Realistyczna tekstura drewna
Tutorial
Tutorial
Oryginał: [Photoshop] Tekstura - drewniane deski by Anna Szymańska
Opracowanie: Jethro
Poziom trudności: łatwy
Opracowanie: Jethro
Poziom trudności: łatwy

Szukałem niedawno tutka, który pokazywałby sposób na utworzenie realistycznej tekstury drewna. Znalazłem tu jeden, lecz był on napisany co najmniej nieczytelnie. W jednym z komentarzy znalazłem link do tutorialu napisanego pod Photoshopa. Niby wszystko jest tam czytelne i nawet przy średniej znajomości funkcji GIMP-a można się domyślić co i jak zrobić.
Jednak postanowiłem przerobić go pod GIMP-a. Dlaczego? Po pierwsze - jest to dość ciekawy efekt, a trzeba go szukać po innych stronach. Po drugie - przy średniej znajomości nie powinno być problemów z adaptacją PS-a na GIMP-a. Jednak ktoś, kto dopiero zaczyna zabawę, problemy może już mieć. A tutorial jest naprawdę prosty i krótki. Niektóre fragmenty delikatnie zmieniłem, aby osiągnąć jak najlepszy efekt.
Starałem się wszystko opisać tak, aby było jasne i czytelne. Jeśli jednak mi się to nie udało, to poszczególne etapy są przedstawione na obrazkach.
Tutorial napisany w wersji GIMP 2.6.2. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy
Zaczynamy 1. Otwieramy nowy plik: Plik->Nowy... [Ctrl+N] o dowolnej wielkości. Ja pracowałem na 500x500px.
1. Otwieramy nowy plik: Plik->Nowy... [Ctrl+N] o dowolnej wielkości. Ja pracowałem na 500x500px. 2. Wypełniamy warstwę (Wypełnienie kubełkiem
2. Wypełniamy warstwę (Wypełnienie kubełkiem  [Shift+B]) kolorem #765838. Można wybrać inny, w zależności od tego, jaki kolor drewna chcemy uzyskać. Jednak jeśli jesteś początkujący i to twoja pierwsza próba z tą teksturą, to lepiej będzie, jeśli zastosujesz się DOKŁADNIE do zaprezentowanych wskazówek.
[Shift+B]) kolorem #765838. Można wybrać inny, w zależności od tego, jaki kolor drewna chcemy uzyskać. Jednak jeśli jesteś początkujący i to twoja pierwsza próba z tą teksturą, to lepiej będzie, jeśli zastosujesz się DOKŁADNIE do zaprezentowanych wskazówek. 3. Pracując cały czas na podstawowej warstwie. Dodajemy szum. Wchodzimy w Filtry -> Szum -> Szum RGB....
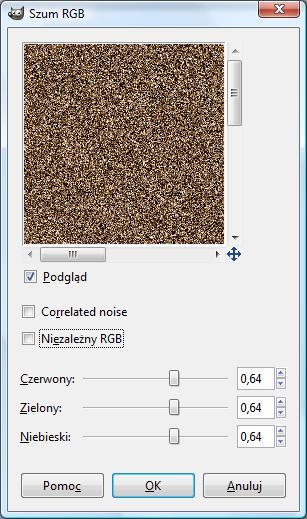
3. Pracując cały czas na podstawowej warstwie. Dodajemy szum. Wchodzimy w Filtry -> Szum -> Szum RGB....
Ustawiamy wartości:
- Czerwony: 0,64
- Zielony: 0,64
- Niebieski: 0,64
- Correlated Noise: wyłączone
- Niezależny RGB: wyłączone

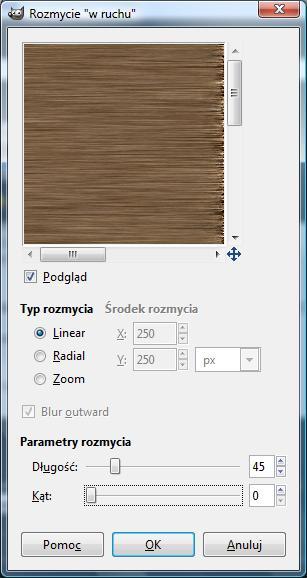
 4. Pozostajemy cały czas na tej samej warstwie. Wchodzimy w Filtry -> Rozmycie -> Rozmycie "w ruchu"....
4. Pozostajemy cały czas na tej samej warstwie. Wchodzimy w Filtry -> Rozmycie -> Rozmycie "w ruchu"....
Ustawienia:
- Typ rozmycia: Linear
- Długość: 45
- Kąt: 0

