Ścieżki - Projektowanie i modyfikacja (V.0.3)
1. Wstęp
Narzędzie ścieżki
 nazywane też krzywymi beziera używane jest do tworzenia skomplikowanych linii (prostych, krzywych, łamanych, figur geometrycznych itp.). Narzędzie staje się przydatne wtedy, gdy kształt, który chcemy uzyskać jest za bardzo skomplikowany by odręcznie go kreślić przy użyciu pędzla, ołówka czy aerografu, lub gdy selekcje: prostokątna i eliptyczna są nie wystarczające.
nazywane też krzywymi beziera używane jest do tworzenia skomplikowanych linii (prostych, krzywych, łamanych, figur geometrycznych itp.). Narzędzie staje się przydatne wtedy, gdy kształt, który chcemy uzyskać jest za bardzo skomplikowany by odręcznie go kreślić przy użyciu pędzla, ołówka czy aerografu, lub gdy selekcje: prostokątna i eliptyczna są nie wystarczające.Przy pracy ze ścieżkami używa się dwóch zakładek: "Opcje narzędzia: Ścieżki" (pkt. 2) oraz zakładki "Ścieżki" (pkt. 4).
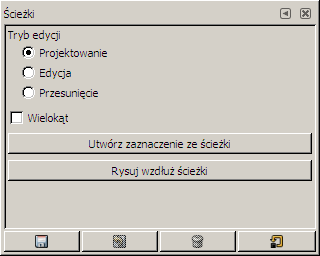
2. Zakładka "Opcje narzędzia Ścieżki"

Zakładka ta otwiera się automatycznie po wybraniu narzędzia
 .
.W zakładcę widzimy
 wraz z polami wyboru:
wraz z polami wyboru: - Tryb projektowania ścieżek,
- Tryb projektowania ścieżek, - Tryb edycji ścieżek (operacje na istniejących ścieżkach),
- Tryb edycji ścieżek (operacje na istniejących ścieżkach), - Tryb edycji lokalizacji ścieżek(operacje na istniejących ścieżkach).
- Tryb edycji lokalizacji ścieżek(operacje na istniejących ścieżkach). - gdy zaznaczone: wymusza projektowanie prostych i łamanych (brak krzywych),
- gdy zaznaczone: wymusza projektowanie prostych i łamanych (brak krzywych), - przekształca ścieżkę w zaznaczenie,
- przekształca ścieżkę w zaznaczenie, - Obrysowuje ścieżkę - kliknięcie otwiera okno "Wybór stylu rysowania" opisane niżej (pkt. 5).
- Obrysowuje ścieżkę - kliknięcie otwiera okno "Wybór stylu rysowania" opisane niżej (pkt. 5).3A. Słowniczek:
-LPM - lewy przycisk myszy
-PPM - prawy przycisk myszy
- zaczep:

- aktywny zaczep:

- uchwyt:

- prosta:

- krzywa:

- składowa:

3B. Kursory i ich przeznaczenie
Poszczególne kursory osiąga się poprzez zmianę trybów pracy (
 ,
,  ,
,  ), oraz poprzez wciśnięcie klawiszy "shift", "ctrl" lub obu naraz [zrezygnowałem z szerszego opisu osiągania poszczególnych kursorów, gdyż w znaczący sposób wydłużyłoby to i skomplikowało ten poradnik].
), oraz poprzez wciśnięcie klawiszy "shift", "ctrl" lub obu naraz [zrezygnowałem z szerszego opisu osiągania poszczególnych kursorów, gdyż w znaczący sposób wydłużyłoby to i skomplikowało ten poradnik]. - tworzy nowy zaczep nowej składowej:
- tworzy nowy zaczep nowej składowej:
 - na pustym obszarze dodaje kolejny zaczep do składowej, łaczy prostą nowy zaczep z poprzednim aktywnym zaczepem:
- na pustym obszarze dodaje kolejny zaczep do składowej, łaczy prostą nowy zaczep z poprzednim aktywnym zaczepem:
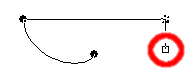
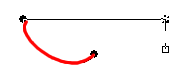
Po kliknięciu nie musimy od razu puszczać LPM. W ten sposób możemy od razu przekształcić naszą prostą w dowolną krzywą:

 - na linii prostej lub krzywej dodaje kolejny zaczep(pomiędzy innymi zaczepami):
- na linii prostej lub krzywej dodaje kolejny zaczep(pomiędzy innymi zaczepami):
Po kliknięciu nie musimy od razu puszczać LPM. W ten sposób możemy od razu zmienić położenie zaczepu tworząc krzywą z dwóch prostych przyległych do zaczepu:

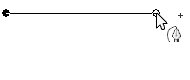
 - na pustym obszarze przesuwa całą ścieżkę:
- na pustym obszarze przesuwa całą ścieżkę:
 - na prostej lub krzywej zmienia jej krzywiznę (nie dodając zaczepu):
- na prostej lub krzywej zmienia jej krzywiznę (nie dodając zaczepu):
 - na zaczepie zmienia miejsce jego położenia:
- na zaczepie zmienia miejsce jego położenia:
 - na zaczepie odejmuje ten zaczep:
- na zaczepie odejmuje ten zaczep:
 - na prostej lub krzywej usuwa ją (otwiera ścieżkę):
- na prostej lub krzywej usuwa ją (otwiera ścieżkę):
 - na zaczepie zamyka ścieżkę (łączy linią pierwszy zaczep z ostatnim):
- na zaczepie zamyka ścieżkę (łączy linią pierwszy zaczep z ostatnim):
 - na uchwycie pozwala manipulować krzywizną linii przyłączonej do niego:
- na uchwycie pozwala manipulować krzywizną linii przyłączonej do niego:
Wraz z wciśniętym klawiszem shift można manipulować krzywizną symetrycznie (tzn. po obu stronach zaczepu tak samo):

 - w tym momencie nie można wykonać żadnej operacji (spróbuj wcisnąć klawisze shift, ctrl lub zmienić tryb pracy)
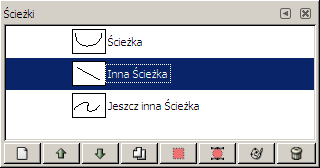
- w tym momencie nie można wykonać żadnej operacji (spróbuj wcisnąć klawisze shift, ctrl lub zmienić tryb pracy)4. Zakładka/okno "Ścieżki"

Aby wyświetlić zakładkę "Ścieżki" należy kliknąć na zakładce LPM na trójkącik (strzałkę)
 > Dodaj zakładkę > Ścieżki lub w menu kontekstowym obrazu LPM na: Okna dialogowe > Ścieżki.
> Dodaj zakładkę > Ścieżki lub w menu kontekstowym obrazu LPM na: Okna dialogowe > Ścieżki.W zakładce widoczne są wszystkie ścieżki używane w bieżącym dokumencie.
Na lewo od każdej ścieżki znajdują się:
 - gdy zaznaczone: ścieżka jest widoczna,
- gdy zaznaczone: ścieżka jest widoczna, - gdy zaznaczone: .
- gdy zaznaczone: .Po dwukrotnym kliknięciu LPM na nazwę ścieżki możemy ją zmienić (nazwę).
Po kliknięciu PPM na ścieżkę rozwijane jest menu:
 - uaktywnia narzędzie ścieżki,
- uaktywnia narzędzie ścieżki, - wyświetla okno z atrybutami (nazwą) ścieżki,
- wyświetla okno z atrybutami (nazwą) ścieżki, - tworzy nową ścieżkę,
- tworzy nową ścieżkę, - podnosi ścieżkę o jeden poziom,
- podnosi ścieżkę o jeden poziom, - obniża ścieżkę o jeden poziom,
- obniża ścieżkę o jeden poziom, - tworzy duplikat aktualnie zaznaczonej ścieżki,
- tworzy duplikat aktualnie zaznaczonej ścieżki, - usuwa zaznaczoną ścieżkę,
- usuwa zaznaczoną ścieżkę, - łączy widoczne ścieżki, tj. te, które mają zaznaczone
- łączy widoczne ścieżki, tj. te, które mają zaznaczone  ,
, - przekształca ścieżkę w zaznaczenie,
- przekształca ścieżkę w zaznaczenie, - dodaje obszar wyznaczony przez ścieżkę do zaznaczenia,
- dodaje obszar wyznaczony przez ścieżkę do zaznaczenia, - odejmuje obszar od zaznaczenia,
- odejmuje obszar od zaznaczenia, - wyznacza część wspólną ścieżki i zaznaczenia,
- wyznacza część wspólną ścieżki i zaznaczenia, - przekształca zaznaczenie w ścieżkę,
- przekształca zaznaczenie w ścieżkę, - Obrysowuje ścieżkę - kliknięcię otwiera okno "Wybór stylu rysowania" opisane niżej (pkt. 5),
- Obrysowuje ścieżkę - kliknięcię otwiera okno "Wybór stylu rysowania" opisane niżej (pkt. 5), - kopiuje ścieżkę do schowka,
- kopiuje ścieżkę do schowka, - wkleja ścieżkę ze schowka,
- wkleja ścieżkę ze schowka, - importuje ścieżkę z pliku z grafiką wektorową (.svg),
- importuje ścieżkę z pliku z grafiką wektorową (.svg), - eksportuje ścieżkę do pliku z grafiką wektorową (.svg),
- eksportuje ścieżkę do pliku z grafiką wektorową (.svg),W dolnej części zakładki "Ścieżki" znajdują się przyciski, które w większości były opisane wyżej:
 =
=  ,
, + shift - tworzy ścieżkę z użyciem ostatnich wartości,
+ shift - tworzy ścieżkę z użyciem ostatnich wartości, =
=  ,
, + shift - podnosi ścieżkę na wierzch,
+ shift - podnosi ścieżkę na wierzch, =
=  ,
, + shift - obniża ścieżkę na dno,
+ shift - obniża ścieżkę na dno, =
=  ,
, =
=  ,
, + shift =
+ shift =  ,
, + ctrl =
+ ctrl =  ,
, + shift + ctrl =
+ shift + ctrl =  ,
, =
=  ,
, + shift - otwiera opcje zaawansowane przekształcania (może je kiedyś ktoś opisze),
+ shift - otwiera opcje zaawansowane przekształcania (może je kiedyś ktoś opisze), =
=  ,
, + shift - obrysowuje ścieżkę z uwzględnieniem ostatnich ustawień,
+ shift - obrysowuje ścieżkę z uwzględnieniem ostatnich ustawień, =
=  .
.5. Okno "Wybór stylu rysowania"

