Pop-Art
Tutorial
Tutorial
Opracowanie: CorteZ
Poziom trudności: łatwy
Poziom trudności: łatwy
Tutorial pokazuje, jak wykonać efekt podobny do tego z prac Andy'ego Warhola.
Wzorowałem się na tym tutorialu.
Tutorial napisany w wersji GIMPa 2.4. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Zaczynamy
Zaczynamy 1. Otwieramy obraz z jakąś sławną postacią w GIMPie. W moim przypadku będzie to Wentworth Miller, występujący w serialu "Prison Break". Render został wykonany przeze mnie.
1. Otwieramy obraz z jakąś sławną postacią w GIMPie. W moim przypadku będzie to Wentworth Miller, występujący w serialu "Prison Break". Render został wykonany przeze mnie. 2. Tworzymy nową warstwę
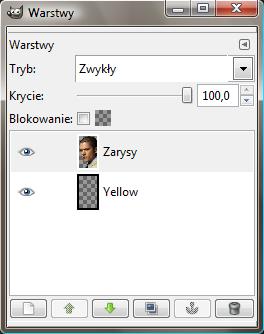
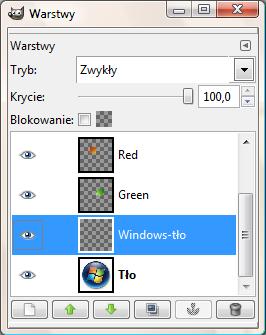
2. Tworzymy nową warstwę  i nazywamy ją Yellow. W tym samym menu nazwę warstwy Tło zmieniamy na Zarysy.
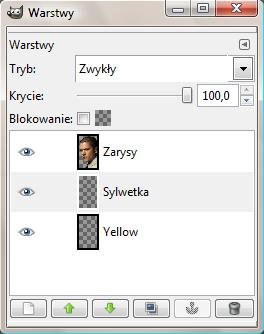
i nazywamy ją Yellow. W tym samym menu nazwę warstwy Tło zmieniamy na Zarysy. 3. Tworzymy nową warstwę i nazywamy ją Sylwetka. Ustawiamy warstwę pomiędzy Zarysami a Yellow.
3. Tworzymy nową warstwę i nazywamy ją Sylwetka. Ustawiamy warstwę pomiędzy Zarysami a Yellow. 4. Na warstwie Zarysy wybieramy Warstwa -> Przezroczystość -> Kanał alfa na zaznaczenie.
4. Na warstwie Zarysy wybieramy Warstwa -> Przezroczystość -> Kanał alfa na zaznaczenie. 5. Zmieniamy aktywną warstwę na Sylwetka. Za pomocą narzędzia Wypełnienie kubełkiem
5. Zmieniamy aktywną warstwę na Sylwetka. Za pomocą narzędzia Wypełnienie kubełkiem  [Shift+B] wypełniamy zaznaczenie ostrą, jasną zielenią (86ff34). Zmieniamy aktywną warstwę na Zarysy. Wybieramy Kolory -> Desaturacja i klikamy OK.
[Shift+B] wypełniamy zaznaczenie ostrą, jasną zielenią (86ff34). Zmieniamy aktywną warstwę na Zarysy. Wybieramy Kolory -> Desaturacja i klikamy OK. 6. Teraz wybieramy: Kolory -> Jasność i Kontrast. Kontrast zmieniamy na 120, a jeśli obraz nagle stał się ciemny zmieniamy jasność.
6. Teraz wybieramy: Kolory -> Jasność i Kontrast. Kontrast zmieniamy na 120, a jeśli obraz nagle stał się ciemny zmieniamy jasność. 7. Teraz wybieramy: Warstwa -> Przezroczystość -> Zmiana koloru w alfę.... Wybieramy kolor biały (FFFFFF) i klikamy OK.
7. Teraz wybieramy: Warstwa -> Przezroczystość -> Zmiana koloru w alfę.... Wybieramy kolor biały (FFFFFF) i klikamy OK. 8. Następnie wybieramy Warstwa -> Przezroczystość -> Kanał alfa na zaznaczenie. Czyścimy zaznaczenie (Edycja -> Wyczyść [Delete]).
8. Następnie wybieramy Warstwa -> Przezroczystość -> Kanał alfa na zaznaczenie. Czyścimy zaznaczenie (Edycja -> Wyczyść [Delete]). 9. Wypełniamy [Shift+B] zaznaczenie kolorem 800000 i usuwamy zaznaczenie (Zaznaczenie -> Nic [Ctrl+Shift+A])
