Rysujemy kompletną zbroję
Tutorial
Opracowanie: SECONDHEARTBEAT
Poziom trudności: trudny
Spis Treści :
- 1. - Tarcza
- 2. - Miecz
- 3. - Hełm
- 4. - Kirys
- 5. - Naramienniki
"Krótki" tutorial uczący malowania ekwipunku rycerskiego metodą Digital Paintingu.
Tutorial napisany w wersji GIMP 2.6.7. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
 Podstawy
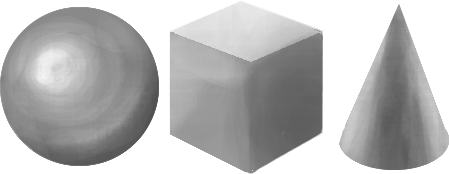
PodstawySposób rozchodzenia się światłocienia na różnych bryłach.
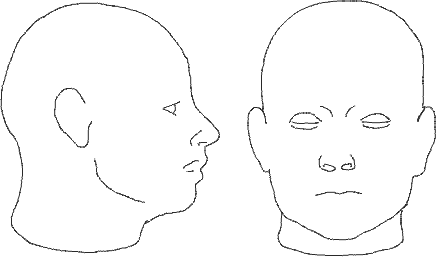
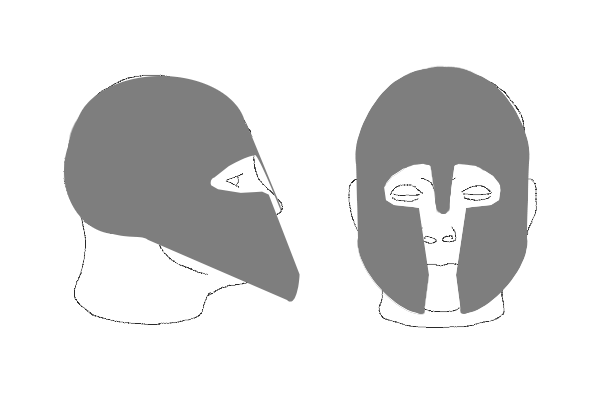
Konturowy kształt głowy pomagający w rysowaniu hełmu.
Konturowy kształt łydki pomagający w rysowaniu nagolenników.
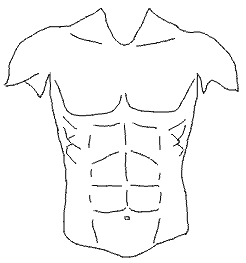
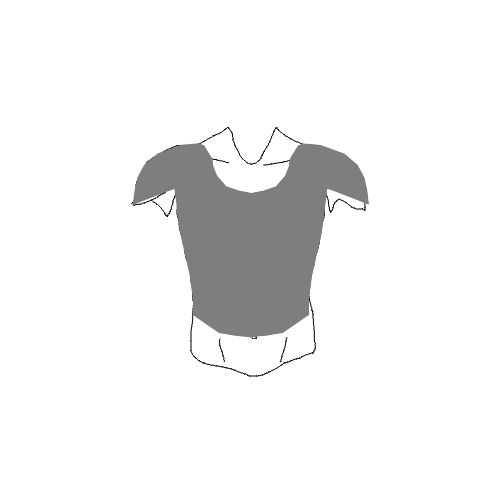
Konturowy kształt torsu pomagający w rysowaniu zbroi.
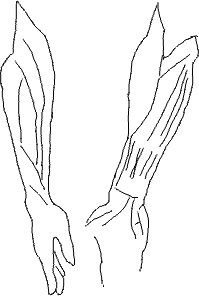
Konturowy kształt przedramienia pomagający w rysowaniu naramienników.
Rozdział Pierwszy - Tarcza
 Zaczynamy
Zaczynamy 1.
1. Najpierw tworzymy nowy, przezroczysty obraz. Jego wymiary początkowo dobierzcie na około
400x400 pikseli.
 2. Widok -> Wyświetl siatkę
2. Widok -> Wyświetl siatkę, oraz
Widok -> Przyciągaj do siatki.
 3.
3. Za pomocą narzędzia
zaznaczania (
 [F]
[F],
 [R]
[R],
 [E]
[E] lub
 {U}
{U}) tworzymy kształt tarczy, wypełniamy go kolorem
#7e7e7e, po czym wyłączamy siatkę oraz przyciąganie do siatki.
 4.
4. Używając
pędzla  [P] Circle(01)
[P] Circle(01) o kryciu ustawionym na
10%, skali
1.0, o kolorze
#585858 rozpocznij zamalowywać
70% tarczy. Zmień kolor
pędzla na
#acacac i powtórz czynność, zamalowując około
50% powierzchni, tak jak na rysunku.
 5.
5. Wybierz narzędzie
aerografu  [A]
[A], zmień kolor na
#biały, krycie ustaw na
15%, rodzaj używanego pędzla zmień na
Circle Fuzzy (19), a jego skalę ustaw na wartość
5.00, po czym rozpocznij zamalowywać orientacyjne miejsca, na których rozchodzi się światło. Czynność tę powtórz zmieniając kolor na
#585858, aby stworzyć miejsca, na których zamierzasz umieścić cień.
 5.1
5.1 Pamiętaj, iż jest to jedynie
orientacyjne ukazanie światłocienia. Nie doprowadzaj tego do złotej perfekcji.
 6.
6. Używając narzędzia
rozjaśniania - wypalania  [Shift+D]
[Shift+D], o kryciu wielkości
15%-50% (zalecane
25%), pędzlu
Circle (01), o skali
1.00, typie
Rozjaśniania, a zakresie
Światła, przybliż obraz do
800% i rozpocznij rozjaśnianie krawędzi.
 6.1
6.1 Ważniejszą rzeczą tutaj jest uwzględnienie miejsca, na które pada mocne światło. Nie pokrywaj rozjaśniania kilkukrotnie na całej długości ramy. Często oddalaj obraz, aby zobaczyć, czy nie przesadziłeś z grubością uwypuklenia.
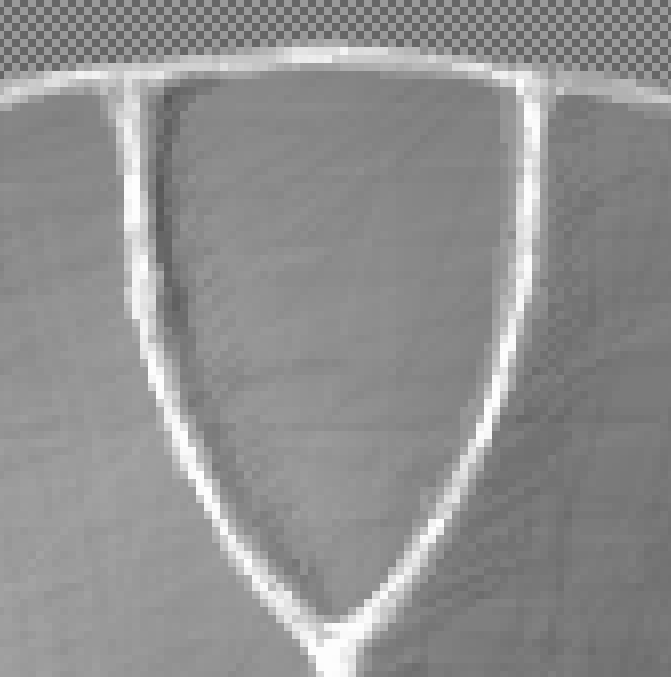
Wygląd rozjaśnionej i nie rozjaśnionej całkowicie krawędzi tarczy w przybliżeniu 800% oraz tarcza z rozjaśnionym obramowaniem w przybliżeniu 100%:
 7.
