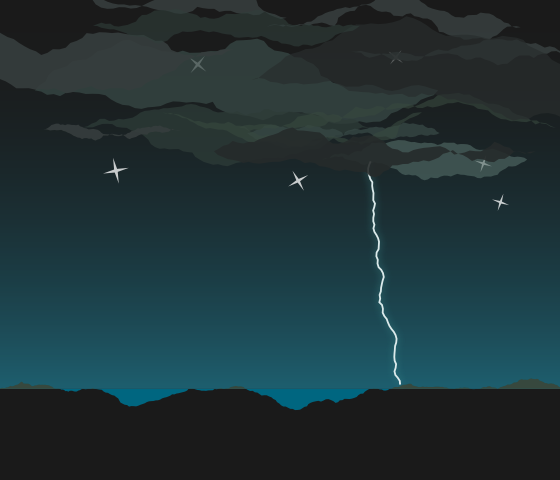
Nocna burza - przekrój
Tutorial
Tutorial
Opracowanie: pathes
Poziom trudności: średni
Poziom trudności: średni
Tutorial jak zrobić burzę, jak na rysunku.
 Zaczynamy
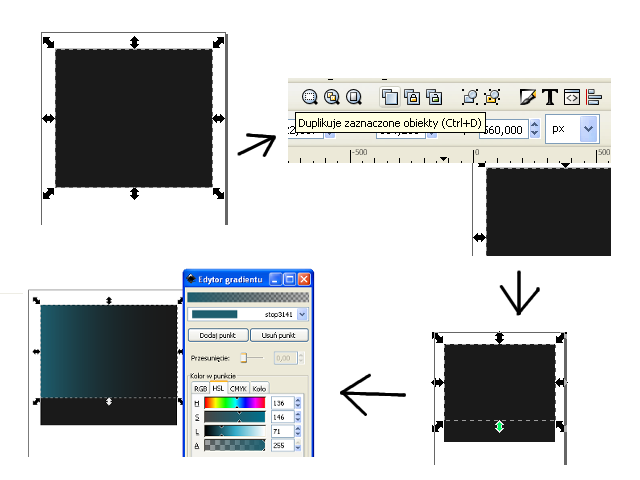
Zaczynamy 1. Rysujemy duży, czarny lub ciemnoszary (w RGBA np. 1a1a1aff) prostokąt, bez obramowań. Następnie duplikujemy go, a kopię zmniejszamy jego wysokość tak, by górne boki prostokątów przylegały do siebie. Następnie zmieniamy wypełnienie zmniejszonego prostokąta na gradient liniowy (Obiekt->Wypełnienie i kontur). Proponuję zrobić gradient od półprzezroczystego, ciemnoniebieskiego koloru (na przykład w RGBA: 1e5f6fff) do przezroczystości.
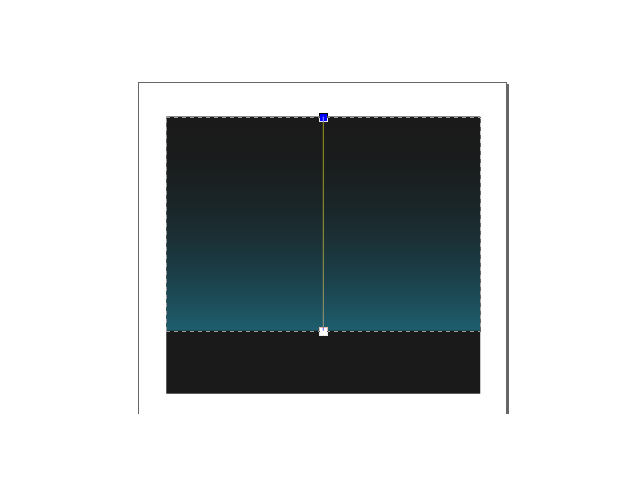
1. Rysujemy duży, czarny lub ciemnoszary (w RGBA np. 1a1a1aff) prostokąt, bez obramowań. Następnie duplikujemy go, a kopię zmniejszamy jego wysokość tak, by górne boki prostokątów przylegały do siebie. Następnie zmieniamy wypełnienie zmniejszonego prostokąta na gradient liniowy (Obiekt->Wypełnienie i kontur). Proponuję zrobić gradient od półprzezroczystego, ciemnoniebieskiego koloru (na przykład w RGBA: 1e5f6fff) do przezroczystości. 2. Za pomocą narzędzia "Tworzy i modyfikuje gradienty" obracamy gradient tak, by niebieski był na dole, a przezroczystość na górze.