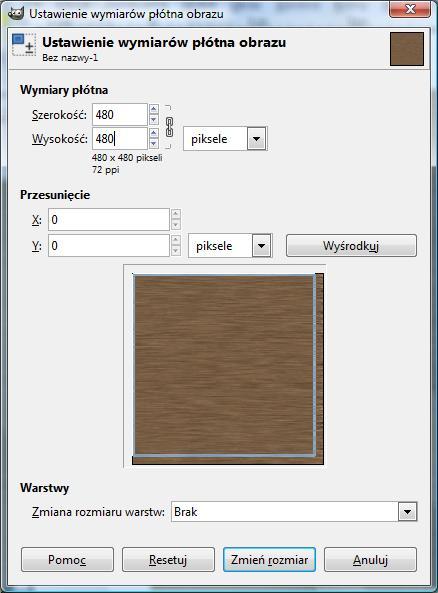
 5. Jak pewnie zauważyliście po prawej stronie obrazka powstał brzydki brzeg. Usuniemy go poprzez zmianę wymiarów płótna. Wchodzimy w Obraz -> Wymiary płótna.... Ustawiamy wielkość obrazu na 480x480px.
5. Jak pewnie zauważyliście po prawej stronie obrazka powstał brzydki brzeg. Usuniemy go poprzez zmianę wymiarów płótna. Wchodzimy w Obraz -> Wymiary płótna.... Ustawiamy wielkość obrazu na 480x480px.
 6. Dopasowujemy warstwę za pomocą opcji Warstwa -> Dopasuj warstwę do wymiarów obrazu.
6. Dopasowujemy warstwę za pomocą opcji Warstwa -> Dopasuj warstwę do wymiarów obrazu. 7. Edytujemy jasność i kontrast uzyskanego tła (Kolory -> Jasność i kontrast).
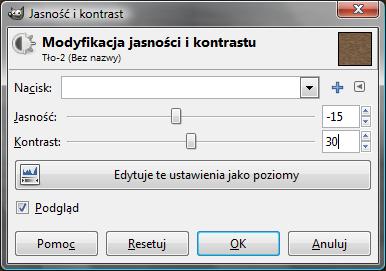
7. Edytujemy jasność i kontrast uzyskanego tła (Kolory -> Jasność i kontrast).
Ustawienia:
- Jasność: -15
- Kontrast: 30
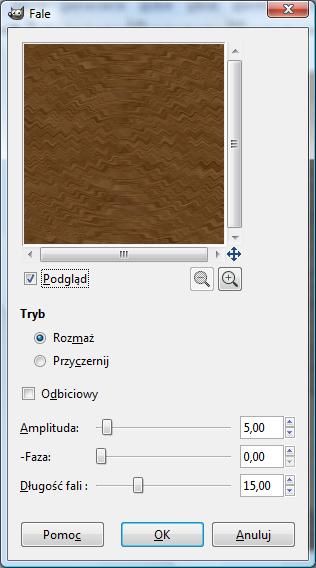
 8. Teraz trzeba zrobić trochę "niedoskonałości" - sęki, krzywe słoje itp. Wchodzimy w Filtry -> Zniekształcenia -> Faluj.... Ustawiamy poniższe wartości:
8. Teraz trzeba zrobić trochę "niedoskonałości" - sęki, krzywe słoje itp. Wchodzimy w Filtry -> Zniekształcenia -> Faluj.... Ustawiamy poniższe wartości:- Tryb: Rozmaż
- Amplituda: 5
- Faza: 0
- Długość fali: 15

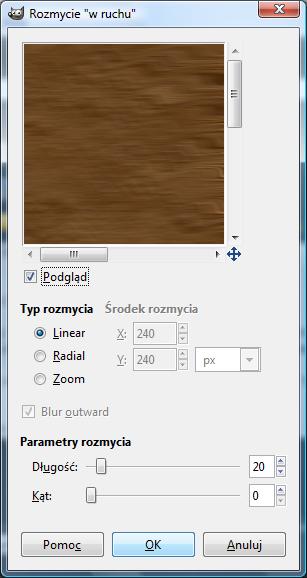
 9. Ponownie rozmywamy: Filtry -> Rozmycie -> Rozmycie "w ruchu"...
9. Ponownie rozmywamy: Filtry -> Rozmycie -> Rozmycie "w ruchu"...- Typ rozmycia: Linear
- Długość: 20
- Kąt: 0