7. Poziom krycia z
25% zredukuj do
5%, typ zmień na
Wypalanie, zakres pozostaw bez zmian. Rozpocznij cieniowanie zewnętrznej strony obramowania oraz miejsc pod ramą. Po ukończeniu wstępnego cieniowania poziom krycia zwiększ do
10% i popraw delikatnie cień, który znajduje się najbliżej ramy.
 7.1
7.1 Pamiętaj, aby nie poprawiać jednego cienia 30 razy na jednym przytrzymaniu przycisku, ponieważ będzie on zbyt twardy i nierealistyczny. Przeciągnijcie za pierwszym razem to tak, aby zdawało się być "miękkie", a później drugi lub trzeci raz na miejscach zagięć i styku z ramą, aby uwydatnić cień.
Im mocniejsze światło pada na obiekt, tym mocniejszy ma on cień własny w takich miejscach, w tym wypadku zagięć. Zauważ, iż nie stosowałem się perfekcyjnie do linii ramy, ona też rzuca cień na swoją powierzchnię, więc nie bój się na nią wjechać pędzlem, aby ją bardziej wtopić w całość. Wycieniuj również zewnętrzną krawędź!
Wygląd wycieniowanej i niewycieniowanej całkowicie krawędzi tarczy w przybliżeniu 800% oraz tarcza z wycieniowanym obramowaniem:
 8.
8. Rodzaj pędzla zmieniamy na
Circle Fuzzy (19) o skali
2.50, zaś krycie ustaw na poziom
5%.
 8.1
8.1 Pamiętaj o zmianie
Rozjaśniania na
Wypalanie oraz o sposobie rozchodzenia się światła na różnych kształtach. To jak wykonasz cieniowanie, zależy głównie od Ciebie. Zapamiętaj, że figury o kształtach prostych, stanowczych, z delikatnymi wypukleniami mają dużo bardziej stonowany i prostoliniowy cień aniżeli obiekty koliste, pofałdowane, bądź o totalnie pogiętym kształcie.
Grafika pokazująca stopniowe dodawanie walorów na tarczy:
 9.
9. Teraz zajmiesz się dodawaniem zarysowań, wgnieceń lub wypukłości. Jeżeli postanowiłeś dodać coś od siebie i zmieniłeś rodzaj narzędzia, ponownie wybierz narzędzie
rozjaśniania - wypalania  [Shift+D]
[Shift+D], rodzaj pędzla zmienień na
Circle (01), zaś krycie ustaw w przedziale
15%-25%.
Zaznacz typ
Wypalania, narysuj kształt Twojej nierówności i popraw ją, aż uzyska ona barwę ciemnej szarości w centrum. Następnie używając typu
Rozjaśniania namaluj jaśniejszą, równoległą linię. Jeżeli tworzysz wypukłość, rozjaśnij przerwę pomiędzy nią, bądź wycieniuj, jeżeli tworzysz wgniecenie.
 9.1
9.1 Jeżeli pragniesz stworzyć czystą tarczę bez wgnieceń, przejdź do punktu
10.Proces tworzenia różnego rodzaju nierówności:
 10.
10. Ostatnią akcją jaką przeprowadzisz będzie rozjaśnianie oraz cieniowanie. Wciąż używając narzędzia
rozjaśniania - wypalania [Shift+D], zmień poziom krycia w przedziale
5%-15%, rodzaj pędzla z którego skorzystasz to
Circle Fuzzy (19) o skali
5.00-10.00. Rozpocznij wykańczanie światłocienia na Twojej tarczy.
 11.
11. Dla mniej domyślnych użytkowników: nie smaruj pędzlem po tarczy jak mydłem po rękach.
Rozdział Drugi - Miecz
 Zaczynamy
Zaczynamy 1.
1. Stwórz nowy, przezroczysty obraz o wymiarach około
300x500 pikseli.
 2. Widok -> Wyświetl siatkę
2. Widok -> Wyświetl siatkę oraz
Widok -> Przyciągaj do siatki.
 3.
3. Używając narzędzia
zaznaczania (
 [F]
[F],
 [R]
[R],
 [E]
[E] lub
 {U}
{U}) stwórz kształt miecza, po czym wypełnij go kolorem
#7e7e7e. Rękojeść wypełnij kolorem
#827157, po czym wyłącz siatkę, i przyciąganie do siatki.
 3.1
3.1 Tutaj proponuję poszukać zdjęć przedstawiających miecz i wzorować się na ich kształcie lub wklejać je do GIMP-a i obrysować konturami na nowej warstwie.
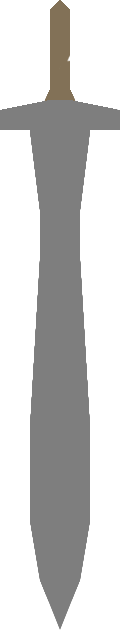
Kształt podstawowego miecza:
 4.
4. Wybierz
Pędzel  [P] Circle(01)
[P] Circle(01), jego krycie ustaw na wartość
10%, a skalę pozostaw bez zmian (
1.0). Kolor
pędzla ustaw na
#585858 i zacznij zamalowywać kształt ostrza (znowu
70%). Następnie zamień kolor
pędzla na
#acacac i powtórz czynność, zamalowując około
50% powierzchni ostrza. Rękojeść zamaluj kolorem
#635949[ na kształt skórzanych przeplatanych pasów.
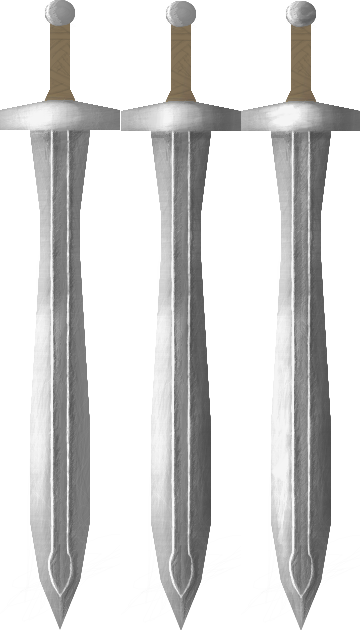
Wygląd zamalowanego ostrza oraz rękojeści:
 5.