9. Wypełniamy [Shift+B] zaznaczenie kolorem 800000 i usuwamy zaznaczenie (Zaznaczenie -> Nic [Ctrl+Shift+A]) 10. Zmieniamy aktywną warstwę na Yellow i wypełniamy [Shift+B] ją kolorem żółtym (FFFF00).
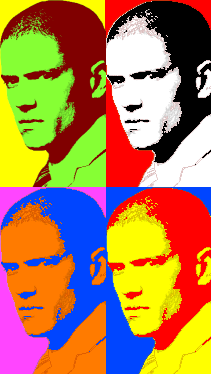
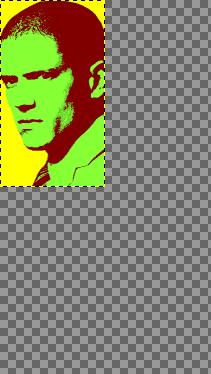
10. Zmieniamy aktywną warstwę na Yellow i wypełniamy [Shift+B] ją kolorem żółtym (FFFF00).Teraz musimy uzyskać ten efekt:
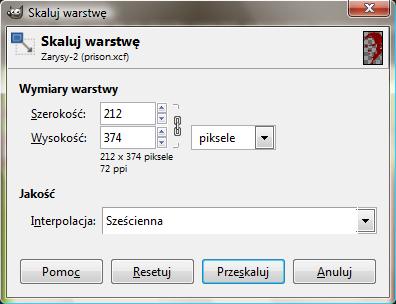
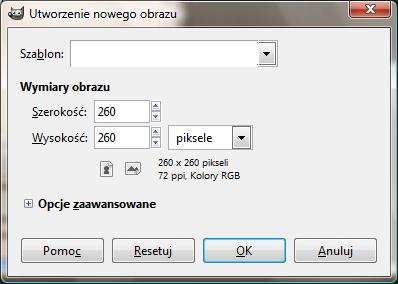
 11. Jeśli chcemy podzielić obraz na 4 części (tak jak na obrazku powyżej), wykonujemy następujące operacje: Warstwa -> Skaluj warstwę
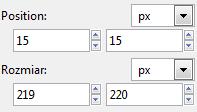
11. Jeśli chcemy podzielić obraz na 4 części (tak jak na obrazku powyżej), wykonujemy następujące operacje: Warstwa -> Skaluj warstwę  [Shift+T]:
[Shift+T]: 12. Następnie musimy podzielić mniejszą wartość przez 2. W naszym przypadku jest to szerokość: 212/2=106.
12. Następnie musimy podzielić mniejszą wartość przez 2. W naszym przypadku jest to szerokość: 212/2=106. 13. Wpisujemy wyliczoną wartość. Druga powinna zmienić się automatycznie. Jeśli tak sie nie stało upewnij się, ze łańcuszek obok wartości "jest zaczepiony". Jeśli nie był, wciśnij Anuluj, i spróbuj ponownie, tym razem z zaznaczonym łańcuszkiem.
13. Wpisujemy wyliczoną wartość. Druga powinna zmienić się automatycznie. Jeśli tak sie nie stało upewnij się, ze łańcuszek obok wartości "jest zaczepiony". Jeśli nie był, wciśnij Anuluj, i spróbuj ponownie, tym razem z zaznaczonym łańcuszkiem. 14. Następnie skalujemy inne warstwy.
14. Następnie skalujemy inne warstwy. 15. Teraz przesuwamy (Przesuwanie
15. Teraz przesuwamy (Przesuwanie  [M]) nasze 3 warstwy w lewy górny róg.
[M]) nasze 3 warstwy w lewy górny róg. 16. Duplikujemy
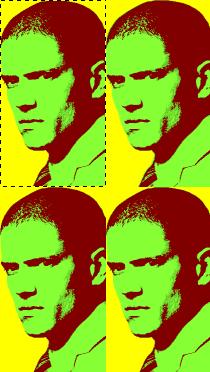
16. Duplikujemy  [Shift+Ctrl+D] poszczególne warstwy i przesuwamy [M] je do każdego z rogów obrazu.
[Shift+Ctrl+D] poszczególne warstwy i przesuwamy [M] je do każdego z rogów obrazu. 17. Zmieniamy kolory poszczególnych elementów każdej warstwy. Trzymamy się jednak zasad Pop-Artu:
17. Zmieniamy kolory poszczególnych elementów każdej warstwy. Trzymamy się jednak zasad Pop-Artu:Cytat: www.wikipedia.pl
Cechy amerykańskiego pop-artu – obok wspomnianych wcześniej – to szczególnie widoczna gigantyczność formatów, używanie jaskrawych lub mdłych kolorytów(...)
 Koniec
KoniecMiłego GIMPowania!



















 Na początek kilka przydatnych linków:
Na początek kilka przydatnych linków:







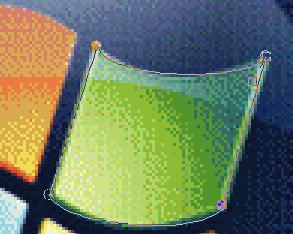
 obrysowujemy zielony kwadracik.
obrysowujemy zielony kwadracik.



 zaznacz całe logo "Windows Vista".
zaznacz całe logo "Windows Vista".

 .
.