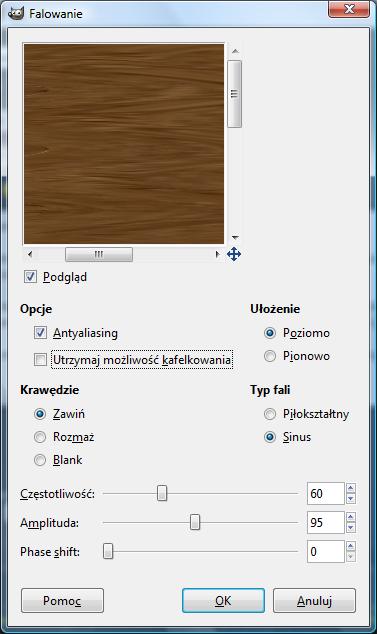
 10. Póki co, nasze sęki wyglądają mało realistycznie. Dlatego trzeba je nieco poprawić: Filtry -> Zniekształcenia -> Falowanie... (nie Faluj... jak poprzednio!):
10. Póki co, nasze sęki wyglądają mało realistycznie. Dlatego trzeba je nieco poprawić: Filtry -> Zniekształcenia -> Falowanie... (nie Faluj... jak poprzednio!):- Opcje: Antyaliasing
- Ułożenie: Poziomo
- Krawędzie: Zawiń
- Typ fali: Sinus
- Częstotliwość: 60
- Amplituda: 95
- Phase shift: 0

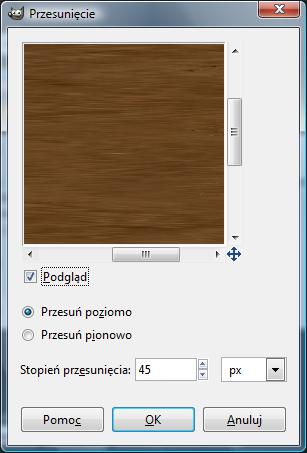
 11. Ostatni etap tworzenia sęków. Ponownie zniekształcamy otrzymany do tej pory efekt: Filtry -> Zniekształcenia -> Przesunięcie...
11. Ostatni etap tworzenia sęków. Ponownie zniekształcamy otrzymany do tej pory efekt: Filtry -> Zniekształcenia -> Przesunięcie...- Zaznaczamy: Przesuń poziomo
- Stopień przesunięcia: 45

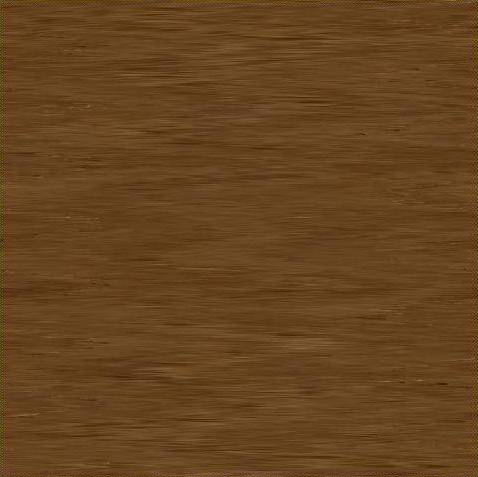
Efekt:

 12. Tworzymy nową, przeźroczystą warstwę (Warstwa -> Nowa warstwa... [Shift+Ctrl+N])o domyślnych rozmiarach. Nazywamy ją Chmury1.
12. Tworzymy nową, przeźroczystą warstwę (Warstwa -> Nowa warstwa... [Shift+Ctrl+N])o domyślnych rozmiarach. Nazywamy ją Chmury1. 13. Pozostając na warstwie Chmury1 tworzymy chmury.
13. Pozostając na warstwie Chmury1 tworzymy chmury.
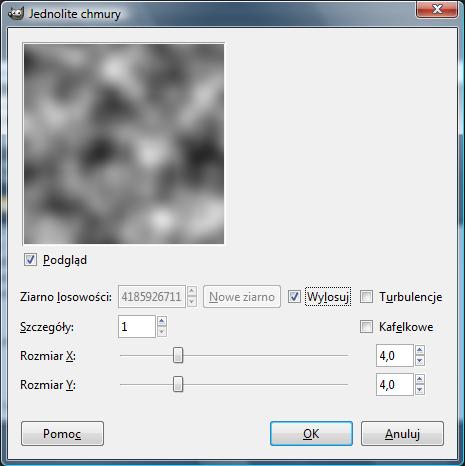
Filtry -> Renderowanie -> Chmury -> Jednolite chmury...
- Ziarno losowości: Wylosuj
- Szczegóły: 1
- Rozmiar X: 4.0
- Rozmiar Y: 4.0
 14. Teraz zmieniamy kolor pierwszoplanowy na #7c5617, a kolor tła na #000000. Następnie wypełniamy warstwę Chmury1 gradientem. Robi się to tak: Kolory -> Odwzorowania -> Odwzorowywanie gradientu.
14. Teraz zmieniamy kolor pierwszoplanowy na #7c5617, a kolor tła na #000000. Następnie wypełniamy warstwę Chmury1 gradientem. Robi się to tak: Kolory -> Odwzorowania -> Odwzorowywanie gradientu.Efekt powinien być taki:

 15. Ustawiamy tryb warstwy na Wypalanie, a krycie na 50%.
15. Ustawiamy tryb warstwy na Wypalanie, a krycie na 50%.
 16. Tworzymy kolejną przeźroczystą warstwę o domyślnych rozmiarach. Nazywamy ją Chmury2. Ponownie tworzymy na niej chmury z identycznymi ustawieniami jak poprzednio.
16. Tworzymy kolejną przeźroczystą warstwę o domyślnych rozmiarach. Nazywamy ją Chmury2. Ponownie tworzymy na niej chmury z identycznymi ustawieniami jak poprzednio. 17. Ustawiamy kolory: pierwszoplanowy #553b16, a kolor tła #ffffff. Odwzorowujemy na warstwie Chmury2 gradient analogicznie do punktu 10. Tryb warstwy ustawiamy na Mnożenie, krycie dajemy 50%.
17. Ustawiamy kolory: pierwszoplanowy #553b16, a kolor tła #ffffff. Odwzorowujemy na warstwie Chmury2 gradient analogicznie do punktu 10. Tryb warstwy ustawiamy na Mnożenie, krycie dajemy 50%.Efekt:

 18. Tworzymy kolejną warstwę, tym razem białą. Nazywamy ją Szum.
18. Tworzymy kolejną warstwę, tym razem białą. Nazywamy ją Szum. 19. Wchodzimy w Filtry -> Szum -> Szum RGB....
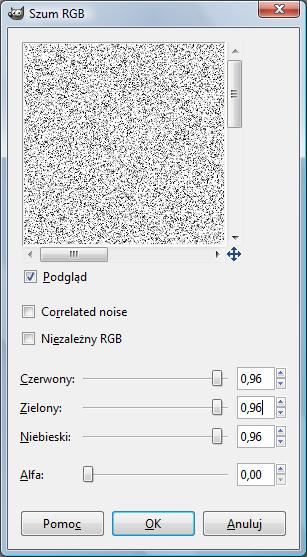
19. Wchodzimy w Filtry -> Szum -> Szum RGB....
Ustawienia:
- Czerwony: 0,96
- Zielony: 0,96
- Niebieski: 0,96
- Alfa: o
- Correlated Noise: wyłączone
- Niezależny RGB: wyłączone
 20. Tworzymy kolejną warstwę - przeźroczystą - o nazwie Listwa. Za pomocą narzędzia do zaznaczenia prostokątnego
20. Tworzymy kolejną warstwę - przeźroczystą - o nazwie Listwa. Za pomocą narzędzia do zaznaczenia prostokątnego  (skrót [R]) odznaczamy cienki, pionowy pasek.
(skrót [R]) odznaczamy cienki, pionowy pasek.
Wypełniamy go (narzędzie kubełka [Shift+B]) kolorem czarnym. Duplikujemy [Shift+Ctrl+D] warstwę.

Odwracamy kolory: Kolory -> Inwersja i przesuwamy
 (skrót [M]) powstały w ten sposób biały pasek tak, aby znalazł się zaraz pod czarnym.
(skrót [M]) powstały w ten sposób biały pasek tak, aby znalazł się zaraz pod czarnym.
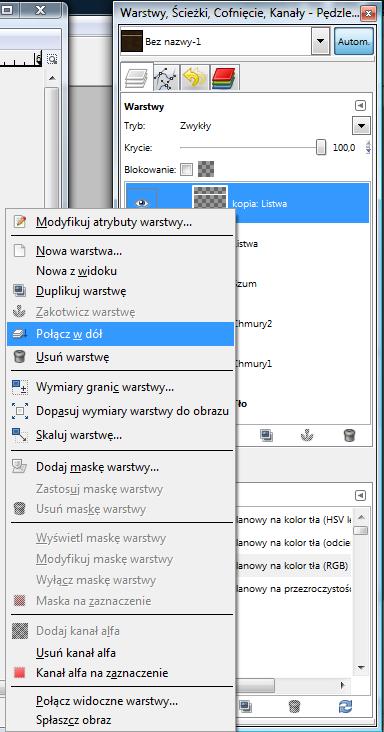
Łączymy warstwy (PPM na warstwie kopia:Listwa, wybieramy Połącz w dół).

