Bulaj
Tutorial
Tutorial jest efektem prośby
capeone. Oryginalny tutorial jest przeznaczony do PhotoShopa, dlatego postanowiłem użyć skryptu
Layer Effects, który można ściągnąć z
tej strony. Instrukcja instalacji znajduje się w naszym
FAQ.
I jeszcze o tym
co to jest bulaj.
Potrzebne pliki:
Tutorial napisany w wersji GIMP 2.4. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy
Zaczynamy 1.
1. Zaczynamy od otwarcia
nowego obrazu [Ctrl+N] o rozmiarach
1000x
1000px. Czemu tworzymy obraz aż tak duży? Ponieważ inaczej strasznie widać piksele, a po skalowaniu z takiego rozmiaru piksele są niezauważalne. W opcjach zaawansowanych wybierz
Wypełnienie: Przezroczysta. Ja będę pracował na
50%, ale screeny będą pokazane w przybliżeniu
25%.
 2.
2. Za pomocą narzędzia
Zaznaczanie Eliptyczne [E] 
utwórz zaznaczenie. Współrzędne zaznaczenia:
 3.
3. Wybierz:
Zaznaczenie -> Zmniejsz... i wpisz
20px. Następnie wypełnij
kubełkiem [Shift+B] 
zaznaczenie kolorem
czarnym.
 4.
4. Wejdź do
menu warstw [Ctrl+L]. Nazwę warstwy
Tło zmień na
Kształt. W tym samym menu utwórz
nową warstwę i nazwij ją
Srebro.
 5.
5. Na warstwie
Kształt wybierz
Kanał alfa na zaznaczenie. Przejdź na warstwę
Srebro. Wypełnij zaznaczenie gradientem
Srebro. Nie usuwaj zaznaczenia.
 6.
6. Wybierz:
Filtry -> Światło i cień -> Rzucanie cienia. Ustaw poniższe wartości:
 7.
7. Utwórz
nową warstwę [Ctrl+Shift+N] i nazwij ją
Stroke. Jako kolor pierwszoplanowy wybierz
#C4C4C4, a na drugoplanowy
#E2E2E2. Następnie narzędziem
Gradient [L] 
z opcją
Kolor pierwszoplanowy na kolor tła wypełnij zaznaczenie. Zmniejsz zaznaczenie o
10px. Wyczyść zaznaczenie
[Delete].
 8.
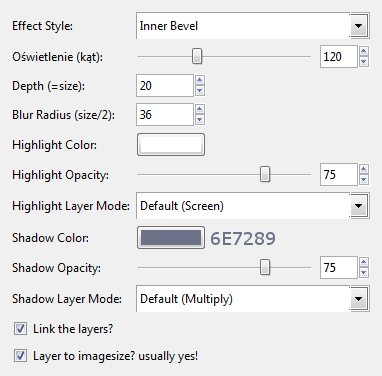
8. Nad ilustracją jest nazwa użytego filtru. Pamiętaj, aby filtru używać na warstwie
Srebro.
Script-Fu -> Layer Effects -> Bevel and Emboss
 9.
9. Stwórz
nową warstwę i nazwij ją
Gradient. Pobierz
Kanał alfa na zaznaczenie z warstwy
Kształt. Zmniejsz zaznaczenie (
Zaznaczenie -> Zmniejsz) o
60px. Na kolor pierwszoplanowy ustaw
#c1cfe0, a na drugoplanowy
#aabac8. Wypełnij zaznaczenie na warstwie
Gradient gradientem [L] Kolor pierwszoplanowy na kolor tła.
 10.
10. Teraz popis
Layer Effects. Korzystamy z poszczególnych filtrów z parametrami podanymi niżej. Pamiętaj, aby była zaznaczona warstwa
Gradient.