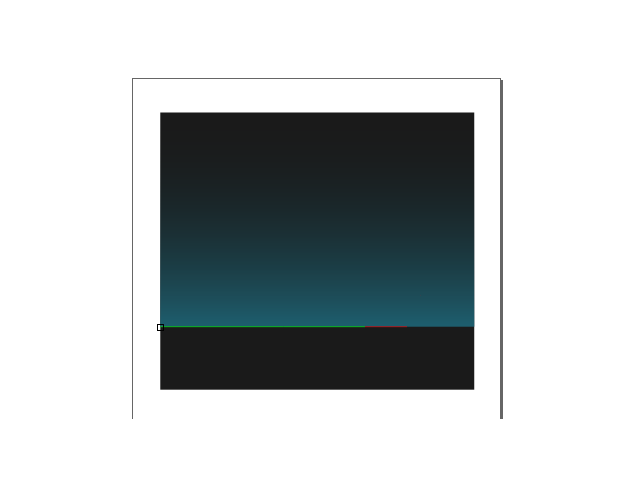
2. Za pomocą narzędzia "Tworzy i modyfikuje gradienty" obracamy gradient tak, by niebieski był na dole, a przezroczystość na górze. 3. Narzędziem "Rysuje krzywe Beziera i linie proste" narysujemy linię, która będzie pokrywać dolny brzeg zmniejszonego prostokąta. Rysujemy kilka segmentów z przyciśniętym klawiszem Ctrl. Kończymy tworzenie klawiszem Enter.
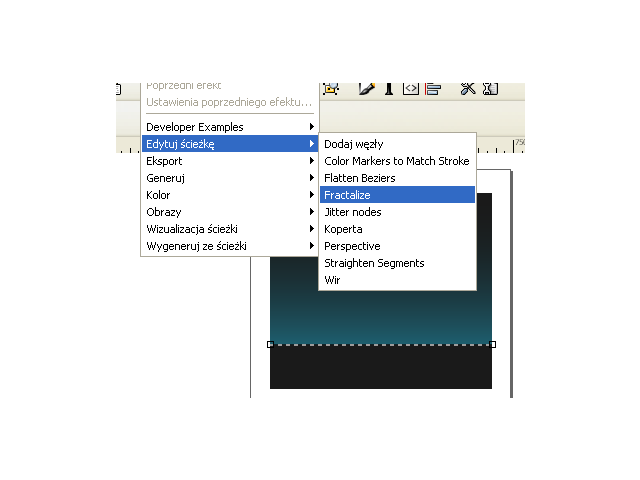
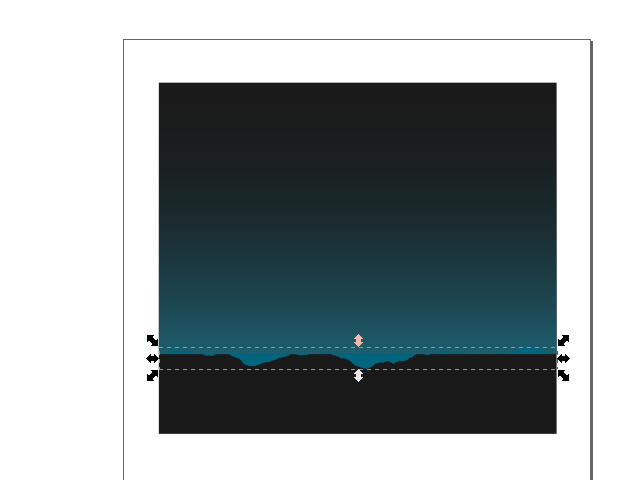
3. Narzędziem "Rysuje krzywe Beziera i linie proste" narysujemy linię, która będzie pokrywać dolny brzeg zmniejszonego prostokąta. Rysujemy kilka segmentów z przyciśniętym klawiszem Ctrl. Kończymy tworzenie klawiszem Enter. 4. Zastosuj efekt Fractalize na tej linii. Ustaw odpowiednio dużą ilość Subdivisions, na przykład na 5 albo 6.
4. Zastosuj efekt Fractalize na tej linii. Ustaw odpowiednio dużą ilość Subdivisions, na przykład na 5 albo 6. 5. Usuń kontur i wypełnij powstały kształt ciemnoniebieskim kolorem - przykładowo kolor 006680ff w RGBA.
