
Komentarz Autora:
Ojj dawno nic nie robiłem w Gimpie :]
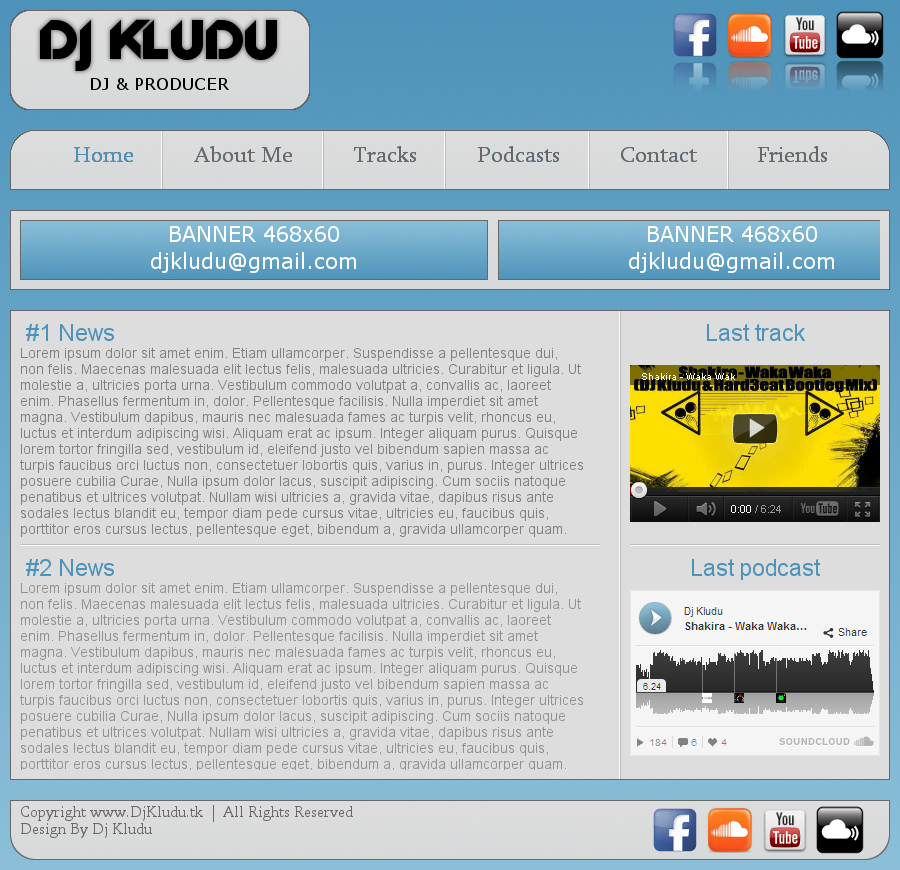
Dziś zrobiłem layout'a mojej nowej strony (:
Miało być prosto i przejrzyście ;]
Chyba się udało 
Ogólnie jestem zadowolony z pracy oprócz góry tj. napisów "DJ KLUDU" i "DJ & PRODUCER" nie miałem na nie pomysłu, ale i tak za niedługo zostaną zastąpione logo (:
Tak wiem mistrzem nie jestem, ale to jest dla mnie i mi się podoba ;>
Szukam teraz osoby która miałaby chwile aby to zakodować.. 
No to czas na waszą krytykę! :]
Co zmienić ? Co wywalić ? Co dodać ? Co poprawić ?
Pozdrawiam, DJ Kludu!
PS: Wzorowałem się po trochu na tym: http://www.hv-designs.co.uk/2008/12/05/portfolio-layout-9/ | Statystyki obrazu:
Autor: DJ KLUDU
Dodano: 21.11.2011, 15:33:26
Odsłon: 934
Rozmiar: 409.02kb
Wymiary: 900 x 870
Słowa kluczowe:
dj kludu layout website layouts music muzyka techno
Ocena: Ten obraz nie był jeszcze oceniany.
Kody dla podlinkowania obrazka
|
Typhon  @ 21.11.2011, 18:15:38 @ 21.11.2011, 18:15:38
Zrobić na nowo. Z pomysłem. Nie rzucaj się do gimpa i nie projektuj na żywioł, bo na to sobie jeszcze pozwolić nie możesz.
Całość zawalona tekstem, co to za DJ, skoro to wygląda na blog literacki. Typografia leży i kwiczy. Co wspólnego z djstwem mają czcionki szeryfowe Wszystko upchnięte w centrum. Nie zapominaj, że można przewijać strony.
Z całości najlepsze są ikony, których niestety nie zrobiłeś. Jak już jakieś bierzesz, dobierz takie, aby wyglądały na Twój projekt. Te chamsko odstają i krzyczą, że nie chcą tu być.
Ćwicz ćwicz.
