Kula w stylu CristalSVG
Tutorial
Opracowanie: wojtasin (poprawa Ryychuu)
Poziom trudności: bardzo łatwy
To będzie prosty tutorial na temat tworzenia kuli w stylu CristalSVG w Inkscape.
Tutorial napisany w wersji Inkscape 0.48.2. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy
Zaczynamy 1.
1. Otwieramy sobie Inkscape-a i narzędziem
Okrąg: Tworzenie okręgów, elips i łuków [F5] robimy sobie słusznych rozmiarów koło.
 2.
2. Otwieramy panel
Menu -> Obiekt -> Wypełnienie i kontur... [CTRL+SHIFT+F] i w zakładce Kontur klikamy krzyżyk, następnie przechodzimy do zakładki Wypełnienie wybieramy Gradient Radialny i klikamy Edytuj.
 3.
3. Pierwszy kolor (to ten w środku okręgu) wybieramy jaśniejszy, drugi natomiast wybieramy ciemniejszy, żeby wyszło nam coś takiego:
Jeśli zewnętrzny kolor nie będzie widoczny, to trzeba przesunąć suwak w kanale oznaczonym literą
"A" w edycji gradientu.
 4.
4. Tworzymy sobie teraz mniejszy okrąg, lekko spłaszczony, mniejsza elipsa również nie ma konturu (X w zakładce Kontur), natomiast jako wypełnienie ustawiamy sobie Gradient Liniowy. Gradient edytujemy i na oba kolory ustawiamy biały, lecz drugi kolor robimy przezroczysty (kanał alfa - "A"ma wartość 0). Dzięki temu wyjdzie nam przejście z białego w alfę bez takiego zacienienia.
 5.
5. Wybieramy teraz narzędzie
Gradient: Tworzenie i modyfikowanie gradientów [Ctrl+F1]i węzły ustawiamy tak by wyszło nam coś na wzór efektu szkła.
(możemy to jeszcze delikatnie rozmyć suwakiem
"Rozmycie" w panelu
Wypełnienie i kontur)
 6.
6. Teraz stworzymy cień. Narzędziem
Okrąg: Tworzenie okręgów, elips i łuków [F5] tworzymy sobie elipsę i ustawiamy jej czarny kolor.
 7.
7. Suwakiem Rozmycie ustawiamy rozmycie na
30, a przezroczystość suwakiem Krycie na
70%. I przenosimy nasz cień na sam spód.
 Koniec
Koniec
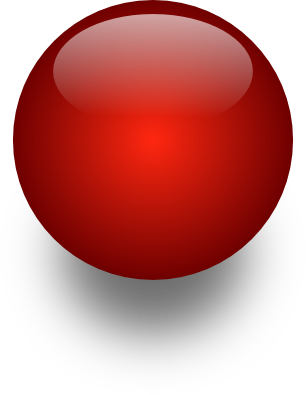
Gratulacje właśnie stworzyłeś w Inkscape-ie Kulę w stylu CristalSVG. Miłego INKowania