5. Za pomocą
aerografu  [A]
[A] o kolorze
białym, poziomie krycia ustawionym na
15%, rodzaju pędzla zmienionego na
Circle Fuzzy (19), o skali
2.50, rozpocznij rozjaśnianie ostrza na jednej z jego połówek, jeżeli jest to zwykły najzwyklejszy w świecie miecz (bardziej skomplikowane miecze, głównie te fantasy, wymagają większych umiejętności o rozkładaniu światłocienia). Czynność te powtórz zmieniając kolor na
#585858 i delikatnie zamalowując ciemniejsze strony miecza.
 5.1 UWAGA!
5.1 UWAGA! Ne wjeżdżaj aerografem na trzon!
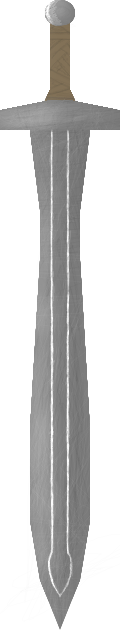
Wygląd wstępnie ścieniowanego miecza:
 6.
6. Używając
rozjaśniania - wypalania  [Shift+D]
[Shift+D], o kryciu
25%, rodzaju pędzla zmienionym na
Circle (01), oraz skali
1.00, typie
Rozjaśniania, zakresie
Światła, powiększ obraz do
800% i rozpocznij rozjaśnianie jelca (ochraniacz znajdujący się pomiędzy ostrzem a trzonem), głowicy (metalowe zgrubienie na końcu trzonu) oraz zbroczy (wypuklenia przechodzące przez środek ostrza).
 6.1
6.1 Szczególną uwagę przy tym kroku zwróć na rozjaśnianie zbroczy. To właśnie one powodują, że miecz wygląda ostro, ciężko oraz profesjonalnie.
Wygląd miecza ze zbroczem:
 7.
7. Poziom krycia z
25% zredukuj do
5%, typ zmień na
Wypalanie, zakres pozostaw bez zmian. Zacznij cieniowanie wewnętrznej oraz zewnętrznej strony zbroczy.
Wygląd wycieniowanych zbroczy w przybliżeniu 800% oraz wycieniowanego na całej długości miecza:
 8.
8. Narzędziem
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D] nadaj mieczowi dokładniejszy walor. Rodzaj pędzla zmień na
Circle Fuzzy (19) o skali
2.50, wartość krycia zmień na
5%, po czym rozpocznij nadawanie mieczowi światła oraz cienia.
 8.1
8.1 Pamiętaj o zmianie
Rozjaśniania na
Wypalanie oraz o sposobie rozchodzenia się światła na ostrzu... Miękkie, równe światło.
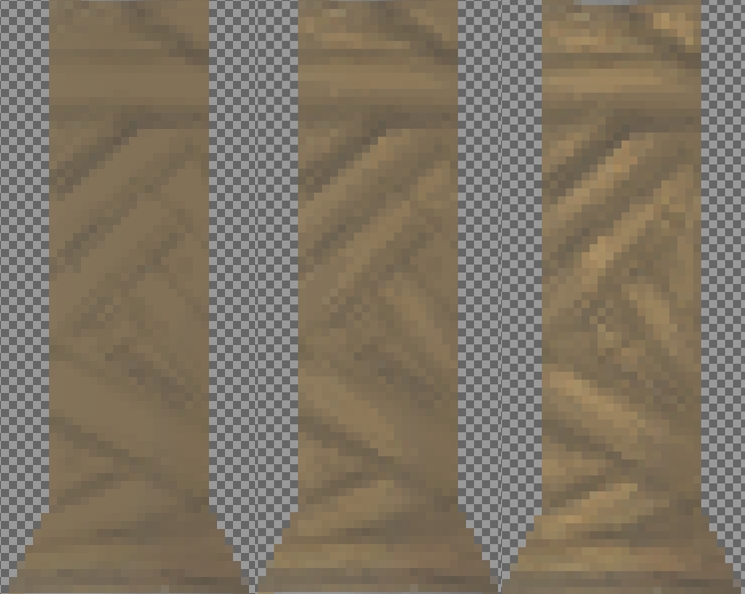
Grafika pokazująca stopniowe dodawanie głównego światłocienia na ostrzu:
 9.
9. Nadszedł czas, abyś zaczął wykańczanie trzonu. Przybliż obraz do
800%. Używając narzędzia
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D], o skali krycia równym
5% i pędzlu
Circle (01) ze skalą wartości
1.00 pocznij wykańczać skórzane paski.
Grafika pokazująca stopniowe wykańczanie uchwytu:
 10.
10. Teraz nauczysz się dodawać wyszczerbienia na ostrzu. Wybierz narzędzie
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D], rodzaj pędzla pozostaw bez zmian (
Circle (01) ze skalą
1.00), jedynie wartość poziomu krycia zmień na
25%.
Używając typu
Wypalania zrób kreskę na brzegu ostrza, którą popraw tyle razy, aż będzie ona w ciemnym odcieniu szarości, a następnie stwórz bardzo blisko przeciwległą do niej, jaśniejszą linię.
 10.1
10.1 Jeżeli chcesz stworzyć gładkie, nieużywane ostrze, przejdź do punktu
11.Proces tworzenia szczerbin:
 11.
11. Ostatnią rzeczą, którą wykonasz z Twoim mieczem, to końcowe
rozjaśnianie oraz
cieniowanie. Używając stale narzędzia
Rozjaśnianie - Wypalanie <rozjasnienie-wypalenie
[Shift+D], o kryciu w przedziale
5%-15%, rodzaju pędzla
Circle Fuzzy (19) o skali
2.50 rozpocznij rozjaśnianie i cieniowanie całego miecza.
 11.1
11.1 Jeżeli nie jesteś zbyt bystry lub nie czytałeś tutoriala o malowaniu tarczy: nie smaruj po mieczu pędzlem jak dzikus... Delikatnie. Pamiętaj również o dodaniu cienia na uchwycie.
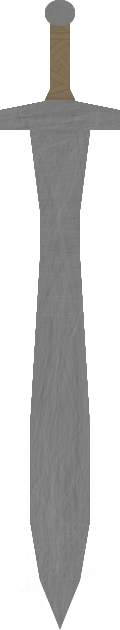
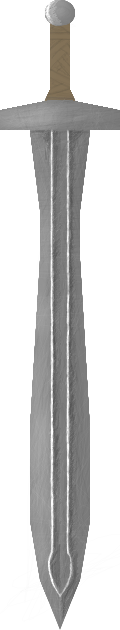
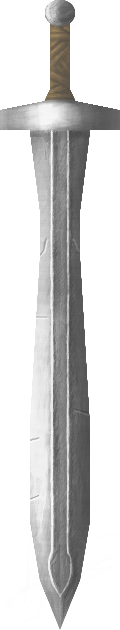
Tak, wiem. Widać piksele i nie za ładnie się one komponują, lecz w obrazie bardziej rozbudowanym (z tłem, postaciami itp.) piksele te nie są widoczne:
Rozdział Trzeci - Hełm
 Zaczynamy
Zaczynamy 1.