DKey  @ 21.11.2011, 18:20:29 @ 21.11.2011, 18:20:29
Masz 2 bannery pod poziomym menu, i na obu napisane jest: BANNER 468x60, ale czy na pewno oba są równe ? ;] słabe logo jak na skrobacza płyt ;]
ale nie łam się, zrób kolejną wersię;]
DJ KLUDU  @ 21.11.2011, 20:09:09 @ 21.11.2011, 20:09:09
@Typhon, dzięki za komentarz. Blog literacki ... ? o.O Miejsce na newsy + ostatni utwór + ostatni set + bannery. Co tu jest związanego z blogiem literackim ?  Yyy, to jakie Twoim zdaniem czcionki pasują do DJ'a .. ? Nie rozumiem jak można dobierać w tym przypadku czcionki pod zawód. Wszystko upchnięte w centrum.. ? Newsy zawsze są w centrum, a co tu więcej jest w centrum ?  Jeśli chodzi o ikony, trudno było dobrać je pod strone, tym bardziej że ikony Soundcloud i Mixcloud są póki co dostępne w sieci tylko w tej wersji  A ikony musza być w takim samym stylu raczej, a nie każda inna  @djpittbull2, haha jebłem >.< "słabe logo jak na skrobacza płyt" Od kiedy Dj i producent ma się znać na robieniu loga \o/ ? Bannery będą przewijane, ten po lewej jest cały, a ten po prawej dopiero "wjeżdża" i nie jest jeszcze cały  Pozdrawiam 
Kamila7  @ 21.11.2011, 22:46:57 @ 21.11.2011, 22:46:57
Przede wszystkim nie zapisuj strony w takim małym okienku. Jak stronka ma powiedzmy 1000px szerokości to zostaw jeszcze po bokach wolne miejsce, stronka od razu będzie inaczej wyglądać, zapewniam Cię. Ja zostawiam 500px na jeden bok, bo w tej chwili monitory mają coraz większą rozdzielczość. + obecnie szerokość strony 1000px to bardzo dobry rozmiar, mało kto ma monitor z mniejszą rozdzielczością. Druga sprawa to wymiary. Ustaw sobie w GIMP'ie prowadnice wyznaczające środek i szerokość strony, odległość wszystkich menu i okien między sobą i od górnej krawędzi. Jeśli w trakcie projektowania prowadnica będzie ci przeszkadzać bo okazało się że źle ją ustawiłeś to ustaw nową. + jeżeli stronka ma te 1000px i chcesz wstawić menu to zawczasu przemyśl ile będzie tam buttonów, załóżmy że 5 czyli 200px na jeden button co oznacza, że co 200px musisz ustawić prowadnicę. Kolejna rzecz to odstępy. Jeśli w menu ustawisz sobie od góry 10px odstępu napisu/obrazka od górnej krawędzi to tyle samo ustaw od dolnej krawędzi. Jeżeli odstęp napisów w newsie wynosi 20px od krawędzi to niech tak będzie z każdej strony (w twoich newsach odstępy tekstu od krawędzi są za małe). Jednolitość, nie bierz kolorów na oko, chodzi mi o napisy w newsach, ich jasność się różni. Już nie chce mi się więcej pisać  jutro jeszcze dopisze jakieś uwagi, a na razie trzymam kciuki i życzę powodzenia w dalszym projektowaniu. Ostatnio edytowane pzez: Kamila7 21.11.2011, 22:48:22
DJ KLUDU  @ 21.11.2011, 23:00:10 @ 21.11.2011, 23:00:10
@Kamila7 1. Nie chciałem robić większe bo bym jej nie zapełnił :/ Ale zapamiętam sobie i na przyszłość postaram się tak robić  2. Zawsze ustawiam prowadnice, tyle że nie zaraz na początku (tylko niektóre), a część dodaję w czasie pracy  3. Odstępy w menu, chciałem je poprawić ale jakoś tak wyszło że zapomniałem  4. W newsach odstępy ten od lewej krawędzi ?  5. O kurde, rzeczywiście są dwa kolory treści newsa. Szczerze nie zauważyłem tego. Musiałem się pomylić przy wybieraniu koloru. Dzięki za tą uwage ;x Dzięki za sensowny komentarz, w miarę opisane co i jak :0 Pozdrawiam
Kamila7  @ 21.11.2011, 23:06:28 @ 21.11.2011, 23:06:28
Albo napisze teraz  Ikonki różnią się wymiarem. wymiary to podstawa bo inaczej stronka wygląda niechlujnie. Stopka, to co pisałam wcześniej, wymiary i odstępy. Zaokrągliłeś rogi więc pasowało by wyśrodkować całość. + wywal ikonki, po co dawać 2 razy to samo, każdy na pewno zauważy ikonki na samej górze. Dzięki temu będziesz mógł pomniejszyć stopkę i sprawić że nie będzie tak widoczna, a nawet może wystarczył by sam tekst. Zawsze sprawdzaj różne warianty. Nie musisz robić tego dokładnie. wstawiasz pasek i na nim napis, potem sam napis i już wiesz czy zrobić stopke bez belki czy z belką. Newsy. Na pewno robiłeś kiedyś coś w programie word albo podobnym, zauważ że jeśli ustawisz tam nagłówek, a potem zwykły tekst to ten zwykły będzie przesunięty do prawej. Czytamy od lewej do prawej czyli to co ważniejsze stawiamy bliżej lewej krawędzi resztę wcinamy. Dodatkowo newsy które zaprezentowałeś są nudne i za duże, tzn. możesz tam umieścić jakiś obrazek, ale nie koniecznie. Obowiązkowo wstawiasz datę + po np. 6 linijkach tekstu robisz enter i wstawiasz napis "czytaj więcej". Nie będę się rozpisywała na ten temat. Po prostu twoja praca domowa to przejrzeć kilka stron i popatrzeć jak wyglądają tam newsy. Ostatnio edytowane pzez: Kamila7 21.11.2011, 23:15:14
Kamila7  @ 21.11.2011, 23:13:02 @ 21.11.2011, 23:13:02
Podsumowując 2 rady dla ciebie. 1. Zawsze planuj układ, kolorystykę i mniej więcej koncepcje zawczasu 2. Obowiązkowo przeglądaj internet, szukaj dobrych projektów, a te najlepszy nawet zapisuj na dysku. Oczywiście nie możesz z nich zżynać, ale jeśli z 3 czy 2 projektów skleisz sam pomysł na układ to nic się nie stanie.  Tak więc życzę powodzenia i jestem pewna, że kolejny twój projekt będzie o stokroć lepszy.
