Znalzłem bardzo fajny tutorial pokazujący jak zrobić bardzo realistycznie wyglądający ogień

Na początek pobieramy gradient z tego tematu:
http://gimpuj.info/index.php/topic,14.0.htmlNastępnie tworzymy nowy obraz o standartowych wymiarach i czarnym tle.
Dodajemy nową przezroczystą warstwę i wypełniamy ją gradientem Flame w mniej wiecej taki sposób:

Mamy już nasz piekielny ogień, ale jest na razie dosyć do ognia nie podobny

No to go zdeformujemy!
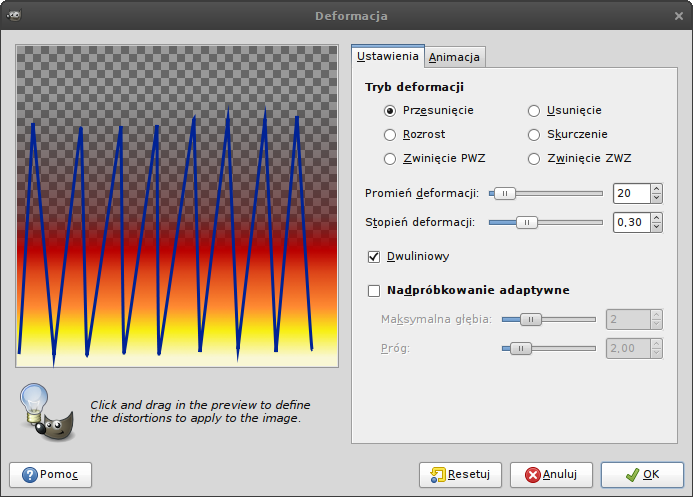
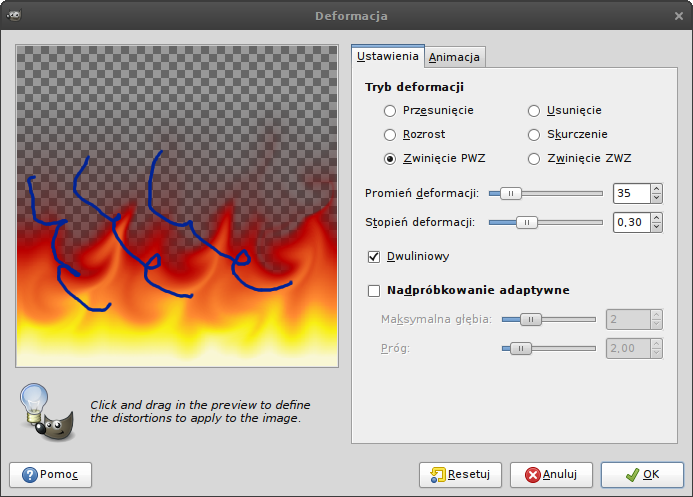
Filtry -> Zniekształcenia -> Deformowanie
Jako
Tryb deformacji wybierz
Przesunięcie i kursorem zrób kilka linii, tak jak pokazują te niebieskie na screenie(ty ich nie zobaczysz - sam je dorysowałem).

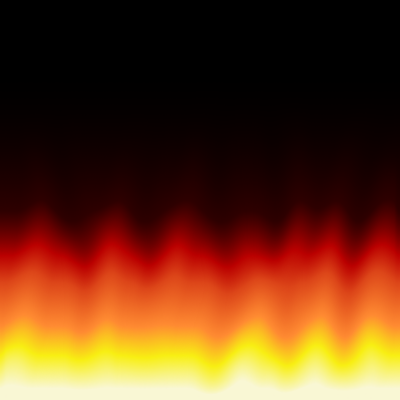
Po wykonaniu powyższego kroku powinieneś mieć cos takiego:

Teraz jeszcze troszeczkę podeformujemy sobie nasz ogień.
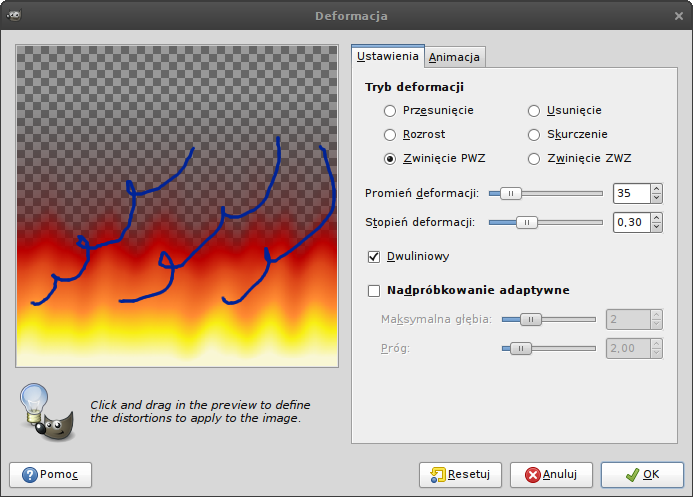
Zmieniamy Tryb Deformacji na
Zwinięcie PZW (możemy zwiększyć promień deformacji np do 35) i deformujemy obraz podobnie do tego jak przedstawiają niebieskie linie.

Znów zmieniamy Tryb Deformacji, tym razem na
Zwiniecie ZWZ i deformujemy obraz ponownie, tym razem jednak w przeciwnym kierunku.

Możesz jeszcze trochę skorygować swój ogień przy pomocy skręceń.
Klikamy OK i już mamy świetny, realistycznie wyglądający ogień


Tutorial jest tłumaczeniem angielskiego, na które otrzymałem pozwolenie.
Oryginalny tutorial.