1. Najpierw tworzymy nowy, przezroczysty obraz. Jego wymiary początkowo dobierzcie na około
300x500 pikseli.
 2. Widok -> Wyświetl siatkę
2. Widok -> Wyświetl siatkę oraz
Widok -> Przyciągaj do siatki.
 3.
3. Jeżeli jesteś bardziej zaawansowany, narysuj od razu kształt Twojego hełmu, jeżeli jednak nie potrafisz na oko stworzyć ładnego, proponuję wkleić do obrazu grafikę głowy, która znajduje się na początku tutoriala. Za pomocą narzędzia
Ścieżki  {b}
{b} rozpocznij tworzenie przedniej części hełmu, następnie kliknij znajdujący się na głównym panelu przycisk
Zaznaczenie ze ścieżki, następnie używając narzędzia
Zaznaczanie eliptyczne  [E]
[E], przytrzymując
[Shift] dodaj resztę kształtu hełmu. Wypełnij go kolorem
#7e7e7e.
 3.1
3.1 Niestety jest to bardzo trudne zadanie, trzeba dobrze władać narzędziami
zaznaczenia.
Nie zwracajcie uwagi na umiejscowienie nosa i oczu. Zarys głowy nie jest w 100% równy.
 4.
4. Wybieramy
Pędzel  [P] Circle(01)
[P] Circle(01), jego krycie ustawiamy na
10%, a skalę pozostawiamy bez zmian (
1.0). Kolor
pędzla ustawiamy na
#585858 i zaczynamy zamalowywać kształt hełmu w
70%. Następnie zmieniamy kolor
pędzla na
#acacac i powtarzamy czynność, zamalowując około
50% powierzchni hełmu.
 5.
5. Wybieramy narzędzie
Aerograf  [A]
[A], zmieniamy kolor na
biały, krycie ustawiamy na
10%, rodzaj pędzla zmieniamy na
Circle Fuzzy (19), a jego skalę ustawiamy na
2.50, po czym zaczynamy wymalowywać orientacyjne miejsca, na których rozchodzi się światło. Czynność tą powtarzamy zmieniając kolor na
#585858, aby stworzyć miejsca, na których rozlewa się cień.
 5.1
5.1 Pamiętajcie, że podczas pracy z aerografem hełm musi być zaznaczony!
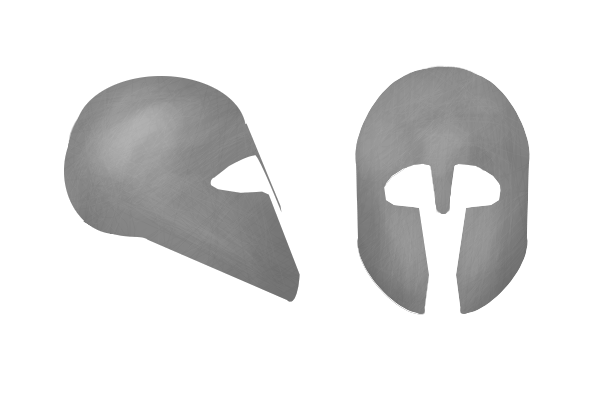
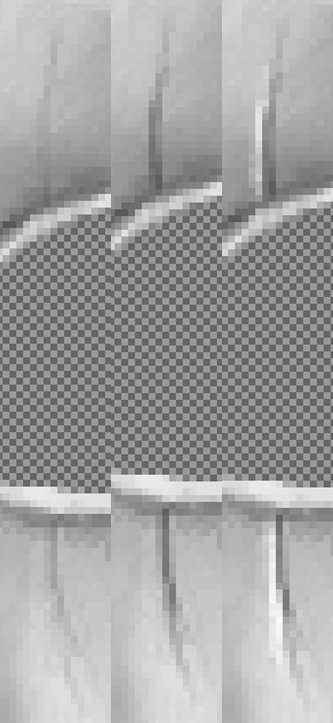
Hełm po wstępnej obróbce światłocieniem:
 6.
6. Używając narzędzia
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D], o kryciu
25%, rodzaju pędzla zmienionym na
Circle (01) oraz skali
1.00, typie
Rozjaśniania, zakresie
Światła, powiększ obraz do
800% i rozpocznij rozjaśnianie widocznych brzegów hełmu.
 6.1
6.1 Szczególną uwagę przy rozjaśnianiu zwróć na miejsca, w których zgrubienie przestaje być widoczne.
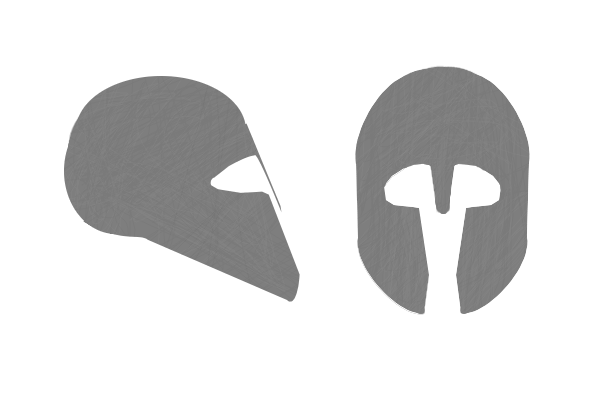
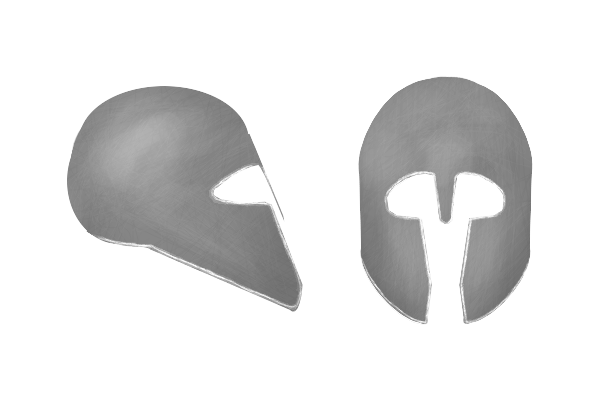
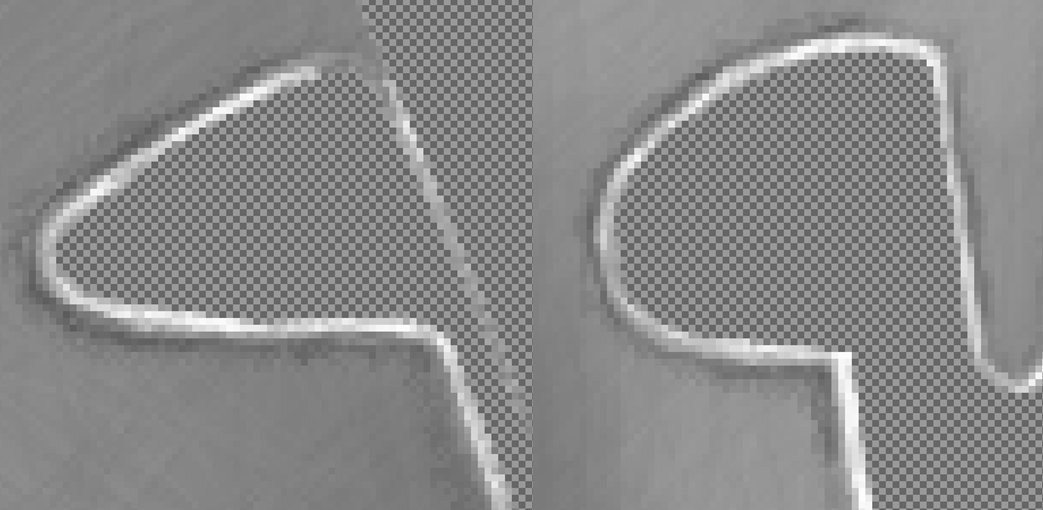
Wygląd hełmów ze zgrubieniami oraz wykończone hełmy:
 7.