DJ KLUDU  @ 21.11.2011, 23:14:35 @ 21.11.2011, 23:14:35
 1. Tylko ikona MixCloud (czarna) jest większa, reszta wydaje mi się taka sama.  2. Hmm jak tak na to spojrzeć no rzeczywiście ikonki nie potrzebne. Wymiery i odstępy, zapamiętam   3. Co do newsów:  Kolejna rzecz którą miałem dodać a zapomniałem >.< (data)  Hmm obrazek, doszedłem do wniosku że nie potrzebne bo to strona Dj'a więc co by miało być na obrazkach ? Ewentualnie kategoria newsa  Opcję z zrobieniem "Czytaj więcej" rozważałem, ale że strona miałaby być zakodowana do HTML to potem mogłoby to sprawiać troche problemów.  Co do newsów, że nagłówek w lewo a treść w prawo. Zapamiętam, zawsze robiłem dokładnie na odwrót. Postaram się zrobić w wolnej chwili nowy projekt  Dzięki za porady ;]
DJ KLUDU  @ 22.11.2011, 19:17:00 @ 22.11.2011, 19:17:00
A to DJ Nie może dodawać newsów ? o.O
Jest tego tyle bo tyle było miejsca, normalnie jeśli strona byłaby zakodowana to nie było by tyle tekstu bo nie miałbym co tam napisać.
Kamila7  @ 22.11.2011, 21:16:34 @ 22.11.2011, 21:16:34
@Typhon Jednak takiej czcionki nie będzie można użyć w newsie bo zwyczajnie tego nie zakodujesz, co najwyżej w menu i to jako obrazek. Natomiast zgodzę się z tobą jeśli chodzi o tematykę strony. Jej wygląd powinien odzwierciedlać temat strony. @DJ KLUDU Masz tu link do mojej ulubionej stronki o muzyce: http://img15.imageshack.us/img15/5396/smallstudiobywnek.jpgBardzo przejrzysta, a jednak na bardzo małej przestrzeni zmieściło się: opis, galeria i aktualności czyli newsy tak naprawdę.
DKey  @ 23.11.2011, 18:54:54 @ 23.11.2011, 18:54:54
nie chodziło mi o czcionkę, czcionka jest ok. ale logo to nie sam napis, dodaj jakieś efekty ;] powodzenia
DJ KLUDU  @ 23.11.2011, 19:36:36 @ 23.11.2011, 19:36:36
@djpittbull2 a mi chodziło o to że od kiedy to DJ i producent musi się znać na robieniu logo ? o.O
DKey  @ 24.11.2011, 16:29:08 @ 24.11.2011, 16:29:08
skoro już się za coś bierzesz to zrób to dobrze ;] dodaj jakąś fajną konsole w tle do tego parę efektów a na to napis. I po co w stopce i w topie są te same ikonki ? ;]
DJ KLUDU  @ 24.11.2011, 18:16:38 @ 24.11.2011, 18:16:38
a ja dalej chcę wiedzieć co ma dj do robienia dobrego loga ?
z Twojego postu ("słabe logo jak na skrobacza płyt ;]") wychodzi na to że skoro jestem dj'em muszę robić bardzo dobre i profesjonalne logo.
DKey  @ 24.11.2011, 19:18:42 @ 24.11.2011, 19:18:42
nie, chodzi mi o to że słabo wykonany layout jak dla dj na tej stronie powinno dużo się dziać. I jak się bierzesz za prac to postaraj się, albo po prosu zleć to komuś ;] pozdrawiam.
|