 - gdy zaznaczone: rysuje linię (po ścieżce) używając ustawień wybranych poniżej,
- gdy zaznaczone: rysuje linię (po ścieżce) używając ustawień wybranych poniżej, - określa szerokość rysowanej lini w konkretnej jednostce (px, in, mm, pt, pc i innych),
- określa szerokość rysowanej lini w konkretnej jednostce (px, in, mm, pt, pc i innych), - otwiera dodatkowe opcje dla linii,
- otwiera dodatkowe opcje dla linii, - określa sposób zakończenia linii (tylko w ścieżkach otwartych):
- określa sposób zakończenia linii (tylko w ścieżkach otwartych):pniak - zakończnie proste na równi z końcem lini ścieżki,
zaokrąglony - zakończenie zaokrąglone, wydłuża nieco ścieżkę,
prostokątny - zakończenie proste, wydłuża nieco ścieżkę.
 - określa sposób załamania linii (tylko w ścieżkach łamanych):
- określa sposób załamania linii (tylko w ścieżkach łamanych):zaostrzony - kąty łamanej są zaostrzone,
zaokrąglony - Kąty są zaokrąglone,
ścięty skośnie - kąty są zaostrzone i ścięte skośnie (na jednym grzbiecie powstają dwa kąty),
 - zaokrągla kąty grzbietu (tylko przy wyborze grzbietu zaostrzonego),
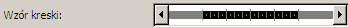
- zaokrągla kąty grzbietu (tylko przy wyborze grzbietu zaostrzonego), - Pozwala stworzyć linie systematycznie przerywaną poprzez klikanie na kresce i odejmowanie punktów (dodawanie przerwań),
- Pozwala stworzyć linie systematycznie przerywaną poprzez klikanie na kresce i odejmowanie punktów (dodawanie przerwań), - pozwala wybrać zaprojektowany wzór kreski,
- pozwala wybrać zaprojektowany wzór kreski, - gdy zaznaczone: wygładza linię,
- gdy zaznaczone: wygładza linię, - gdy zaznaczone: rysuje linię wedlug wyżej wybranych ustawień w kolorze pierwszoplanowym,
- gdy zaznaczone: rysuje linię wedlug wyżej wybranych ustawień w kolorze pierwszoplanowym, - gdy zaznaczone: rysuje linię pokrytą aktywnym deseniem,
- gdy zaznaczone: rysuje linię pokrytą aktywnym deseniem, - gdy zaznaczone: rysuje linię wybranym narzędziem według jego aktualnych ustawień.
- gdy zaznaczone: rysuje linię wybranym narzędziem według jego aktualnych ustawień.KONIEC
Na pewno jest trochę błędów, jak ktoś coś zauważy proszę pisać.













 [Shift+B] dowolnym kolorem (u mnie jest to #3c3e3e).
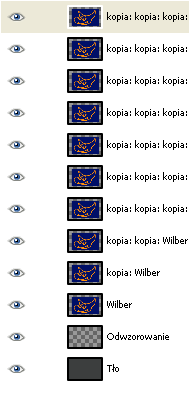
[Shift+B] dowolnym kolorem (u mnie jest to #3c3e3e). [Shift+Ctrl+D]) Wilber tyle razy ile chcemy mieć klatek animacji (ja z duplikowałem ją 9 razy, więc mam 10 klatek animacji).
[Shift+Ctrl+D]) Wilber tyle razy ile chcemy mieć klatek animacji (ja z duplikowałem ją 9 razy, więc mam 10 klatek animacji).




 [T] i piszemy coś na naszym obrazku w odpowiadającym nam kolorze i rozmiarze.
[T] i piszemy coś na naszym obrazku w odpowiadającym nam kolorze i rozmiarze.
 [Shift+E] wycieramy cały tekst z zaznaczenia.
[Shift+E] wycieramy cały tekst z zaznaczenia.
 [P] i zamaluj trochę zaznaczenia takim kolorem jakiego użyłeś/aś do napisania tekstu.
[P] i zamaluj trochę zaznaczenia takim kolorem jakiego użyłeś/aś do napisania tekstu.