7. Poziom krycia z
25% zredukuj do
5%, typ zmień na
Wypalanie, zakres pozostaw bez zmian. Zacznij cieniowanie zewnętrznej oraz wchodzącej do wewnątrz strony hełmu. Po ukończeniu wstępnego cienia zwiększ poziom krycia z
5% do
10%, po czym zacznij dodawać dokładniejszy cień bliżej obwódki oraz na krawędziach zewnętrznych.
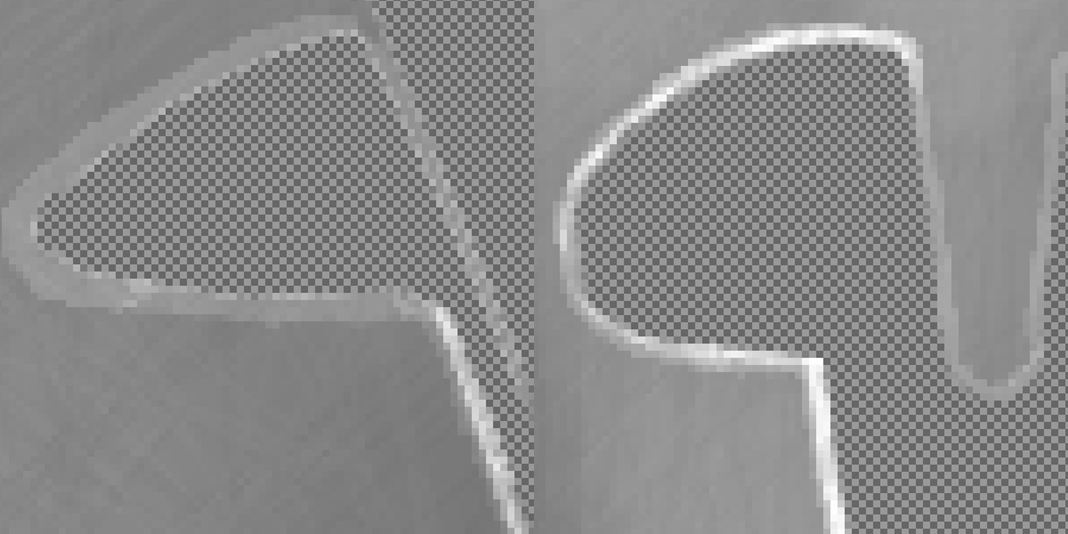
Wygląd wycieniowanych zgrubień w przybliżeniu 800% oraz wycieniowanych obramowań na hełmach:
 8.
8. Narzędziem
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D] nadaj hełmowi prawie ostateczny światłocień. Rodzaj pędzla zmień na
Circle Fuzzy (19) o skali
2.50, wartość krycia zmień na
5%, po czym rozpocznij nadawanie obiektowi walorów.
 8.1
8.1 Pamiętaj o zmianie
Rozjaśniania na
Wypalanie oraz o sposobie rozchodzenia się światła na kuli oraz powierzchniach płaskich.
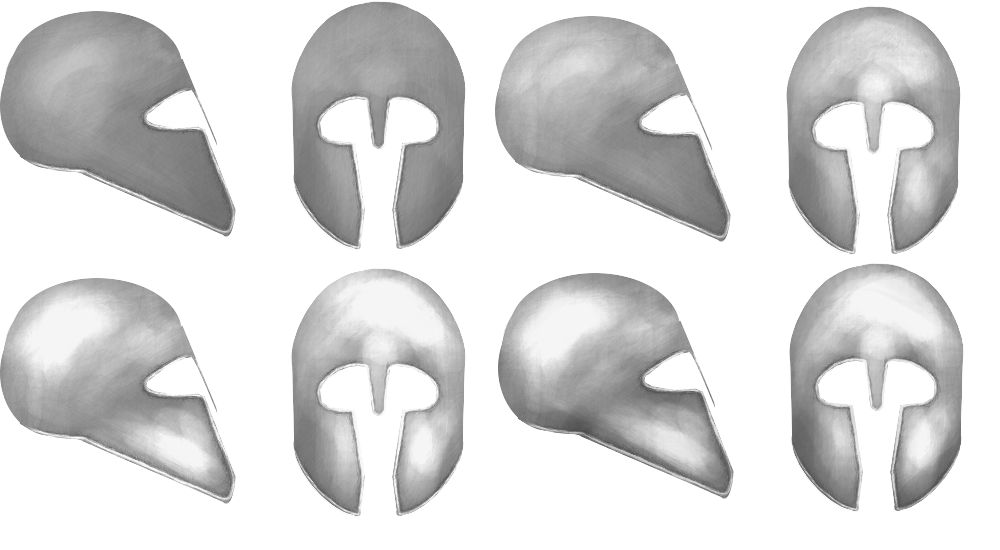
Grafika pokazująca stopniowe dodawanie walorów na hełmach:
 9.
9. Teraz zajmiesz się dodawaniem wgnieceń, które są dość częste w hełmach... zwłaszcza tych używanych. Jeżeli postanowiłeś dodać coś od siebie i zmieniłeś rodzaj narzędzia, ponownie wybierz narzędzie
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D], rodzaj pędzla zmienień na
Circle (01), zaś krycie ustaw w przedziale
15%-25%.
Zaznacz typ
Wypalania, narysuj kształt Twojego wgniecenia i popraw go, aż uzyska ono barwę ciemnej szarości w centralnych partiach. Następnie używając typu
Rozjaśniania namaluj jaśniejszą, równoległą linię.
 9.1
9.1 Jeżeli pragniesz stworzyć nowy hełm bez wgnieceń, przejdź do punktu
10. 9.2
9.2 Pamiętaj, aby jaśniejszą kreskę umiejscowić po lewej stronię ciemnej kreski, jeżeli światło pada z prawej i na odwrót.
Grafika ukazująca powstawanie klasycznej rysy hełmowej:
 10.
