorze #ffffff.
 3. Warstwę tekstową łączymy z tłem (Warstwa -> Połącz w dół).
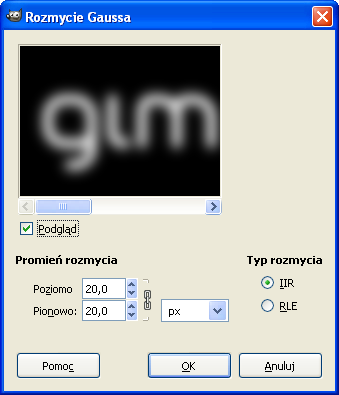
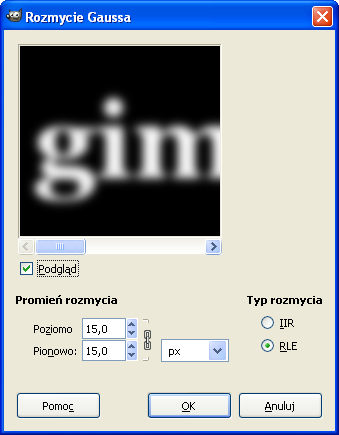
3. Warstwę tekstową łączymy z tłem (Warstwa -> Połącz w dół). 4. Na tak powstałej warstwie stosujemy Filtry -> Rozmycie -> Rozmycie Gaussa... z ustawieniami takimi, jak na obrazku niżej.
4. Na tak powstałej warstwie stosujemy Filtry -> Rozmycie -> Rozmycie Gaussa... z ustawieniami takimi, jak na obrazku niżej.
 5. Duplikujemy rozmytą warstwę (Warstwa -> Duplikuj warstwę
5. Duplikujemy rozmytą warstwę (Warstwa -> Duplikuj warstwę  [Shift+Ctrl+D]).
[Shift+Ctrl+D]). 6. Na duplikacie wchodzimy w Kolory -> Progowanie z domyślnymi ustawieniami.
6. Na duplikacie wchodzimy w Kolory -> Progowanie z domyślnymi ustawieniami.
 7. Tryb krycia dla górnej warstwy zmieniamy na Różnica i spłaszczamy obrazek (Obraz -> Spłaszcz obraz).
7. Tryb krycia dla górnej warstwy zmieniamy na Różnica i spłaszczamy obrazek (Obraz -> Spłaszcz obraz).
 8. Teraz wchodzimy w Kolory -> Poziomy i klikamy na "Automatyczne".
8. Teraz wchodzimy w Kolory -> Poziomy i klikamy na "Automatyczne".
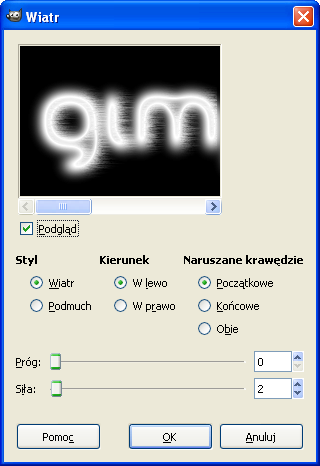
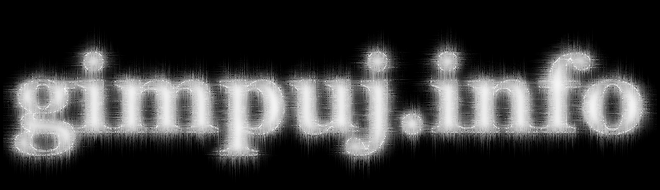
 9. Następnie wchodzimy w Filtry -> Zniekształcenia -> Wiatr z ustawieniami, jak na rysunku niżej.
9. Następnie wchodzimy w Filtry -> Zniekształcenia -> Wiatr z ustawieniami, jak na rysunku niżej.
 10. Następnie obracamy nasz napis narzędziem Obrót
10. Następnie obracamy nasz napis narzędziem Obrót  [Shift+R] o 90o i znowu stosujemy ten filtr z takimi samymi ustawieniami.
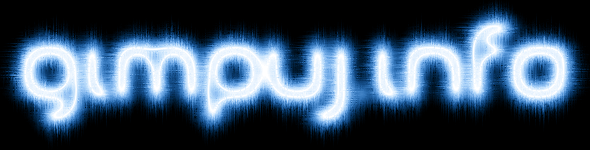
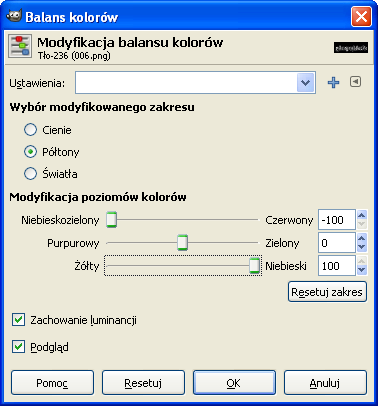
[Shift+R] o 90o i znowu stosujemy ten filtr z takimi samymi ustawieniami. 11. Można jeszcze pokolorować nasz napis wchodząc np. w Kolory -> Balans kolorów lub Kolory -> Barwienie.
11. Można jeszcze pokolorować nasz napis wchodząc np. w Kolory -> Balans kolorów lub Kolory -> Barwienie.
 Koniec
Koniec .
.





 .
.





 [R] o wymiarach: 200 x 140 px. W opcjach narzędzia zaznaczamy Zaokrąglanie rogów o promieniu 20.
[R] o wymiarach: 200 x 140 px. W opcjach narzędzia zaznaczamy Zaokrąglanie rogów o promieniu 20.
 [Shift+B] lub przeciągając kolor bezpośrednio z przybornika na zaznaczony obszar.
[Shift+B] lub przeciągając kolor bezpośrednio z przybornika na zaznaczony obszar.
 [Shift+E] i w opcjach narzędzia ustawiamy pędzel Hardness100, czyli zwykły, okrągły, twardy pędzel. Krycie pozostawiamy domyślnie na 100% i wyłączamy dynamikę wybierając: Dynamics Off. Rozmiar zmieniamy na 8. W okienku Pędzle zwiększamy odstępy do 165.
[Shift+E] i w opcjach narzędzia ustawiamy pędzel Hardness100, czyli zwykły, okrągły, twardy pędzel. Krycie pozostawiamy domyślnie na 100% i wyłączamy dynamikę wybierając: Dynamics Off. Rozmiar zmieniamy na 8. W okienku Pędzle zwiększamy odstępy do 165.