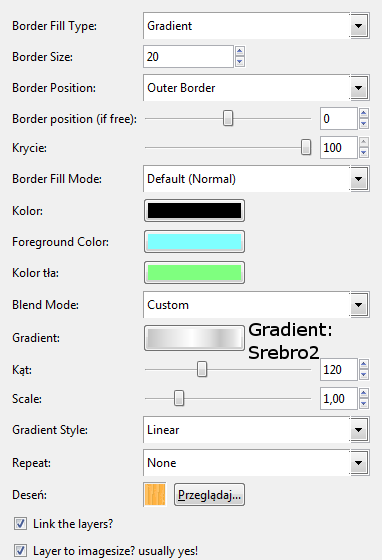
Script-Fu -> Layer Effects -> Add Border(stroke) Script-Fu -> Layer Effects -> Inner Shadow
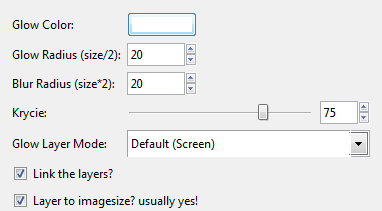
Script-Fu -> Layer Effects -> Inner Shadow Script-Fu -> Layer Effects -> Outer Glow
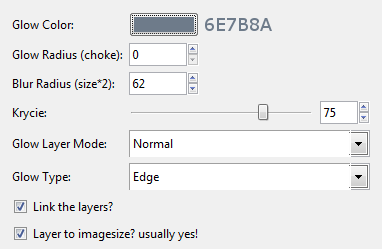
Script-Fu -> Layer Effects -> Outer Glow Script-Fu -> Layer Effects -> Inner Glow
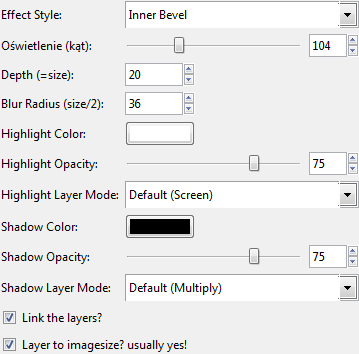
Script-Fu -> Layer Effects -> Inner Glow Script-Fu -> Layer Effects -> Bevel and Emboss
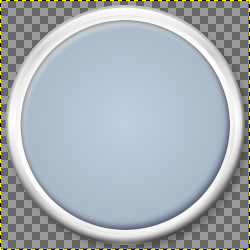
Script-Fu -> Layer Effects -> Bevel and Emboss

 11.
11. Kończymy zabawę ze skryptem. Stwórz
nową warstwę i nazwij ją
Rozjaśniacz. Na warstwie
Gradient wybierz
Kanał alfa na zaznaczenie. Jako kolor pierwszoplanowy ustaw
biały #FFFFFF. Narzędziem
gradient [L] wypełnij zaznaczenie. Gradientem powinien być
Kolor pierwszoplanowy na przezroczystość.
Krycie warstwy zmień na
65%.
 12.
12. Utwórz
3 nowe warstwy. Nazwij je po kolei:
Szkło,
Szkło1,
Szkło2. Wybierz warstwę
Szkło. Wypełnij na niej zaznaczenie kolorem
białym, a
krycie warstwy zmień na
20%.
 13.
13. Wybierz narzędzie
Zaznaczanie eliptyczne [E], a jego
tryb zmień na
Odejmowanie. Następnie "wyrwij" trochę zaznaczenia.
 14. Wypełnij [Shift+B]
14. Wypełnij [Shift+B] zaznaczenie kolorem
białym na warstwie
Szkło1. Krycie warstwy zmień na
20%.
 16.
16. Pobierz kanał alfa (
Kanał alfa na zaznaczenie) z warstwy
Szkło. Ponownie odejmij zaznaczenie, tym razem w odwrotną stronę.
Wypełnij [Shift+B] je kolorem
białym na warstwie
szkło2, a krycie zmień na
30%.
 17.
17. Pora dodać render. Ja wybrałem
sympatycznego grzybka z gry Mario, ale zachęcam, abyście wybrali jakieś inne rendery - nasz efekt dzięki temu będzie oryginalny. Render wklejamy na nową warstwę, którą nazywamy
Render. Warstwę
Render ustawiamy pomiędzy warstwą
Rozjaśniacz a warstwą
Szkło.
 18.
18. Jeśli nasz render nie ma cienia tak jak w moim przypadku, należy go dodać. W tym celu tworzymy nową warstwę
Cień. Umieszczamy ją pod warstwą
Render. Następnie usuwamy zaznaczenie
Zaznaczenie -> Nic [Ctrl+Shift+A].
 19.
19. Zajmijmy się teraz rozmyciem cienia. W tym celu wybieramy:
Filtry -> Rozmycie -> Rozmycie Gaussa.... Obie wartości ustaw na
70px. Zmniejsz krycie warstwy
Cień na
60%.
 20.
20. Teraz zapisz plik
.XCF Plik -> Zapisz jako [Ctrl+Shift+S]. Następnie w menu warstw kliknij:
PPM -> Połącz widoczne warstwy. Następnie wybierz
Warstwa -> Dopasuj wymiary warstwy do obrazu i
Warstwa -> Skaluj. W nowo otwartym oknie wpisz
250. Ostatnim krokiem jest kombinacja klawiszy:
[Ctrl+A], [Ctrl+C]. Zamknij okno obrazu i wciśnij
[Ctrl+V]. Zapisz obraz z rozszerzeniem
.PNG.
 Koniec
Koniec
Miłego GIMPowania.