10. Ostatnią akcją jaką przeprowadzisz jest rozjaśnianie oraz cieniowanie. Stale używając narzędzia
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D], zmień poziom krycia w przedziale
5%-15%, rodzaj pędzla, którego użyjesz to
Circle Fuzzy (19) o skali
5.00-10.00. Rozpocznij wykańczanie światłocienia na Twoim hełmie.
 10.1
10.1 Pamiętaj, aby ostateczny cień nadawać tak, aby środek pędzla znajdował się
poza obiektem.
Domyślam się, iż zaraz powiecie, że zapomniałem o stronie hełmu, która jest widoczna przez otwory w jego przedniej części... Ale nie ma to znaczenia bo zapewne i tak hełm będzie okrywał czyjąś głowę w Waszym dziele.
Rozdział Czwarty - Kirys
 Zaczynamy
Zaczynamy 1.
1. Najpierw tworzymy nowy, przezroczysty obraz. Jego wymiary początkowo dobierzcie na około
300x500 pikseli.
 2. Widok -> Wyświetl siatkę
2. Widok -> Wyświetl siatkę oraz
Widok -> Przyciągaj do siatki.
 3.
3. Jeżeli jesteś bardziej zaawansowany, narysuj od razu kształt Twojej zbroi. Jeżeli jednak nie potrafisz od ręki namalować dobrego pancerza, proponuję wkleić do obrazu grafikę torsu, która znajduje się na początku tutoriala. Za pomocą narzędzia
Ścieżek  {b}
{b}, rozpocznij tworzenie głównego kształtu, następnie kliknij znajdujący się na głównym panelu przycisk
Zaznaczenie ze ścieżki. Zbroję wypełnij kolorem
#7e7e7e.
 3.1
3.1 Pamiętaj, że zbroja powinna być wytrzymała i nie powinna ograniczać swobody ruchów.
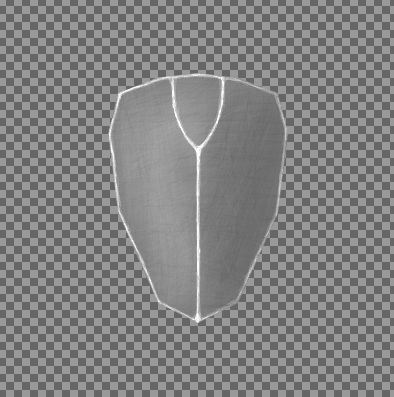
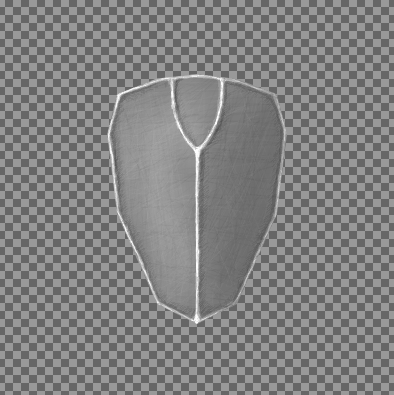
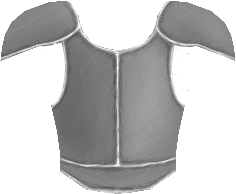
Podstawowy kształt typowej rycerskiej zbroi płytowej:
 4.
4. Wybieramy
Pędzel  [P] Circle(01)
[P] Circle(01), jego krycie ustawiamy na
10%, a skalę pozostawiamy bez zmian (
1.0). Kolor
pędzla ustawiamy na
#585858 i zaczynamy zamalowywać kształt zbroi w
70%. Następnie zmieniamy kolor
pędzla na
#acacac i powtarzamy czynność, zamalowując około
50% powierzchni zbroi.
 5.
5. Wybieramy narzędzie
Aerograf  [A]
[A], zmieniamy kolor na
#biały, krycie ustawiamy na
10%, rodzaj pędzla zmieniamy na
Circle Fuzzy (19), a jego skalę zmieniamy na
2.50, po czym zaczynamy wymalowywać orientacyjne miejsca, na których rozchodzi się światło. Czynność tę powtarzamy zmieniając kolor na
#585858, aby stworzyć miejsca, na których rozlewa się cień.
 5.1
5.1 Pamiętajcie, że podczas pracy z aerografem zbroja musi być zaznaczona!
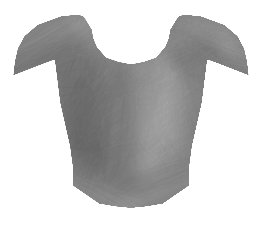
Wygląd wstępnie oświetlonego i wycieniowanego pancerza:
 6.
6. Używając narzędzia
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D], o kryciu
20%, rodzaju pędzla zmienionym na
Circle (01) oraz skali
1.00, typie
Rozjaśniania, zaś zakresie
Światła. Powiększ obraz do
800% i rozpocznij rozjaśnianie widocznych krawędzi zbroi.
 6.1
6.1 Szczególną uwagę przy rozjaśnianiu zwróć na miejsca, w których zgrubienie przestaje być widoczne.
Wygląd rozjaśnionych elementów zbroi w przybliżeniu 400%:
 7.
7. Częstym problemem, który spotyka się podczas malowania zbroi, jest pewna niedoróbka, która powoduje, że zbroja wygląda bardzo nienaturalnie. Najczęściej jest to złej wielkości otwór na ręce.
 7.1
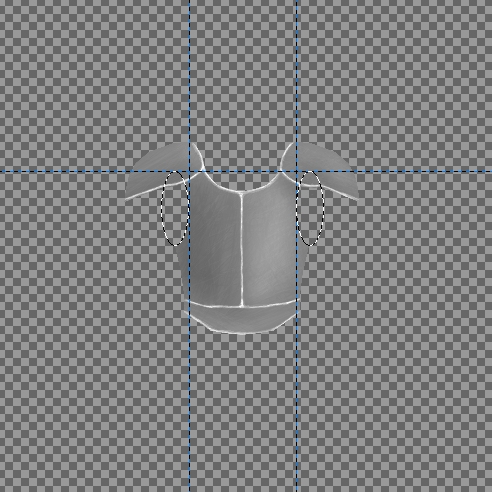
7.1 Pamiętajcie, iż w tej akcji najważniejsza jest precyzja. Miejsca
prowadnic proponuję porównywać na podstawie dolnej części zbroi, ponieważ prowadnice znajdują się najbliżej i najłatwiej na oko ocenić, czy jest równo. Pamiętaj również, aby zaznaczenia były tej samej wielkości! Wielkość zaznaczenia masz podaną w głównym panelu po kliknięciu narzędzia
Zaznaczenia eliptycznego  [E]
[E].
Grafika ukazująca, jak za pomocą
prowadnic oraz
zaznaczenia epileptycznego  [E]
[E] usunąć niewygodny fragment zbroi... w moim wypadku otwór na ramiona:
 7.