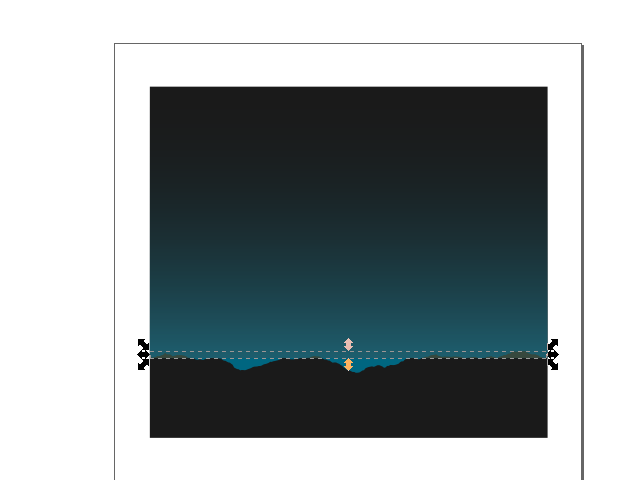
5. Usuń kontur i wypełnij powstały kształt ciemnoniebieskim kolorem - przykładowo kolor 006680ff w RGBA. 6. Zaznacz zmniejszony prostokąt i kształt (by dodawać do zaznaczenia wciśnij klawisz Shift). Kliknij na przycisk duplikacji, a następnie wybierz opcję Ścieżka->Część wspólna. Powstały kształt wypełnij szarozielonym (37483e) albo szarobrązowym kolorem - to będzie ląd. Upewnij się, że ląd znajduje się nad gradientem, żeby go nie pokrywał.
6. Zaznacz zmniejszony prostokąt i kształt (by dodawać do zaznaczenia wciśnij klawisz Shift). Kliknij na przycisk duplikacji, a następnie wybierz opcję Ścieżka->Część wspólna. Powstały kształt wypełnij szarozielonym (37483e) albo szarobrązowym kolorem - to będzie ląd. Upewnij się, że ląd znajduje się nad gradientem, żeby go nie pokrywał. 7. Pora na gwiazdy. Narzędziem "Tworzy gwiazdy i wielokąty" rysujemy gwiazdę. Ustawiamy ilość narożników na 4. Manipulujemy narzędziem "Pozwala edytować węzły i uchwyty sterujące ścieżek", by uzyskać efekt podobny do tego na screenie.
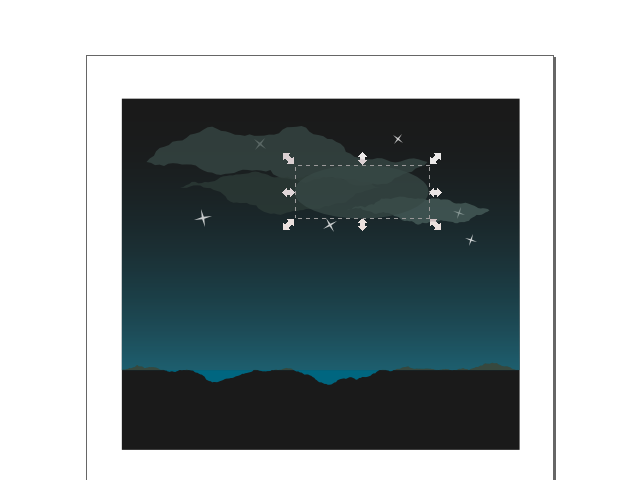
7. Pora na gwiazdy. Narzędziem "Tworzy gwiazdy i wielokąty" rysujemy gwiazdę. Ustawiamy ilość narożników na 4. Manipulujemy narzędziem "Pozwala edytować węzły i uchwyty sterujące ścieżek", by uzyskać efekt podobny do tego na screenie. 8. Teraz chmury. Chmurę robimy z elipsy, którą traktujemy efektem Fractalize. Chmury powinny mieć ciemny, półprzezroczysty, szarozielony kolor (na przykład 374845c2 w RGBA). Każda chmura może mieć trochę inny odcień koloru i inną wartość alfa.