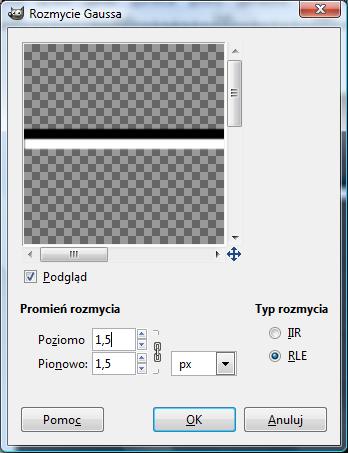
 21. Rozmywamy bardzo delikatnie warstwę Listwa. Aby to zrobić, używamy: Filtry -> Rozmycie -> Rozmycie Gaussa...
21. Rozmywamy bardzo delikatnie warstwę Listwa. Aby to zrobić, używamy: Filtry -> Rozmycie -> Rozmycie Gaussa...
Ustawienia:
- Typ rozmycia: RLE
- Promień rozmycia: 1,5
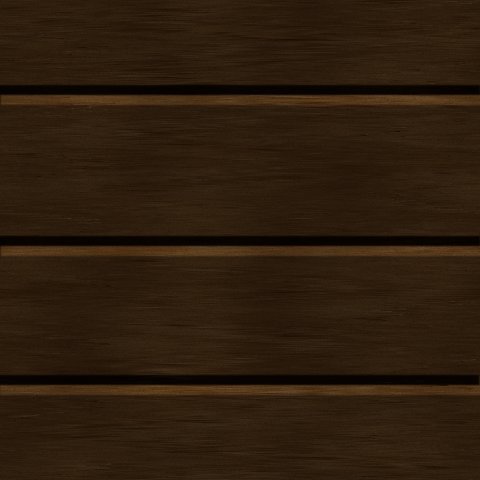
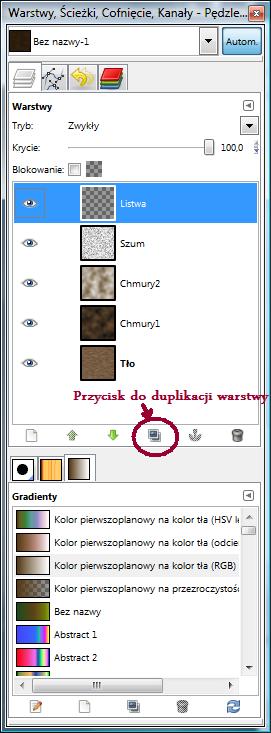
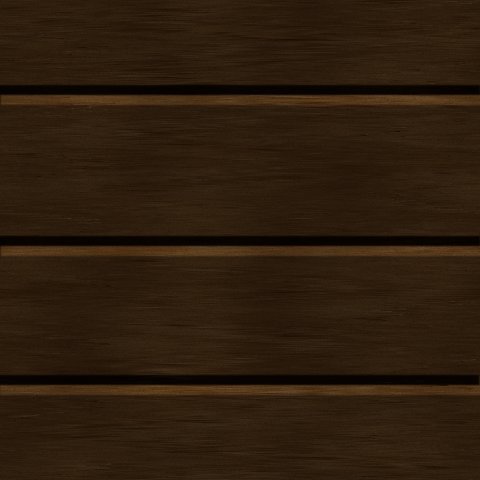
 22. Kopiujemy (duplikujemy) warstwę Listwa kilka razy. Ja zrobiłem dwie kopie. Następnie przesuwamy je w zależności od tego, jak grube deski chcemy stworzyć.
22. Kopiujemy (duplikujemy) warstwę Listwa kilka razy. Ja zrobiłem dwie kopie. Następnie przesuwamy je w zależności od tego, jak grube deski chcemy stworzyć.
 Koniec
KoniecTo był mój pierwszy tutorial i, mam nadzieję, nie ostatni. Proszę o wszelkie uwagi. Gimpuj.info bardzo mi pomogło w starcie z GIMP-em, mam więc nadzieję, że teraz ja mogłem pomóc komuś.
Wszystkim życzę miłego GIMPowania, a początkującym przyjemnej nauki.

Pozdrawiam,
Jethro

 )
)