7. Poziom krycia z
20% zredukuj do
5%, tryb zmień na
Wypalanie, zakres pozostaw bez zmian. Zacznij cieniowanie zgrubień na zbroi. Po ukończeniu wstępnego cienia zwiększ poziom krycia z
5% na
10%, po czym zacznij dodawać dokładniejszy cień bliżej obwódki oraz na krawędziach zewnętrznych.
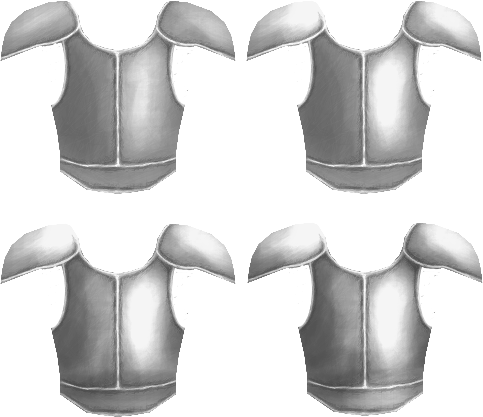
Wygląd wycieniowanych zgrubień w przybliżeniu 400% na zbroi oraz wykończona zbroja z cieniem:
 8.
8. Narzędziem
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D] nadaj zbroi dużo dokładniejsze światło i cień. Rodzaj pędzla zmień na
Circle Fuzzy (19) o skali
2.00-2.50, wartość krycia zmień na
5%, po czym rozpocznij nadawanie obiektowi walorów.
 8.1
8.1 Pamiętaj o zmianie
Rozjaśniania na
Wypalanie oraz o sposobie rozchodzenia się światła na kuli oraz powierzchniach płaskich.
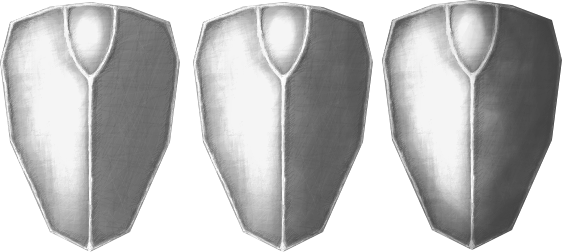
Grafika pokazująca stopniowe dodawanie walorów na pancerzu:
 9.
9. Teraz zajmiesz się dodawaniem zarysowań i wgnieceń. Jeżeli postanowiłeś dodać coś od siebie i zmieniłeś rodzaj narzędzia, ponownie wybierz narzędzie
Rozjaśnianie - Wypalanie[Shift+D] 
, rodzaj pędzla zmienień na
Circle (01), zaś krycie ustaw w przedziale
15%-25%.
Zaznacz typ
Wypalania, narysuj kształt Twojej nierówności i popraw ją, aż uzyska ona barwę ciemnej szarości w centrum. Następnie używając typu
Rozjaśniania namaluj jaśniejszą, równoległą linię. Jeżeli tworzysz wypukłość, rozjaśnij przerwę pomiędzy nią, bądź wycieniuj, jeżeli tworzysz wgniecenie.
 9.1
9.1 Jeżeli pragniesz stworzyć gładką zbroję bez wgnieceń, przejdź do punktu
10.Proces tworzenia różnego rodzaju nierówności:
 10.
10. Ostatnią akcją jaką przeprowadzisz jest rozjaśnianie oraz cieniowanie. Stale używając narzędzia
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D], zmień poziom krycia w przedziale
5%-15%, rodzaj pędzla którego użyjesz to
Circle Fuzzy (19) o skali
5.00-10.00. Rozpocznij wykańczanie światłocienia na Twojej zbroi.
 10.1
10.1 Pamiętaj, aby ostateczny cień oraz światło nadawać tak, aby środek pędzla znajdował się
poza obiektem.
Rozdział Piąty - Naramienniki
 Zaczynamy
Zaczynamy 1.
1. Najpierw tworzymy nowy, przezroczysty obraz. Jego wymiary początkowo dobierzcie na około
300x300 pikseli.
 2. Widok -> Wyświetl siatkę
2. Widok -> Wyświetl siatkę oraz
Widok -> Przyciągaj do siatki.
 3.
3. Jeżeli jesteś bardziej zaawansowany narysuj od razu kształt Twoich naramienników, jeżeli jednak nie wychodzi Ci namalowanie dobrze wyglądających naramienników, proponuję wkleić do obrazu grafikę przedramion, która znajduje się na początku tutoriala. Za pomocą narzędzia
Ścieżek  {b}
{b} rozpocznij tworzenie głównego kształtu, następnie kliknij znajdujący się na głównym panelu przycisk
Zaznaczenie ze ścieżki. Naramienniki
wypełnij kolorem
#7e7e7e.
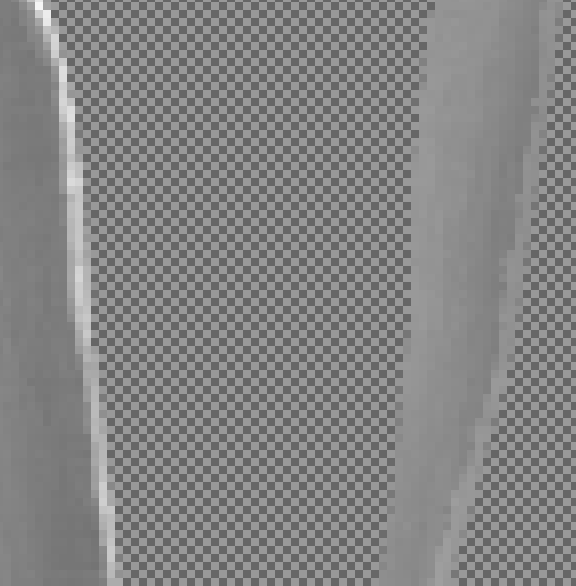
Podstawowy kształt naramienników:
 4.
4. Wybieramy
Pędzel  [P] Circle(01)
[P] Circle(01), jego krycie ustawiamy na
10%, a skalę pozostawiamy bez zmian (
1.0). Kolor
pędzla ustawiamy na [color]=#585858]
#585858[/color] i zaczynamy zamalowywać kształt naramienników w
70%. Następnie zmieniamy kolor
pędzla na
#acacac i powtarzamy czynność, zamalowując około
50% powierzchni naramienników.
 5.
5. Wybieramy narzędzie
Aerograf  [A]
[A], zmieniamy kolor na
biały, krycie ustawiamy na
10%, rodzaj pędzla zmieniamy na
Circle Fuzzy (19), a jego skalę zmieniamy na
1.50-2.50 (w zależności od wielkości grafiki), po czym zaczynamy wymalowywać orientacyjne miejsca, na których rozchodzi się światło. Czynność tą powtarzamy zmieniając kolor na
#585858, aby stworzyć miejsca, na których rozlewa się cień.