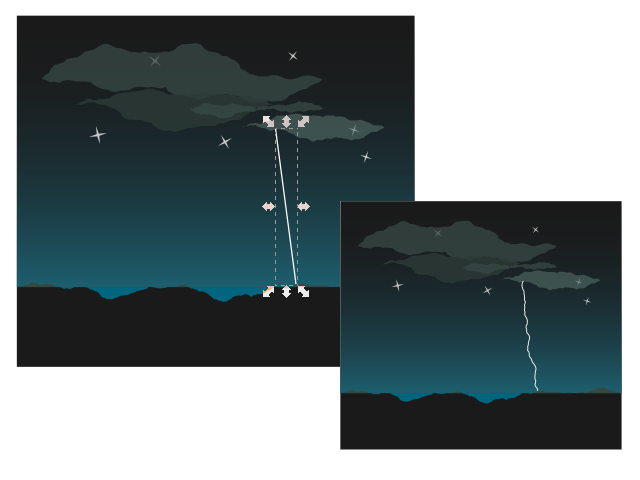
8. Teraz chmury. Chmurę robimy z elipsy, którą traktujemy efektem Fractalize. Chmury powinny mieć ciemny, półprzezroczysty, szarozielony kolor (na przykład 374845c2 w RGBA). Każda chmura może mieć trochę inny odcień koloru i inną wartość alfa. 9. Piorun - rysujemy białą, pionową linię, może być nachylona pod niewielkim kątem. Ustawiamy grubość konturu na 2 piksele. Dajemy Fractalize (jakże by inaczej).
9. Piorun - rysujemy białą, pionową linię, może być nachylona pod niewielkim kątem. Ustawiamy grubość konturu na 2 piksele. Dajemy Fractalize (jakże by inaczej). 10. Duplikujemy piorun, w "Wypełnienie i kontur" ustawiamy blur np. na 6, zmieniamy kolor duplikatu na jasnoniebieski.
10. Duplikujemy piorun, w "Wypełnienie i kontur" ustawiamy blur np. na 6, zmieniamy kolor duplikatu na jasnoniebieski. 11. Pod koniec dodajemy chmury z przodu, przed piorunem.
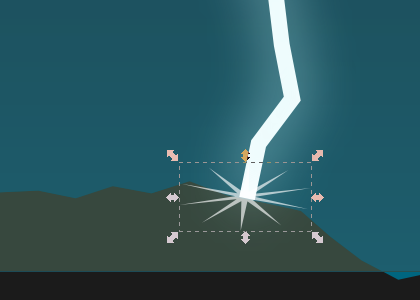
11. Pod koniec dodajemy chmury z przodu, przed piorunem. 12. Dodatkowo, można dodać efekt trafienia piorunem tak jak na pierwszym obrazku - tworzy się go tak samo jak gwiazdy, tyle że błysk ma więcej ramion. Warto go trochę zmniejszyć w pionie by uzyskać efekt pewnej perspektywy.
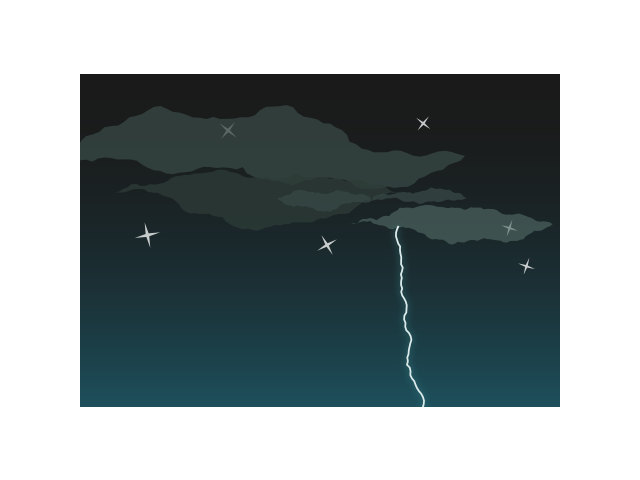
12. Dodatkowo, można dodać efekt trafienia piorunem tak jak na pierwszym obrazku - tworzy się go tak samo jak gwiazdy, tyle że błysk ma więcej ramion. Warto go trochę zmniejszyć w pionie by uzyskać efekt pewnej perspektywy. Efekt końcowy:
Efekt końcowy: Koniec
KoniecUwagi:
- Chmury mogą wychodzić poza obszar prostokąta - wtedy można wykadrować obraz i uzyskamy lepszy efekt.
- Przy wprowadzaniu koloru w postaci RGBA nie można zapomnieć o ostatniej liczbie heksadecymalnej - zazwyczaj ff - w przeciwnym przypadku alfa automatycznie ustawi się na 0 i nie zobaczymy naszego kształtu.
- Dodatkowo, można pozbyć się linii, która może powstać nad powierzchnią wody. Jeśli coś takiego Ci się pojawi, możesz zaznaczyć góry, dalej menu Ścieżka->Rozdziel, a potem można pozaznaczać linie nad wodą i usunąć je.