 5.1
5.1 Pamiętajcie, że podczas pracy z aerografem naramienniki muszą być zaznaczone!
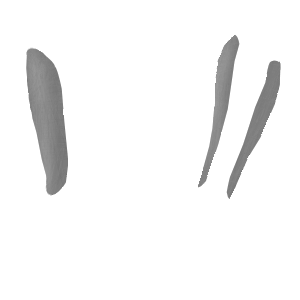
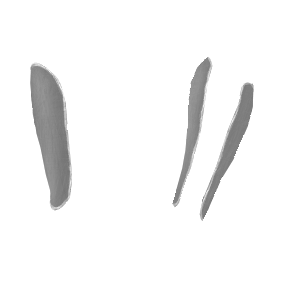
Wygląd wstępnie oświetlonych i wycieniowanych naramienników:
 6.
6. Używając narzędzia
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D], o kryciu
20%, rodzaju pędzla zmienionym na
Circle (01) oraz skali
1.00, typie
Rozjaśniania, zaś zakresie
Światła. Powiększ obraz do
800% i rozpocznij rozjaśnianie widocznych krawędzi naramienników.
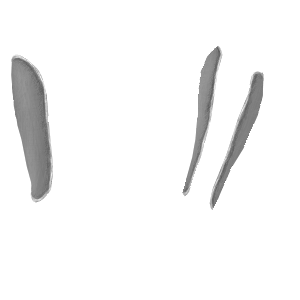
Wygląd rozjaśnionych elementów naramienników w przybliżeniu 800%, oraz całkowicie rozjaśnione naramienniki:
 7.
7. Poziom krycia z
20% zredukuj do
5%, typ zmień na
Wypalanie, zakres pozostaw bez zmian. Zacznij cieniowanie zgrubień naramienników. Po ukończeniu wstępnego cienia zwiększ poziom krycia z
5% na
10% po czym zacznij dodawać dokładniejszy cień bliżej obwódki.
Wygląd wycieniowanych zgrubień w przybliżeniu 800% na naramiennikach, oraz wykończone naramienniki z cieniem:
 8.
8. Narzędziem
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D] nadaj naramiennikom dokładniejsze światło oraz cień. Rodzaj pędzla zmień na
Circle Fuzzy (19) o skali
1.50-2.50, wartość krycia ustaw na
5%, po czym rozpocznij nadawanie plam światła i cienia
 8.1
8.1 Pamiętaj o zmianie
Rozjaśniania na
Wypalanie oraz o sposobie rozchodzenia się światła na powierzchniach zaokrąglonych.
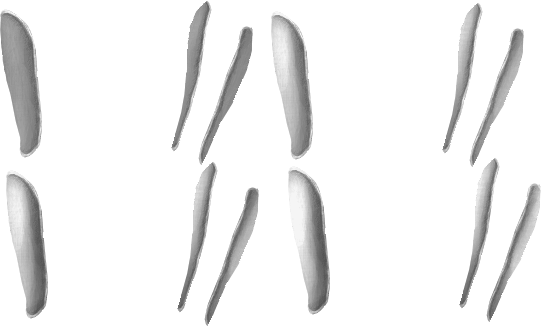
Grafika pokazująca stopniowe dodawanie walorów na naramiennikach:
 9.
9. Teraz zajmiesz się dodawaniem zarysowań i wgnieceń. Jeżeli postanowiłeś dodać coś od siebie i zmieniłeś rodzaj narzędzia, ponownie wybierz narzędzie
Rozjaśnianie - Wypalanie[Shift+D] 
, rodzaj pędzla zmienień na
Circle (01), zaś krycie ustaw w przedziale
15%-25%.
Zaznacz typ
Wypalania, narysuj kształt Twojej nierówności i popraw ją, aż uzyska ona barwę ciemnej szarości w centrum. Następnie używając typu
Rozjaśniania namaluj jaśniejszą, równoległą linię. Jeżeli tworzysz wypukłość, rozjaśnij przerwę pomiędzy nią, bądź wycieniuj, jeżeli tworzysz wgniecenie.
 9.1
9.1 Jeżeli pragniesz stworzyć gładką zbroję bez wgnieceń, przejdź do punktu
10.
Proces tworzenia różnego rodzaju nierówności:
 10.
10. Ostatnią rzeczą do zrobienia jest rozjaśnianie oraz cieniowanie. Stale używając narzędzia
Rozjaśnianie - Wypalanie  [Shift+D]
[Shift+D], zmień poziom krycia w przedziale
5%-15%, rodzaj pędzla którego użyjesz to
Circle Fuzzy (19) o skali
3.00-7.00. Rozpocznij wykańczanie światłocienia na Twoich naramienników.
 10.1
10.1 Pamiętaj, aby ostateczny cień oraz światło nadawać tak, aby środek pędzla znajdował się
poza obiektem.
 Koniec
Koniec
Niby mogę coś napisać, niby nie, ale weny jakoś brak, więc po prostu doceńcie moje starania, które włożyłem w pisanie tego tutoriala

Jeżeli mielibyście jakiekolwiek pytania dotyczące tego tutoriala, piszcie do mnie, a spróbuję Wam pomóc!
Pozdrawiam,
SECONDHEARTBEAT
[/list]









 [F],
[F],  [R],
[R],  [E] lub
[E] lub  {U}) tworzymy kształt tarczy, wypełniamy go kolorem
{U}) tworzymy kształt tarczy, wypełniamy go kolorem  [P] Circle(01) o kryciu ustawionym na 10%, skali 1.0, o kolorze
[P] Circle(01) o kryciu ustawionym na 10%, skali 1.0, o kolorze 
 [A], zmień kolor na
[A], zmień kolor na  5.1 Pamiętaj, iż jest to jedynie
5.1 Pamiętaj, iż jest to jedynie 
 [Shift+D], o kryciu wielkości 15%-50% (zalecane 25%), pędzlu Circle (01), o skali 1.00, typie Rozjaśniania, a zakresie Światła, przybliż obraz do 800% i rozpocznij rozjaśnianie krawędzi.
[Shift+D], o kryciu wielkości 15%-50% (zalecane 25%), pędzlu Circle (01), o skali 1.00, typie Rozjaśniania, a zakresie Światła, przybliż obraz do 800% i rozpocznij rozjaśnianie krawędzi.


















 {b} rozpocznij tworzenie przedniej części hełmu, następnie kliknij znajdujący się na głównym panelu przycisk Zaznaczenie ze ścieżki, następnie używając narzędzia Zaznaczanie eliptyczne
{b} rozpocznij tworzenie przedniej części hełmu, następnie kliknij znajdujący się na głównym panelu przycisk Zaznaczenie ze ścieżki, następnie używając narzędzia Zaznaczanie eliptyczne 





























 ), ale trochę zajęło by mi zrobienie takiej tarczy (na pewno by było wiele nieudanych prób itp.) więc nawet mi przydał by się taki tutek
), ale trochę zajęło by mi zrobienie takiej tarczy (na pewno by było wiele nieudanych prób itp.) więc nawet mi przydał by się taki tutek 
